
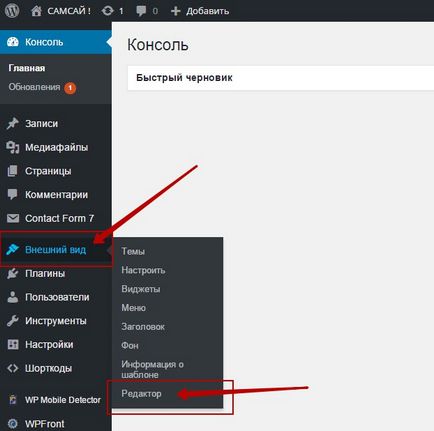
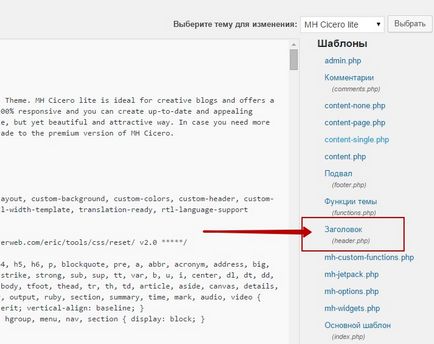
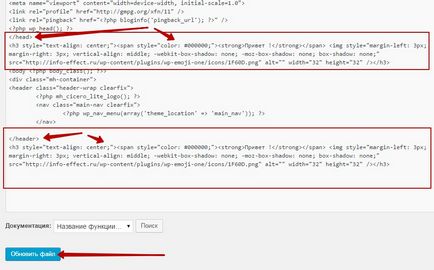
Mai departe. trebuie să găsiți fila din dreapta - Header (header.php) și faceți clic pe ea.

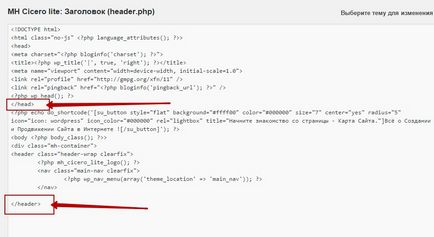
Ei bine, atunci. pe pagina de editare, în fișierul header.php trebuie să găsiți două etichete: și

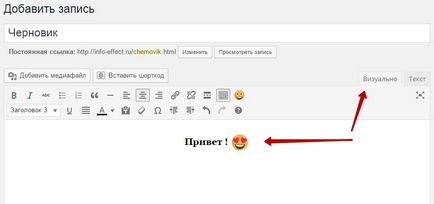
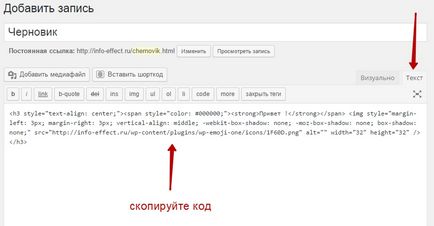
etichetă este prezent în orice fișier header.php al șablonului WordPress, dar eticheta poate să nu fie în anumite șabloane. Deci, vă voi arăta cum să introduceți orice element HTML (text, fotografii, rețele sociale butoane. Slider, etc), în partea de sus a site-ului, adică, deasupra meniului, și după meniul la conținutul principal. De exemplu, voi crea orice text în înregistrare.

Apoi, copiez codul HTML al acestui text, mergând la fila Text.

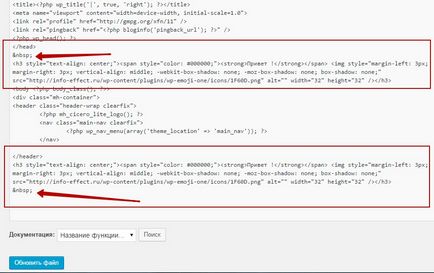
Apoi reveniți din nou la pagina de editare a fișierului header.php. Vedeți aici că voi lipi codul HTML pe care l-am copiat după etichete și , care este sub ele, sub etichetele, nu mai mari. Vedeți dacă nu aveți o etichetă în fișier apoi lipiți codul numai după etichetă
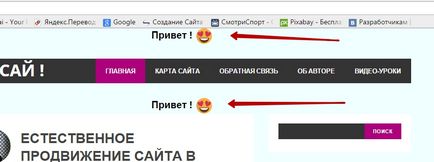
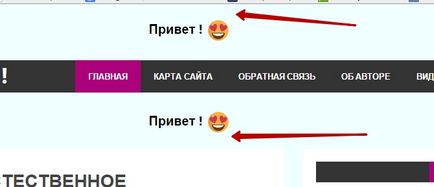
Dacă lipiți codul HTML sub etichetă atunci textul va fi afișat deasupra meniului, chiar în partea superioară a site-ului.
Și dacă introduceți codul sub etichetă atunci textul va fi afișat sub meniu, adică între meniu și conținut.

După adăugarea codului. faceți clic pe butonul Actualizare fișier. Și apoi du-te la site-ul, și a vedea ce avem. Da, dacă modificările nu sunt afișate pe site-ul dvs., ștergeți întreaga memorie cache.

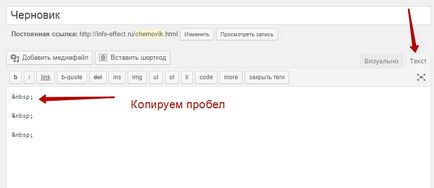
A se vedea. dacă doriți că ați indentate de la marginea de sus și de jos, veți avea nevoie pentru a introduce un spațiu în codul de spațiu cod poate fi, de asemenea, copiate din înregistrare.

Copiați spațiul. reveniți la fișierul header.php și introduceți codul spațiului, unde doriți să indentați sau spațiu. Faceți clic pe butonul "Actualizare fișier".

După ce ați introdus spațiile, reveniți la site și vedeți ce avem. După cum puteți vedea din fotografia de mai jos, avem spații și liniuțe.

Uită-te mai mult!
Dacă există mai multe întrebări, scrieți!