În această lecție vom crea raze retro. În plus față de faptul că vom obține un design drăguț pe cale de ieșire, vom adăuga, de asemenea, o colecție de tehnici utile și convenabile. Mai jos veți afla cum să creați un model de elemente repetate, care pot fi modificate în câteva minute.

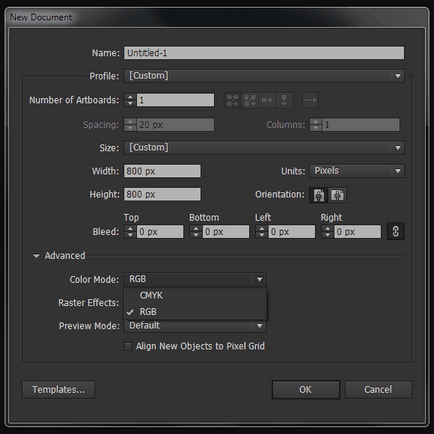
Deschideți Adobe Illustrator și creați un document nou (Cmd / Ctrl + N). Tabloul dvs. de artă poate avea orice dimensiune. De asemenea, în funcție de obiectivele dvs., puteți alege atât RGB cât și CMYK ca model color.

Luați instrumentul Pen / Pen (P) sau Cut Line / Line (\) și trageți o linie orizontală ținând apăsată Shift. Specificați un accident de orice culoare pentru acest contur și nu umpleți. Specificați mărimea cursei în 4px în paleta Stroke / Stroke (fereastră> Stroke> Window> Stroke).

În același loc, în paleta Stroke / Stroke, selectați opțiunea Arrowhead și micșorați valoarea la 43%.

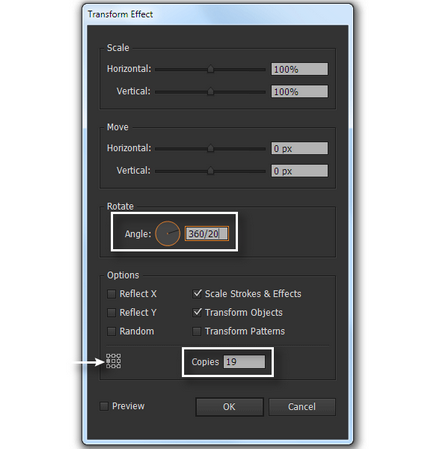
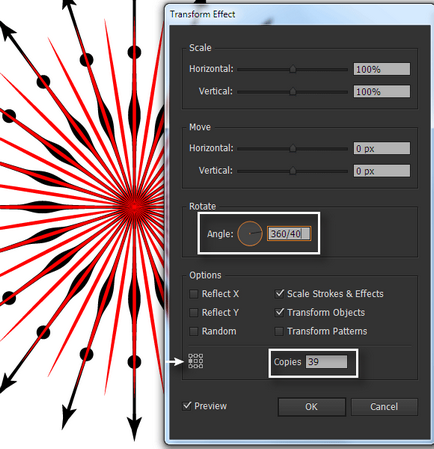
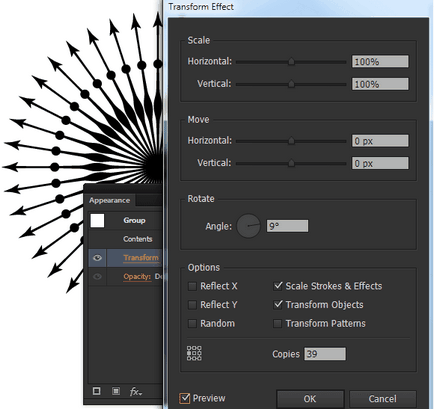
Grupați conturul rezultat (Cmd / Ctrl + G). Selectați grupul și alegeți Efect> Distort din meniu. Transformare> Transformare> Transformare și denaturare> Transformare. Configurați setările de transformare după cum se arată mai jos.


Desenați un cerc mic cu instrumentul Ellipse (L). Centrul acestui cerc ar trebui să fie situat pe una dintre liniile orizontale din a doua etapă.

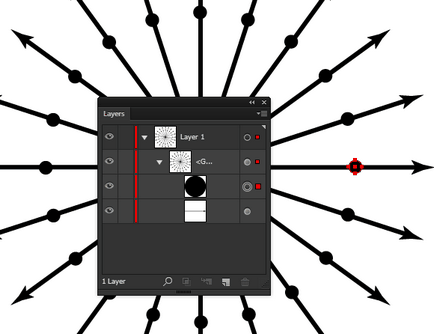
Trageți cercul în grupul în care a fost aplicată transformarea. Acest lucru trebuie făcut în paleta Straturi.

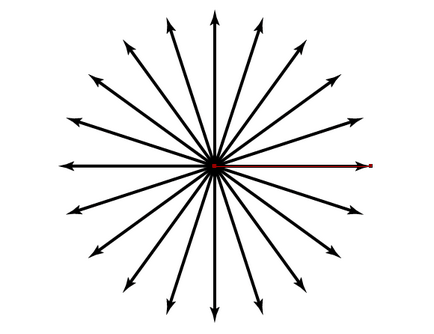
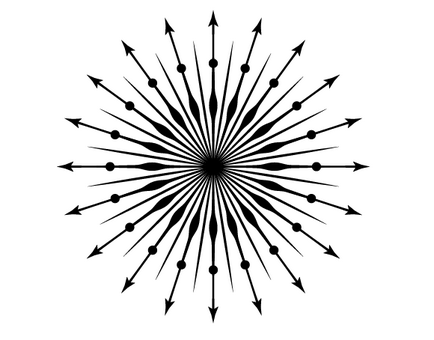
După cum puteți vedea, efectul de transformare a fost aplicat noului obiect. Acest lucru ne oferă posibilitatea de a adăuga rapid elemente de design la toate liniile înmulțite.
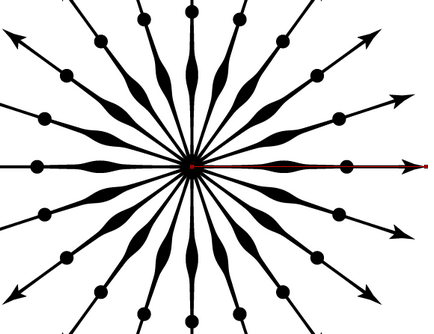
Schimbați grosimea liniei local utilizând instrumentul Lățime / Lățime (Shift + W), așa cum se arată în imaginea de mai jos.

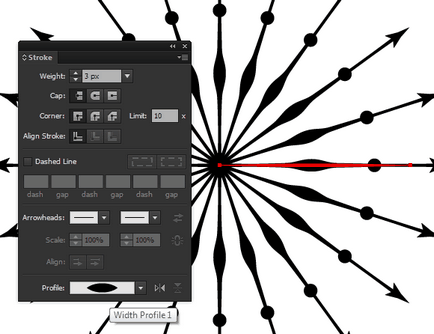
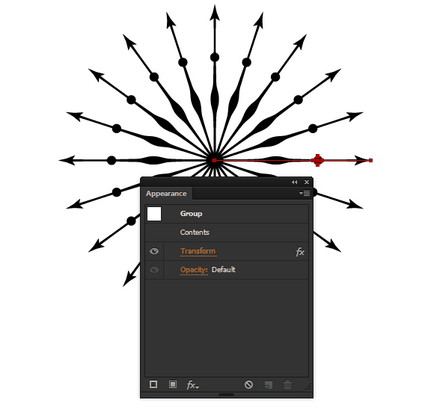
Creați un alt fascicul de raze. Desenați o altă linie orizontală din centrul fasciculului anterior. Pentru claritate, exemplul este marcat în roșu. Specificați opțiunile de cursă după cum se arată mai jos.

Selectați linia roșie și aplicați Efect> Distortați-l Transformare> Transformare> Transformare și denaturare> Transformare. Configurați setările după cum se arată mai jos.

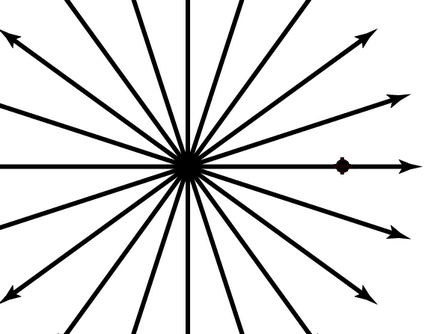
Acum puteți recolora liniile roșii în culoarea principală (negru).

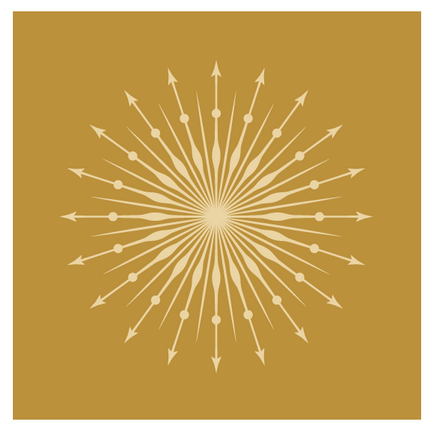
Grinzile noastre sunt gata.
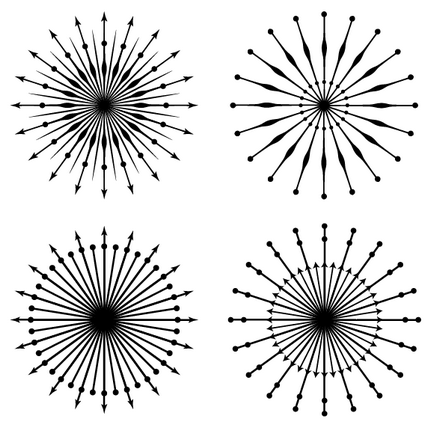
Tehnica descrisă mai sus vă permite să schimbați rapid și convenabil razele. De exemplu, puteți roti săgeata și schimbați tipul cursei.

De asemenea, puteți schimba parametrii de transformare, care vor schimba numărul de raze. Opțiunile de transformare pot fi găsite în paleta Aspect (fereastră> Aspect).



Să terminăm proiectarea razei. Creați un dreptunghi în jurul grinzilor utilizând instrumentul Rectangular / Dreptunghi (M). Specificați dreptunghiul este o culoare maro și trimiteți-l în fundal, pentru a servi ca fundal. Alegeți o culoare brun deschis pentru raze.

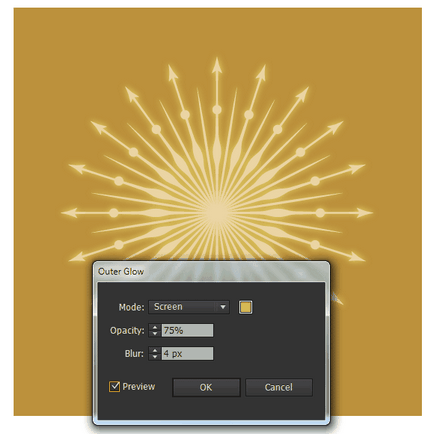
Selectați toate elementele care alcătuiesc razele din meniu, selectați Efect> Stylize> Outer Glow / Efect> Stylize> Outer Glow. Specificați parametrii ca în imaginea de mai jos.

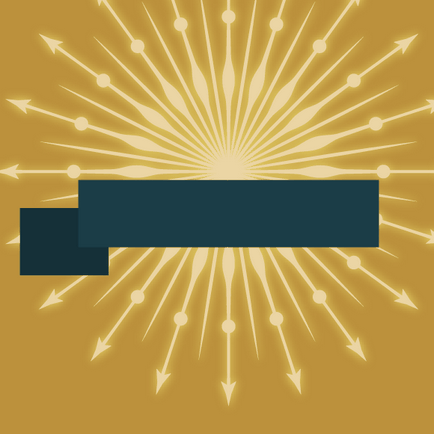
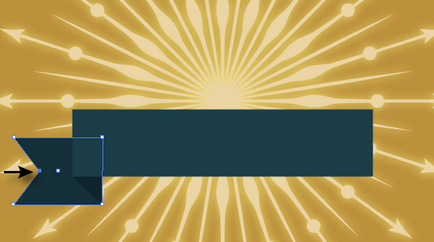
Creați două dreptunghiuri cu aceeași înălțime, dar cu lățimi diferite, după cum se arată în imaginea de mai jos. Specificați o umplere mai închisă în dreptunghiul inferior.

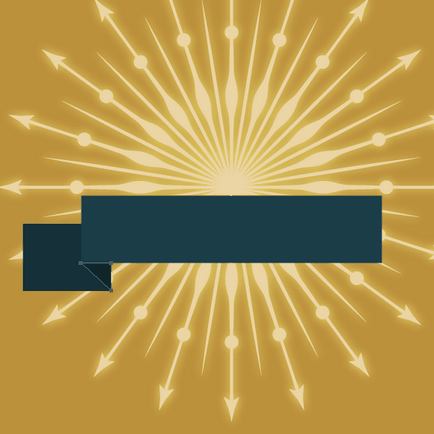
Utilizați instrumentul Pen (P) pentru a desena un triunghi așa cum se arată mai jos și completați-l cu o culoare chiar mai închisă.

Fără schimbarea sculei, adăugați un punct de ancorare în partea stângă a dreptunghiului inferior. Utilizați săgețile de pe tastatură pentru a muta punctul în dreapta.


Utilizați instrumentul Tip (T) pentru a crea o inscripție pe panglică.

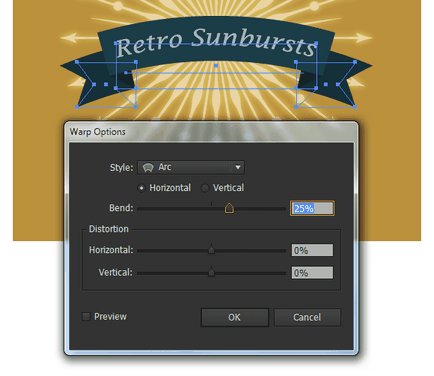
Selectați toate elementele care alcătuiesc panglica, inclusiv inscripția. Din meniu, alegeți Efect> Warp> Arc> Warp> Arc și introduceți parametrii ca în imaginea de mai jos.

Să creăm o textura. Desenați un dreptunghi (U) gri peste toate obiectele create. Dimensiunea dreptunghiului gri trebuie să se potrivească dimensiunii dreptunghiului maro de fundal.


Specificarea acest mod de amestecare dreptunghi / amestecare modul de suprapunere / Suprapunere și Opacitate / Opacitate la 20% în paleta de transparență / transparență.


Foarte bună lecție! Singurul lucru care a cauzat dificultatea: "colorarea" razelor. Razele cu săgețile erau pictate în felul lor, iar canițele pe ele în felul lor. Și în setări era imposibil să setați aceeași culoare pentru umplere și pentru contur. De ce ... nu înțeleg. A trebuit să dezgrup, să repetam săgețile separat, apoi să re-plasăm cercurile în grup. %)
și după deformarea benzii, triunghiurile nu s-au ridicat în mod corespunzător, ci au fost distorsionate
Lasă un răspuns
Articole aleatoare




- Jocuri cu gravitate în fotomanipulare
- Gratuit ce clipart vector de Halloween
- Aplicație brodată pe blugi din Adobe Photoshop
- Abstractarea în designul web
- Fotografii gratuite de Halloween
- Designer de abordare a sistemelor de blocare a ușilor
- 3 erori de server populare pe care să le urmăriți
- Grafica live de la Steeven Salvat
- Model de dovleac pentru Halloween în Adobe Illustrator
- Tranziții culinare reci în designul web
- Cum se aplică textură în text în Adobe Photoshop
- Marea temă în ilustrații
- Utilizarea culorilor adevărate la tipărirea paginilor web
- 20 perii pentru a crea o textură în Photoshop
© Dacă utilizați informații de pe această resursă pe site-ul dvs.,
vă rugăm să trimiteți o legătură directă, nu ascunsă de motoarele de căutare, ofițerului de serviciu.