
Proiectarea cadrelor wyraframes
Prototipul servește pentru o prezentare interactivă mai detaliată a produsului final bazat pe cadrele wyraframes. Prototyping vă permite să revizuiți proiectul înainte de a vă petrece timp și bani pe dezvoltarea tehnică.
Adaptive Web Design
Referindu-se la prezentarea vizuală a site-ului web, este necesar să se ia în considerare diferențele dintre site-urile fixe și cele din cauciuc.
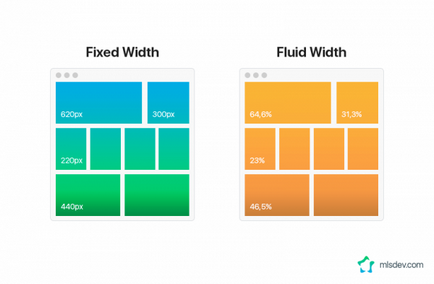
Elementul de fixare din cauciuc și fix

Un aspect fix înseamnă că site-ul dvs. va avea întotdeauna aceeași lățime, indiferent de rezoluția ecranului utilizatorului.
Un aspect de cauciuc înseamnă că pagina de pe site va încerca să ocupe tot spațiul disponibil pe ecranul utilizatorului, adaptându-se rezoluției sale.
De asemenea, este necesar să se clarifice astfel de concepte ca un design web adaptabil și adaptabil. Prima dintre ele este similară cu definiția cauciucului și înseamnă că site-ul se potrivește dimensiunii ecranului atunci când se schimbă. Al doilea concept implică faptul că ați definit permisiunile principale (dimensiunile ecranului) pentru dezvoltare, iar conținutul dvs. se va adapta la acestea.
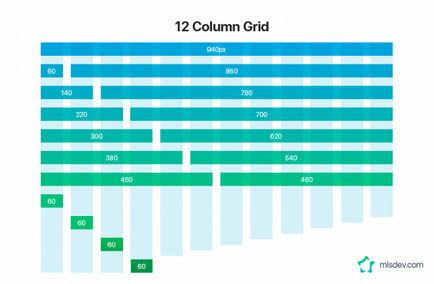
Grilă modulară

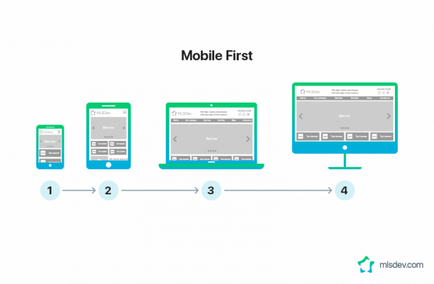
Prima versiune mobilă
Aproape 60% dintre utilizatorii de Internet folosesc dispozitive mobile pentru a accesa rețeaua. Începând de la aceasta, procesul de proiectare a devenit popular, unde este necesar să începeți cu layout-uri simple pentru ecrane mici și apoi adăugați complexitate la această bază, pe măsură ce apare spațiul liber.

Dezvoltarea IU
Afișarea vizuală este cea mai bună modalitate de a arăta clientului cum va arăta site-ul finit. Acesta poate demonstra culorile exacte, dimensiunile fontului, localizarea tuturor blocurilor de navigație și a elementelor relative unul față de celălalt.
Stadiul proiectării UI este împărțit în mai multe sub-etape:
Cercetarea de diferite surse;
Crearea de mostre de layout-uri UI;
Module UI pentru alte ecrane;
Secționare, ghidaje, kituri UI.
Cum se creează aspectul perfect
Când lucrați la proiectarea paginii de pornire și a paginilor interne, trebuie să fiți conștienți de câteva principii de bază:
Deci, iată un proces pe care îl puteți urma pentru a crea un design minunat pentru un site web.
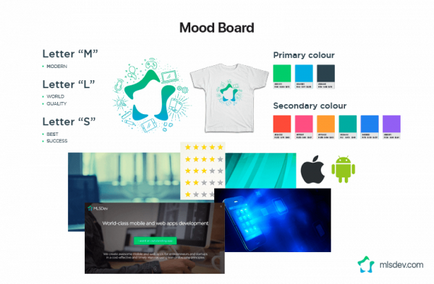
Mood Board
Aceasta este o modalitate de a determina culorile primare și elementele vizuale ale unui proiect. Aceasta este o pânză imaginară, unde sunt colectate exemple de design, fonturi, icoane, butoane, șabloane și alte elemente grafice.

Elemente "Apel la acțiune"
Conceptul de chemare la acțiune se referă la elemente interactive ale site-ului, cum ar fi butoane, bannere etc. Ele sunt făcute în așa fel încât utilizatorul dorește să facă clic pe ele.
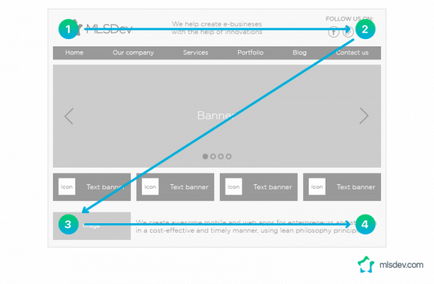
Conceptul de aspect
Z-layout-ul este acum foarte comun. Potrivit lui, elementele de pagină tind să fie amplasate după cum urmează: logo-ul în colțul din stânga sus al meniului, în colțul din dreapta sus, bucăți de informații și / sau imagine în colțul din stânga jos, iar butonul cu un apel la acțiune din partea dreaptă jos.

Ghiduri vizuale
Ghidurile vizuale sunt componente decorative ale paginilor care redirecționează ochii utilizatorului spre anumite elemente de design.

Arhitectura trebuie să conțină toate blocurile care vor fi afișate pe site. Dacă textele nu sunt gata până la elaborarea proiectului, puteți folosi "Lorem Ipsum", dar în nici un caz nu puteți depăși omisiunile.
În plus, este foarte important să vă amintiți tendințele actuale. Designul plat și material este dominat acum. Acesta din urmă este dezvoltat și sprijinit în mod activ de Google.
Secționare, ghidaje, kituri UI
Ultimul pas în crearea unui layout al site-ului este pregătirea și transferarea fișierelor către dezvoltatori.
postfață
În MLSDev încercăm să îmbunătățim procesul de dezvoltare a proiectului. Bazându-ne pe propria experiență, ne-am organizat munca conform unei ordini strict definite. Toți designerii noștri o urmează, iar această practică oferă feedback eficient clienților.