Abilitatea de a scrie HTML și CSS cu o înțelegere puternică a tehnologiilor web este o experiență extraordinară. Dar, odată cu creșterea traficului de coduri și site-uri web, se pune în joc un nou set de competențe, unul extrem de important în momentul dezvoltării, precum și experiența utilizatorului. Cunoașterea principiilor de productivitate și de organizare a site-ului poate fi de mare importanță.
Organizarea și arhitectura codului pot afecta în mod semnificativ nu numai viteza de dezvoltare, ci și viteza de afișare a paginilor. Ambele pot provoca probleme semnificative nu numai pentru dezvoltatori, ci și pentru utilizatori. Luați-vă timpul pentru a proiecta structura corectă a codului și a determina modul în care diferitele componente vor funcționa împreună - acest lucru poate accelera site-ul finit și vă poate îmbunătăți experiența în orice.
În plus, acești câțiva pași mici pentru a îmbunătăți performanța site-ului pot fi plătiți sub formă de dividende. Performanța site-ului seamănă cu regula 80/20, unde 20% din optimizare va accelera aproximativ 80% din site.
Strategia și structura
Prima parte privind îmbunătățirea performanței și organizarea site-ului se referă la definirea unei strategii și a unei bune structuri pentru dezvoltarea codului. În special, construirea unei arhitecturi de dosare stricte, prezentarea tiparelor de design și căutarea unor modalități de reutilizare a codului eșantion.
Arhitectura stilului
Întrebarea despre modul de organizare a stilurilor este redusă la preferințele personale și cea mai bună pentru un anumit site, dar, în general, există o experiență avansată care trebuie urmată. Unul dintre acestea include separarea stilurilor bazate pe semnificație, care include crearea de foldere pentru stiluri de bază comune, componente ale interfeței utilizator și module de logică de afaceri.
Arhitectura descrisă mai sus include trei dosare, toate cu grupuri separate de stiluri. Scopul aici este să începeți să vă gândiți la site-uri ca sisteme. nu ca pagini separate, iar arhitectura codului ar trebui să reflecte această gândire. Rețineți că nu există stiluri de pagini specifice aici.
Un dosar cu stiluri de bază include stiluri comune și variabile care vor fi utilizate pe întreg site-ul, de exemplu, pentru aspect și imprimare. Un folder component include stiluri pentru elemente UI specifice care sunt împărțite în diferite fișiere componente, cum ar fi avertismentele și butoanele. În final, dosarul modulului include stiluri pentru diferite secțiuni ale paginii, care sunt definite în funcție de nevoile afacerii.
Stilurile de componente sunt o interfață pură și nu au nimic în comun cu logica de afaceri de bază a site-ului. Modulele includ stiluri specifice logicii afacerii. Când marcați un modul în HTML, acesta utilizează de obicei diferite componente ale interfeței de utilizator. De exemplu, panoul lateral al paginii poate conține o listă și stiluri de buton, care sunt definite în stilurile componentei, în timp ce alte stiluri necesare pentru panoul lateral, sunt moștenite de la stilul modulului. Separarea stilului încurajează presetările bine gândite și posibilitățile stilurilor care vor fi distribuite pe scară largă și reutilizate.
Strategia de gestionare a stilului nu este o metodă complet nouă și a fost deja menționată în diferite metodologii CSS, inclusiv CSS orientate pe obiecte (OOCSS) și SMACSS. Aceste metodologii au opinia lor asupra structurii, precum și a modului de utilizare a stilurilor.
Obiect orientat CSS
Metodologia CSS orientată pe obiecte a fost descrisă pentru prima oară de Nicole Sullivan în lucrarea sa privind stilurile de scriere pentru site-uri mari. Obiectul orientat către CSS definește două principii care vor ajuta la crearea site-urilor scalabile cu o arhitectură strictă și o sumă rațională de cod. Aceste două principii includ:
- separarea structurii și designului;
- separarea conținutului și a recipientului.
În general, separarea structurii și designului include separarea aspectului elementului de tema site-ului. Structura modulului trebuie să fie transparentă, permițând moștenirea și afișarea altor stiluri fără conflicte. Cel mai adesea este nevoie de o structură potrivită a structurii și structura de aspect, împreună cu module bine concepute.
Separarea conținutului și a containerului include eliminarea dependențelor de elementele copil imbricate de elementul părinte. Titlul ar trebui să arate la fel, indiferent de containerul părinte. Pentru a realiza acest lucru, elementele trebuie să moștenească stilurile implicite, apoi să se extindă după mai multe clase după cum este necesar.
Cadrul include stiluri de elemente de bază și acoperă valorile implicite generale. Structura apoi stabilește dimensiunile și stilurile rețelei diferitelor elemente, determină aspectul acestora. Modelele sunt stiluri mai specifice care se concentrează pe anumite părți ale paginii, cum ar fi navigația sau principalele sale caracteristici. Styles-urile de stat sunt apoi utilizate pentru a suplimenta sau suprascrie alte stiluri dacă modulul include o stare alternativă, de exemplu, o filă activă. În final, o temă poate fi adăugată atunci când stilurile sunt incluse pe baza designului sau a aspectului diferitelor module.
Alegerea metodologiei
Alegerea metodei pe care o utilizați, în orice caz, depinde în întregime de dvs. și de ceea ce vă place, este mai bine pentru acest site web. În general, combinația dintre OOCSS și SMACSS funcționează bine, împrumutând principiile preferate ale fiecărei metodologii.
Performanța selectorilor
O caracteristică a CSS este adesea abuzată inconștient - este selector. O atenție deosebită în CSS se acordă proprietăților și valorilor. În timp ce aceste stiluri se aplică elementului corect, totul arată bine. Aceasta este o presupunere foarte proastă. Selectarea elementelor din CSS afectează performanța, inclusiv cât de repede este afișată pagina și cum să scrieți stiluri în arhitectura generală a site-ului.
Păstrați selectorii scurți
Există mai multe avantaje pentru menținerea selectorilor CSS atunci când este posibil. Acestea includ minimizarea specificității, care permite o moștenire și un transfer mai bun, plus o eficiență sporită. Selectorii mai lungi și mai exacți reduc performanța, deoarece determină browserul să afișeze fiecare tip de selector separat de la dreapta la stânga. Acest lucru, de asemenea, pune o povară tuturor celorlalți selectori pentru a le face mai concreți.
În codul de mai sus, primul selector este foarte specific și poate fi identificat mult mai rapid și afișat utilizând o clasă. În plus, utilizarea clasei în acest caz reduce în mod semnificativ necesitatea de a determina părinții acestui element, ceea ce permite elementului să-și schimbe locația în timp, fără a încălca orice stiluri.
Cel de-al doilea exemplu include selectori mai scurți decât în primul exemplu, dar pot fi îmbunătățiți prin furnizarea aceluiași nivel de specificitate pentru fiecare selector. Evitați utilizarea selectorilor prea specifici, în schimb, acest lucru va reduce șansa de a perturba ordinea corectă a elementelor atunci când se schimbă. Prin eliminarea unor blocuri selective separate și oferind tuturor selectorilor aceeași putere, toate acestea le vor permite să interacționeze mai bine.
În general, scopul selectorilor scurți este de a reduce specificitatea, de a crea un cod mai curat și mai receptiv.
Cursuri preferate
Clasele sunt bune deoarece sunt afișate rapid, ele vă permit să reutilizați stilurile și sunt utilizate pe scară largă la crearea unui site. Există metode generale pentru a aplica clase care vă permit să vedeți că clasele funcționează corect.
Deoarece selectorii sunt afișați de la dreapta la stânga, este important să urmăriți selectorul de taste. Este selectorul la capătul celălalt, la extrema dreaptă. Selectorul cheie este crucial, deoarece determină primul element pe care browserul îl va găsi. Un selector cheie rău poate trimite un browser pentru a vâna gâște sălbatice. Nu vă fie teamă să folosiți clasa pentru a face elementul mai unic, doar pentru beneficiul productivității.
De asemenea, nu precede selectorul de clasă cu un element. Aceasta interzice aplicarea stilurilor diferitelor elemente și crește specificitatea generală a selectorului.
Ar trebui de asemenea remarcat - să rămâneți cât mai departe posibil de identificatori, deoarece sunt excesiv de specifici și nu permit repetări. În cele din urmă, utilizarea identificatorului nu este mult diferită de utilizarea! Important.
Cod reutilizare
Una dintre cele mai mari picturi de performanță vine cu balonarea dimensiunii fișierului și afișarea inutilă în browser. Una dintre cele mai rapide căi care va ajuta în multe feluri de a reduce dimensiunea fișierului CSS este de a folosi stiluri cât mai mult posibil. Orice stiluri duplicate sau șabloane de interfață ar trebui combinate utilizând codul comun. Dacă două module utilizează același fundal, colțuri rotunjite și umbre la bloc, nu există nici un motiv să specificați în mod explicit aceleași stiluri de două ori. În schimb, ele pot fi combinate într-o singură clasă, în timp ce stilurile sunt scrise o dată.
Codul reutilizabil nu ar trebui să funcționeze în detrimentul semanticii. O metodă poate fi combinarea selectorilor împreună, separarea lor cu o virgulă și lăsarea acelorași stiluri moștenite simultan de către doi selectori. O altă abordare, care se găsește adesea în metodele OOCSS și SMACSS menționate mai sus, implică legarea stilurilor unei clase și apoi utilizarea mai multor clase într-un element.
Nu există o mare diferență între aceste abordări, deoarece codul este utilizat în mod repetat, iar dimensiunea totală a fișierului este redusă.
Minimizarea și comprimarea fișierelor
Compresie Gzip
Configurarea gzip este destul de nedureroasă și HTML5 Boilerplate a făcut o treabă excelentă pentru acest lucru. Pentru fișierele gzip, trebuie să adăugați un fișier .htaccess în directorul rădăcină al serverului web, marcând anumite fișiere care vor fi comprimate. Punctul de la începutul numelui fișierului este corect, deoarece fișierul .htaccess este ascuns.
- mod_setenvif.c
- mod_headers.c
- mod_deflate.c
- mod_filter.c
- mod_expires.c
- mod_rewrite.c
În general, aceasta nu este o problemă, iar unele servere web pot personaliza compresia pentru dvs. În final, comprimarea fișierelor este, de asemenea, în interesul serverului web.
Măsurarea compresiei
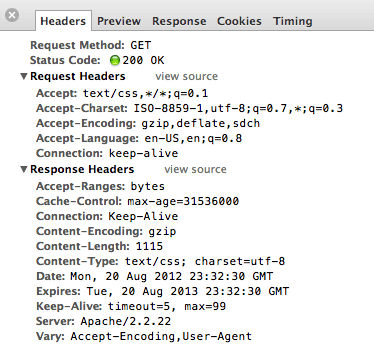
În browserul Google Chrome, inspectorul web afișează o multitudine de date legate de performanță, în special în fila Rețea. În plus, există mai multe site-uri care ajută la determinarea faptului că este activată compresia gzip.
Fig. 1.01. Fila Network identifică fiecare fișier descărcat în browser și afișează dimensiunea fișierului și timpul de descărcare. Rețineți că utilizarea gzip a redus dimensiunea fișierelor cu aproximativ 60%.

Fig. 1.02. Privind la fișier, determinați în mod specific ce tip de compresie acceptă browserul. În cazul nostru, gzip, deflate și sdch sunt marcate ca fiind acceptate în antetul solicitării. Privind la anteturile de răspuns determinați că fișierul a fost trimis folosind metoda de compresie gzip.
Comprimarea imaginilor
Reducerea dimensiunii unui fișier text ajută, dar veți obține rezultate mai bune prin comprimarea dimensiunii fișierelor imagine. Dimensiunea totală a fișierelor pentru toate imaginile de pe întregul site poate fi rapid împăturită, iar comprimarea imaginilor va contribui foarte mult la menținerea sub control a dimensiunii fișierelor.
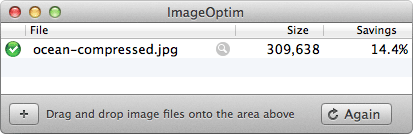
Există mai multe instrumente care ajută la comprimarea imaginilor, cele două cele mai bune fiind ImageOptim pentru Mac și PNGGauntlet pentru Windows. Ambele oferă pentru a comprima cele mai populare formate de imagine, în special fișierele JPG și PNG.
Demonstrarea compresiei imaginii

Necomprimat, 455 Kb


Fig. 1,03. Utilizând ImageOptim, această imagine a fost redusă cu mai mult de 14% fără a reduce sau a pierde calitatea.
Trebuie de asemenea remarcat faptul că setarea dimensiunilor imaginii în HTML prin adăugarea atributelor de lățime și înălțime într-adevăr ajută la afișarea mai rapidă a paginii, lăsând spațiul corespunzător imaginii. Înțelegeți că aceste atribute ar trebui utilizate numai pentru a identifica dimensiunea exactă a imaginii și nu pentru ao reduce. Utilizarea unei imagini mari și apoi reducerea acesteia utilizând atributele de înălțime și lățime este o practică proastă, deoarece încarcă mai multe date decât este necesar.
Reducerea cererilor HTTP
După dimensiunea fișierului, numărul de cereri HTTP către site este unul dintre cele mai mari capcane de performanță. De fiecare dată când se solicită serverului, crește timpul de încărcare a paginii. Unele interogări trebuie să se termine înainte ca alte întrebări și prea multe să poată îneca serverul.
Combinarea fișierelor
Practica spritelor în CSS include utilizarea unei singure imagini de fundal pentru mai multe elemente. Scopul este de a reduce numărul de cereri HTTP făcute utilizând mai multe imagini de fundal.
Pentru a crea un sprite, luați o mână de imagini de fundal, cele care sunt adesea folosite și plasați-le într-o singură imagine. Apoi, utilizând CSS, adăugați sprite ca imagine de fundal elementului folosind proprietatea pozitie fundal pentru a afișa imaginea de fundal corectă.
Imaginați-vă că imaginea de fundal alunecă în spatele elementelor, doar pentru a seta imaginea de fundal corectă pentru acest element. De exemplu, dacă dimensiunea elementului de 16 pixeli lățime și 16 pixeli, acesta poate expune numai imaginea de fundal 16 pixeli de 16 pixeli, iar restul imaginii de fundal este ascunsă.
Folosind sprite de mai sus, meniul poate fi creat prin fundal pentru element . Apoi, cu ajutorul clasei, schimbați poziția fundalului sprite pentru a afișa pictogramele corespunzătoare.
Demonstrația spritelor
Imagini prin date: URL
În plus, datele de imagine în loc de sprite codificate pot fi incluse în HTML și CSS direct din datele: URL. eliminând în general necesitatea unei solicitări HTTP. date: URL-ul funcționează bine pentru imagini mici care nu se schimbă niciodată și unde HTML și CSS sunt stocate în mare parte în cache. Există totuși câteva probleme. Fotografiile pot fi dificil de schimbat și de menținut, ceea ce duce la necesitatea de a genera alte date. Și nu funcționează în browsere mai vechi, în special în Internet Explorer 7 și în versiunile anterioare.
Dacă se utilizează date: adresa URL ajută la reducerea mai multor solicitări HTTP și HTML sau CSS pot fi stocate în mare parte în cache, atunci beneficiile au tendința de a depăși riscul. Mai multe instrumente vor ajuta la generarea de date: adrese URL, inclusiv convertoare și generatoare de modele. Fiți atent și verificați întotdeauna că datele: URL-ul este mai mic decât imaginea în sine.
Datele demonstrative: URL
Caching fișiere partajate
O altă modalitate de a reduce cererile HTTP și paginile de alimentare mai rapid este de a cache fișiere comune. Atunci când pagina este încărcată pentru prima dată, anumite fișiere pot fi stocate în memoria cache. Acum, browserul nu ar trebui să ceară aceleași fișiere atunci când vizitează din nou pentru o perioadă lungă de timp. Cât timp această perioadă este pentru tine de a decide, totul depinde de cât timp doriți ca utilizatorii să dețină anumite tipuri de fișiere.
Ca fișiere gzip, antetul de configurare pentru fișier cache expirarea poate fi setat prin intermediul unui fișier .htaccess. Din nou, Boilerplate-ul HTML5 este cu un pas înaintea noastră. În fișierul .htaccess, există o secțiune marcată ca antete Expirare.