CCSS sau componenta CSS. Aceasta este o arhitectură care simplifică compilarea CSS pentru aplicații web mari.
Aplicațiile web mari, de regulă, conțin multe fișiere CSS, pe care funcționează diferiți dezvoltatori.
Cu un număr atât de mare de cadre, manuale, instrumente și metodologii (OOCSS, SMACSS, BEM etc.), dezvoltatorii au nevoie de o arhitectură CSS care să asigure o întreținere ușoară, gestionarea și scalarea proiectelor.
Ca inginer de interfață, cred că dezvoltarea web se bazează pe componente, de aceea este exact ceea ce aveți nevoie. Componentele web reprezintă un set de standarde care funcționează prin W3C. Ele ne permit să înfășurăm marcajul și stilurile în elementele HTML reutilizabile. adevăr încapsulate.
Aceasta înseamnă că trebuie să ne gândim la dezvoltarea CSS bazată pe componente. În timp ce dezvoltatorii de browsere implementează aceste standarde, putem utiliza încapsularea software-ului.
Să ne uităm la ce este CCSS și cum îl puteți folosi pentru a personaliza arhitectura CSS pentru o aplicație web complexă.
Elementele CCSS
Mai jos sunt elementele principale utilizate fie complet, fie în formă modificată pentru a realiza configurația optimă a arhitecturii CCSS.
SMACSS, a fost creat de Jonathan Snook. și reprezintă o arhitectură scalabilă și modulară pentru CSS (arhitectură scalabilă și modulară pentru CSS). Acesta este mai degrabă un ghid pentru stiluri decât cadrul. Pentru informații mai detaliate despre modul în care este folosit în structura CCSS. citiți articolul SMACSS.
BEM a fost creat de dezvoltatorii companiei Yandex. decriptați ca "bloc", "element", "modificator" ("bloc", "element", "modificator"). Această metodologie oferă o nouă abordare în dezvoltarea interfețelor web. Mai multe informații despre BEM găsiți într-un articol excelent al lui Harry Roberts.
Sass este un CSS cu superputeri. Îi recomand foarte mult, dar puteți folosi și mai puțin. Pentru mai multe informații, consultați documentația Sass.
Compasul nu conține o definiție a clasei; aceasta este o extensie pentru Sass. care oferă multe utilități suplimentare. Se folosește pentru a crea impurități și compilații Sass.
Componentele impurităților ar trebui folosite aproape întotdeauna atunci când avem nevoie de prefixe. Din nou, utilizarea sa este foarte de dorit, sau la discreția dvs. puteți folosi Bourbon.
Principiile CCSS
Acum, să ne uităm la principiile de bază ale CCSS.
Componenta bază
Creați componente mici și independente care pot fi aplicate în locuri diferite. O componentă CSS reutilizabilă poate fi plasată în diferite părți ale arborelui DOM și nu necesită utilizarea unor anumite tipuri de elemente.
Dacă este necesar, trebuie să utilizați elemente HTML suplimentare. pentru a permite reutilizarea componentei.
Modularitate și izolare
Componentele ar trebui să aibă tot ceea ce este necesar pentru o anumită parte a interfeței utilizatorului și să se concentreze asupra unui singur element. Fiecare componentă trebuie izolată, adică trebuie să fie independentă de celelalte componente.
Izolarea este chiar mai importantă decât capacitatea de reutilizare a codului, deoarece reutilizarea poate crește dependența și numărul de linkuri, ceea ce face în ultimă instanță CSS mai puțin ușor de gestionat.
Abilitatea de a lega
La compunerea CSS, timpul necesar pentru scrierea CSS ar trebui redus. și, prin urmare, aveți nevoie de mai mult timp pentru a modifica clasele HTML ale elementelor, pentru a le modifica sau a adăuga stiluri noi.
Pentru toți dezvoltatorii, este mult mai ușor să compunem un cod CSS care arată ca un bloc constructor Lego decât să participe la un război CSS. Clasele CSS sunt blocuri care sunt folosite pentru a compune stiluri.
previzibilitate
Predictibilitatea înseamnă că atunci când compuneți CSS. regulile de stil se comportă așa cum vă așteptați. Acest lucru este important pentru aplicațiile mari care conțin mai multe pagini. Evitați utilizarea selectorilor și claselor prea complexe, deoarece pot face ca codul CSS să nu fie imprevizibil.
documentarea
Majoritatea oamenilor cred că CSS nu necesită explicații. De fapt, acest lucru nu este de obicei cazul! Componentele CSS ar trebui să fie clar documentate, astfel încât descrierile să explice în detaliu ce fac și cum ar trebui utilizate.
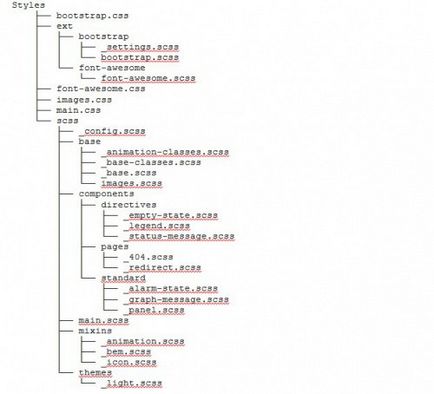
Structura directorului
Mai jos, pentru ușurința de percepție, este dat un exemplu de structură a dosarelor. De asemenea, am postat un exemplu de configurare a CCSS în depozitul de pe GitHub:

Trebuie doar să editați / să compilați fișierele din folderul de șasiu / folder. menționate mai sus. Acest lucru facilitează actualizarea bibliotecilor externe situate în folderul ext /.
Multe aplicații sunt susținute de cadre externe CSS, cum ar fi Bootstrap sau Foundation. așa că le-am adăugat în acest exemplu în folderul ext /. Deși, bineînțeles, este minunat dacă toate codurile CSS sunt scrise de la zero; cu toate acestea, puteți utiliza metoda descrisă mai sus.
Folderul de componente / este excelent pentru utilizarea AngularJS. Dar poate fi configurat pentru alte cadre sau aplicații. Voi discuta acest lucru mai detaliat în secțiunea "Arhitectură".
Pe pagina HTML. care include toate fișierele .css din stil / folder. conține toate codurile CSS compilate (de la Grunt, Compass, etc.). Nu le schimbați niciodată.
Convenția privind numele - BEM simplificată
- u-className - clase de bază globale / clase de utilități;
- img-className - clase de imagine globale;
- animate-className - clase de animație globale;
- ComponentName - componente standard (B);
- ComponentName-elementName - elemente ale componentei (E);
- ComponentName - modificatorName - modificator de componentă (M).
Observați numele stilului componentelor UpperCamelCase. acesta este elementul principal; aceasta înseamnă că este elementul de vârf al componentei. Elementele și numele modificatorilor sunt elementName și nume modificator. respectiv. Nu utilizați o cratimă (-) pentru a separa numele componentelor, deoarece înseamnă începutul elementului / numele elementelor.
Arhitectură și design
Să ne uităm la arhitectura construită în conformitate cu principiile CCSS.
Grunt este un element excelent pentru executarea sarcinilor care automatizează multe activități de rutină (de exemplu, compilarea CSS sau verificarea HTML).
Există și alte elemente pentru executarea sarcinilor; Fluxul de lucru ideal ar trebui să includă un element care va urmări fișierele din procesul de dezvoltare și recompila CSS atunci când efectuează modificări.
Organizare de dosare
Uită-te din nou la structura de directoare, care este derivată din SMACSS. Observați folderul ext /. care conține toate cadrele externe (cum ar fi Bootstrap). Pentru a face schimbările mai ușoare, modificările și extensiile trebuie să fie făcute nu pentru aceasta, ci pentru baza / dosarul.
baza / este locul unde stilurile de bază globale sunt stocate, folosite de aplicație ca întreg.
_base.scss - stiluri de bază numai pentru selectori de elemente. Ele sunt un fel de "switch-uri CSS".
_base-classes.scss - toate clasele de utilitare utilizate în întreaga aplicație în diferite vizualizări, componente și pagini. Se utilizează prefixul clasei u-.
images.scss este folosit ca sursă a compilației SCSS. Trebuie să definiți și să încorporați toate imaginile site-ului, cum ar fi URI-ul de date. /app/styles/images.css este generat din acest fișier.
_animate.scss conține toate clasele de animație ale întregii aplicații.
_bootstrap-overrides.scss conține numai fișiere modificate de cadru. Uneori, nivelul atribuit selectorilor cadrului este atât de mare încât redefinirea lor necesită selectori suplimentari. Schimbarea la nivel global nu poate fi implementată în contextul componentei SCSS. În schimb, toate schimbările globale sunt adunate aici.
componente
În setările de exemplu, localizate pe GitHub. Pentru a face mai clară, am creat dosare separate.
Dacă aplicația dvs. este mică, le puteți colecta într-un singur dosar. Toate componentele create în conformitate cu convenția modificată a denumirilor BEM. Acestea sunt utilizate împreună cu CamelCase.
Acest lucru mi-a dat un plus imens, stimulând restul echipei să urmeze sintaxa BEM. Acest lucru evită, de asemenea, confuzia prin îndepărtarea de la utilizarea stilului tipic BEM cu simbolurile lui, - și __, care generează nume de clase, cum ar fi module-name__child-name - modifier-name!
De asemenea, este important ca ordinea în care clasele CSS să fie definite în componentă să reflecte reprezentarea HTML. Acest lucru facilitează scanarea, atribuirea de stiluri, editarea și aplicarea claselor.
În cele din urmă, este bine să aveți un ghid de stil extins pentru aplicația web și să urmați instrucțiunile CSS și Sass (de exemplu, să scapați de necesitatea de a utiliza @extend).
Exemplu CCSS
Consultați setările de cod CSS.
Iată un exemplu de componentă pe Sass:
Acest cod este compilat în următoarele CSS:
Codul HTML poate arăta astfel:
Puteți utiliza o impuritate BEM simplificată. care utilizează un selector de referință pentru a realiza acest lucru și este mai simplu decât @ la-root.
În Sass 3.3+, este mult mai ușor să lucrezi cu BEM, ceea ce ne permite să menținem și să menținem un cod ușor de înțeles.
Participarea ta
Participarea dvs. la dezvoltarea materialelor publicate pe GitHub. sub forma solicitărilor de a adăuga mai multe exemple, explicații etc. va fi foarte util.
Traducerea articolului "Introducerea CCSS (Component CSS)" a fost pregătită de echipa prietenoasă a proiectului Saitostroenie de la A la Z.