
În ciuda nebuniei pentru designul plat, desenele vectoriale 3D sunt încă în căutare. Icoanele frumoase sunt mereu în căutare la scurgere. În această lecție vom învăța cum să desenați rapid o pictogramă elegantă în Adobe Illustrator folosind simbolul cursorului.
Pasul 1. Setările de bază
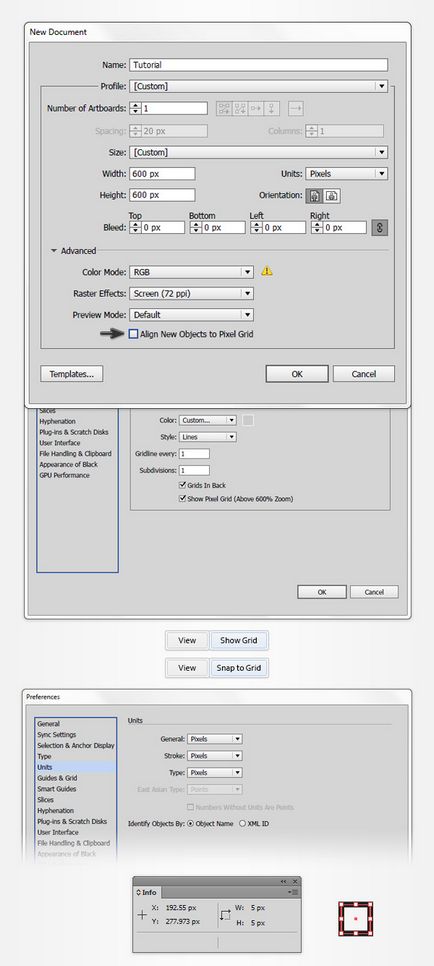
Creați un document nou (Ctrl + N) cu dimensiunile de 600x600 pixeli, rezoluție de 72dpi și fără a se lega de grila pixelilor. Unitățile de măsură sunt pixeli. În meniul Afișați, activați Grid și Snap la acesta. Apoi, din Setări (Editare> Preferințe> Ghidaje> Grilă), setați celula grilă la 1px. Dacă doriți, puteți activa panoul Informații pentru a controla dimensiunea formularului (Fereastră> Informații).

Pasul 2. Creați forma săgeții
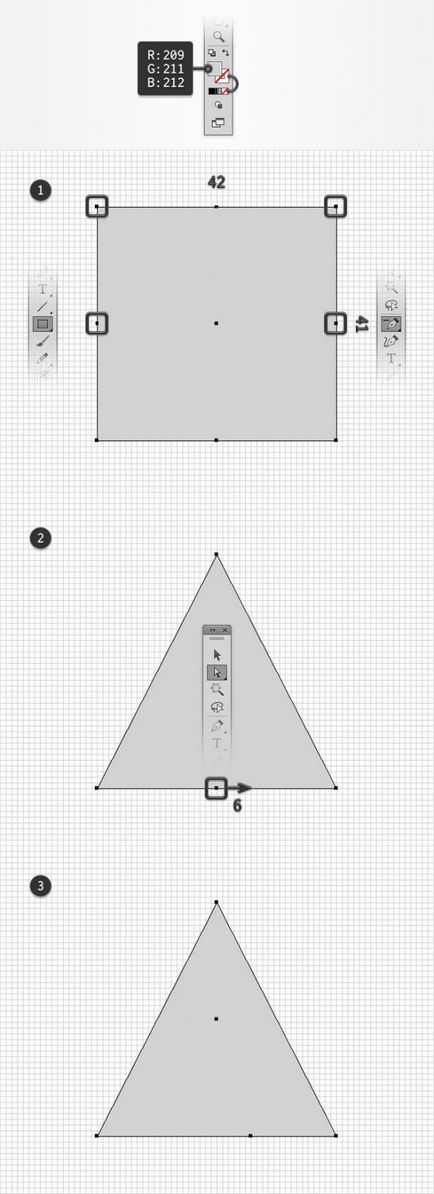
Selectați instrumentul dreptunghi (M). Îndepărtați culoarea din cursa și setați culoarea de umplere la R = 209 G = 211 B = 212. Desenați un dreptunghi de 42x41 px. Ajungeți la grila va face această sarcină mai ușoară pentru noi.
Acum trebuie să transformăm cifra într-un triunghi. Pentru a face acest lucru, mai întâi adăugăm punctele de ancorare (Object> Path> Add Anchor Points) și apoi folosiți Instrumentul pentru a elimina punctele de ancorare (-) pentru a elimina cele care sunt desenate în figură. În cele din urmă, mutați punctul central inferior la 6px spre dreapta.

Pasul 3. Corectați săgeata
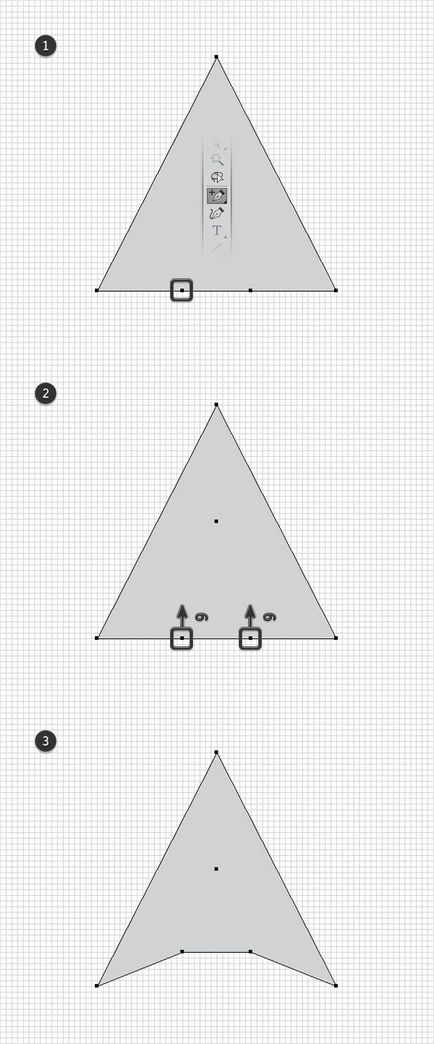
Adăugați încă un punct de ancorare (+) în partea de jos a triunghiului. Acesta va fi compensat de centru cu 6 pixeli spre stânga. Apoi selectați două puncte în bază (A), ridicați-le cu 6 pixeli în sus.

Pasul 4. Adăugați baza
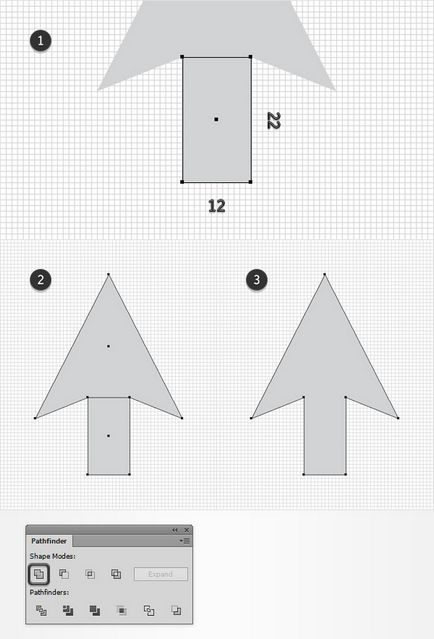
Utilizând instrumentul Rectangle (M), trageți o formă de 12x22px. Înlocuindu-ne clar sub baza săgeții conectăm două figuri prin panoul Pathfinder.

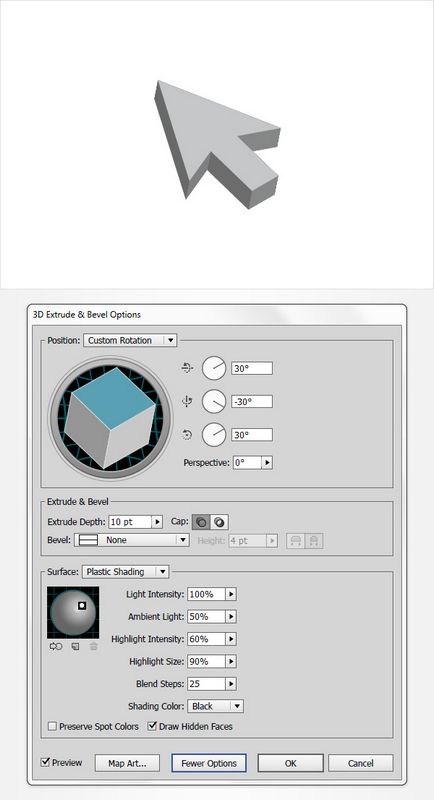
Pasul 5. Realizarea 3D
Folosind filtrul Extrude (Efect> 3D> Extrude Bevel), adăugați volumul pentru pictograma noastră. Utilizați setările așa cum se arată.

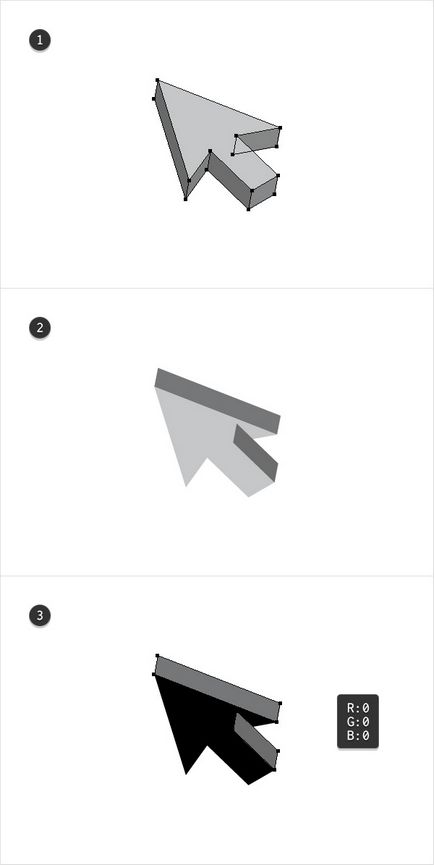
Etapa 6. Prelucrare primară
Extindeți forma rezultată (Object> Expand Appearance). Apoi, selectați numai fețele vizibile ale săgeții (a se vedea figura). Grupați-le (Ctrl + G) și pe panoul Straturi opriți vizibilitatea acestui grup. Vom vedea elementele laturii invizibile a obiectului 3D. Culorile sunt în negru (R = 0 G = 0 B = 0). Din nou, opriți vizibilitatea în prim plan și dezgroziți forma.

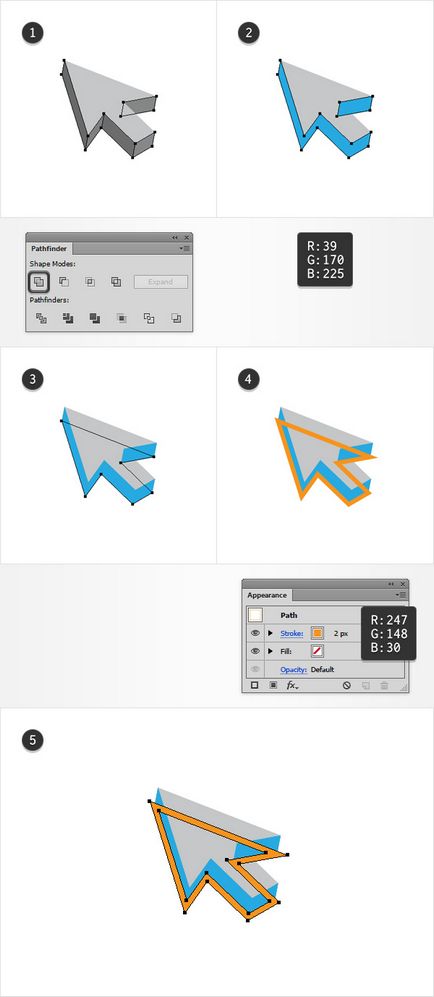
Pasul 7: Adăugați culoarea și evidențiați
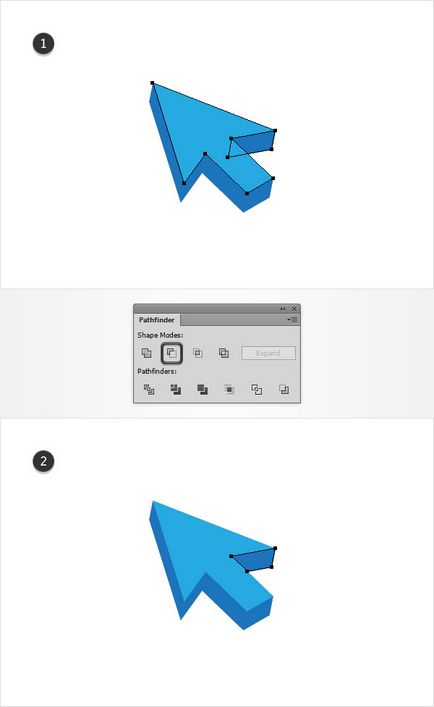
Să selectăm 5 figuri care formează părțile laterale. Duplicați-le (Ctrl + C> Ctrl + F), apoi combinați-le prin procesarea căilor și transformați-le în calea conturată (calea compusă, Ctrl + 8). Rezultatul este umplut cu R = 39 G = 170 B = 225.
În panoul Straturi, selectați fundalul. Duplicați-l și mutați-l în față (Ctrl + Shift +]). Mergeți la panoul Acțiuni, eliminați umplerea și cursa cu culoarea R = 247 G = 148 B = 30, selectați grosimea liniei 2px. Apoi convertiți cursa în forma (Object> Path> Stroke Outline).

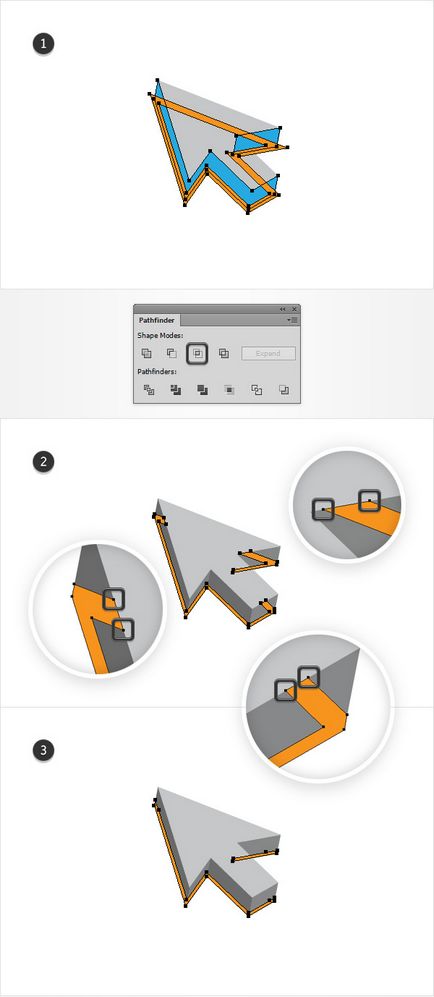
Selectați formele albastre și portocalii și apoi împărțiți-le folosind bara de instrumente Path Processing. Transformăm noua formă într-un contur pliat. Apoi, eliminăm câteva puncte (-) din rămășițele formularului galben, după cum se arată în figură.

Fără a elimina selecția, accesați panoul Acțiuni. Schimbați umplutura în negru, setați opacitatea la 20% și setați modul de amestecare la Lumină moale.

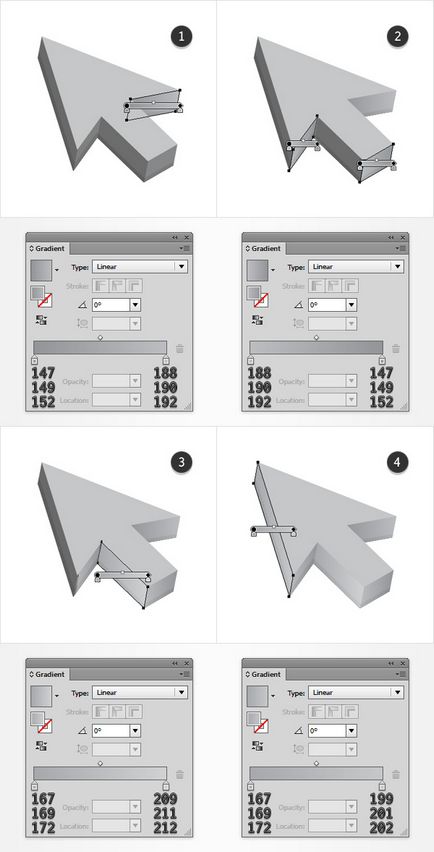
În schimb, selectați cinci forme laterale și le umpleți cu gradienți liniare, după cum se arată în figură.

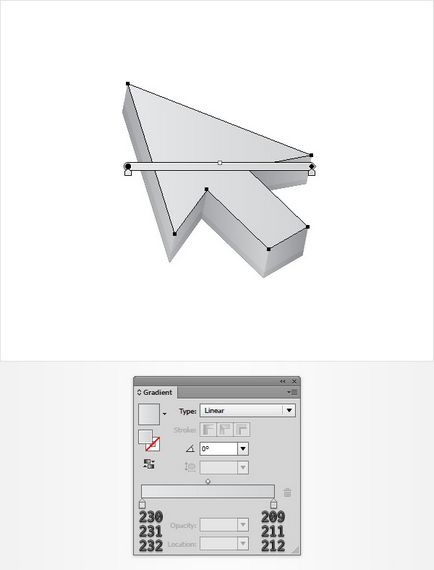
În mod similar, umplem partea de sus a cursorului.

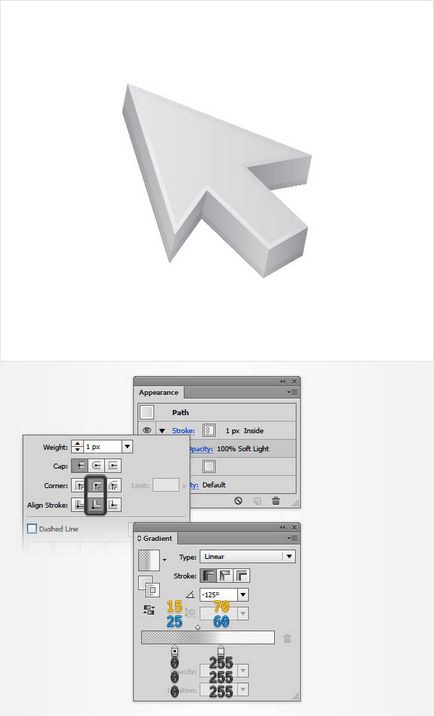
Să adăugăm un accident vascular cerebral la el. Treceți la panoul Acțiuni, setați modul Blend la Soft Light. Apoi, schimbați pozițiile și transparența glisoarelor de gradient, ca în figură. Rețineți că poziția albastră înseamnă poziția și galbenul indică transparența. După acești pași, adăugați un curs la un pixel. În setările sale, am plasat colțurile rotunjite și locația Inside.

Pasul 8. Descrieți formularul
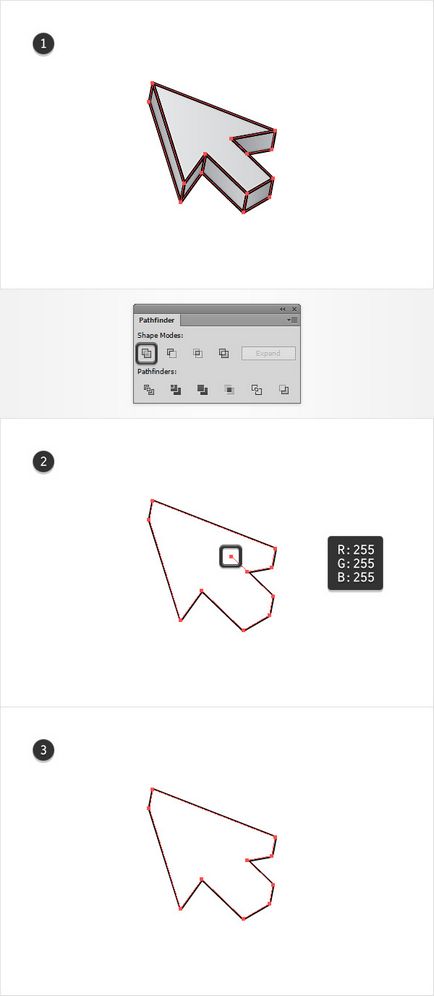
Selectați formularele vizibile. Duplicați-le. Eliminați toate gradienții, înlocuindu-le cu nuanțe aleatorii de albastru. Îndepărtează loviturile din partea de sus.

Duplicați partea de sus a cursorului. Adăugați (Shift) partea albastră prezentată în imagine. Scoateți aceste formulare.

Selectați toate formele albastre. În panoul Acțiuni, îndepărtați umplerea și setați cursorul la 1px. Apoi grupați rezultatul (Ctrl + G).

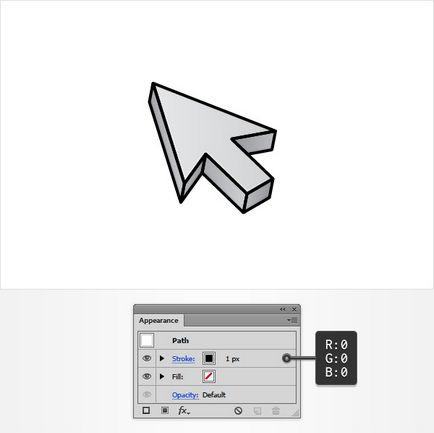
Duplicați rezultatul. Combinați-l prin panoul Editare contur. Setați noul formular la o umplere albă. Să revenim la cursa neagră și să scoatem extra, așa cum se arată în imagine.

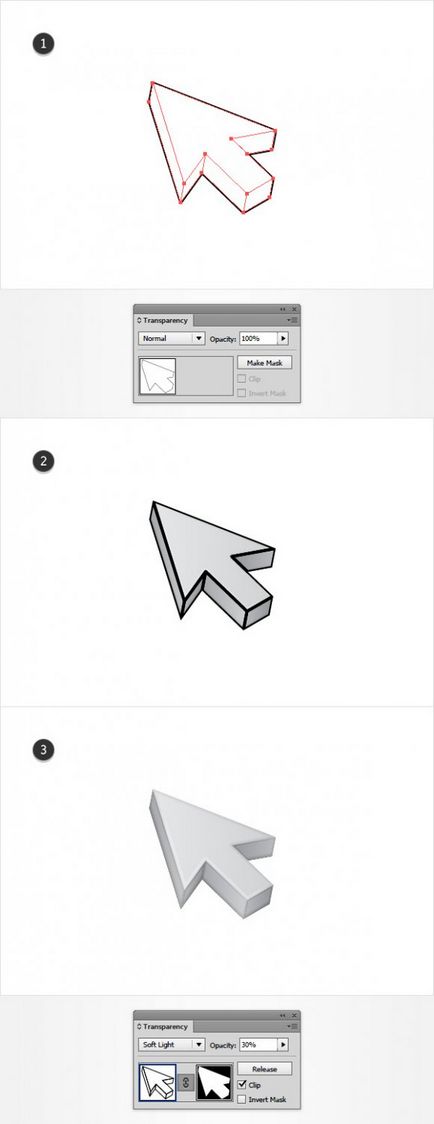
Selectați forma albă și conturul negru. Apoi deschideți panoul Transparență și creați o mască. După aceea, am setat modul de amestecare al luminii împrăștiate și stabilim transparența la 30%.

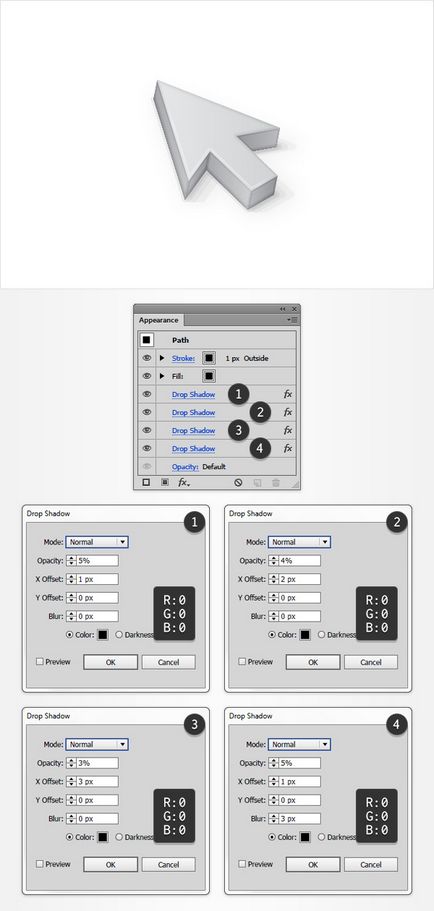
Să revenim la panoul straturilor și să selectăm fundalul. Accesați panoul Acțiuni. Adăugați forma la cursa în 1 pixel. Să vedem că a fost localizat în exterior și colțurile au fost rotunjite. Transparența cursei este stabilită la 5%.

Apoi, adăugați un Shadow prin meniul Efecte (în partea de jos a panoului). Nici măcar o umbră, dar trei. Selectați setările așa cum se arată în imagine.

Pasul 9. Umbre și colorare
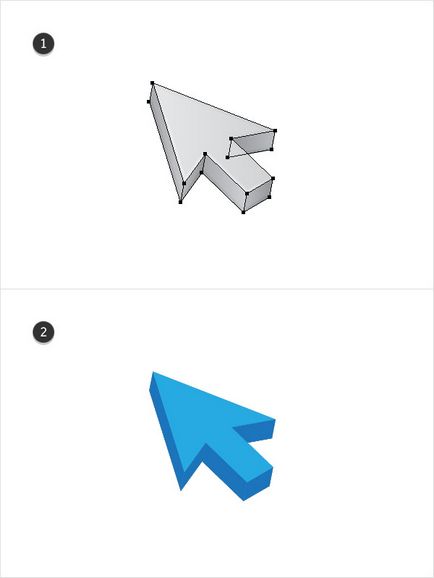
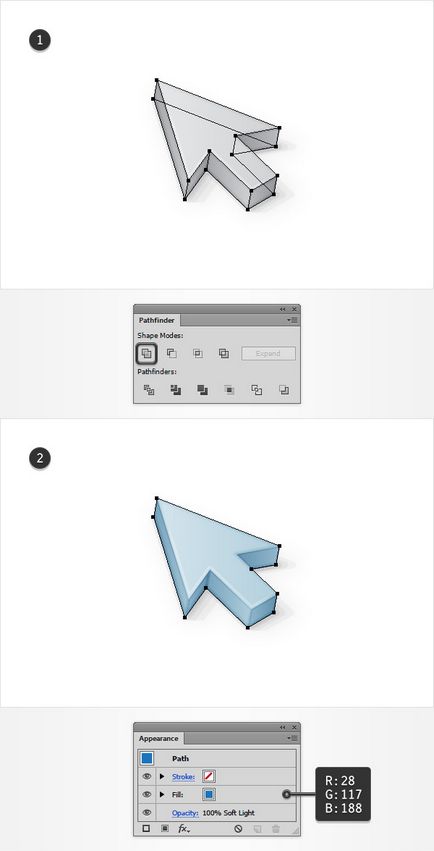
Am avut un grup "deghizat". Selectați-l și duplicați-l. Utilizați bara de instrumente Path Processing pentru a o unifica. Să picteze noua formă R = 28 G = 117 B = 188 și să-i dăm un mod de amestecare. Lumină împrăștiată.

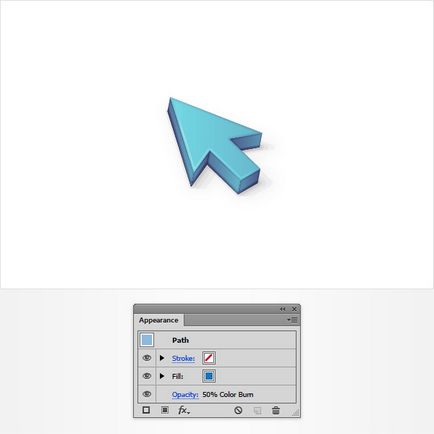
Încercați alte opțiuni de mod de amestecare.


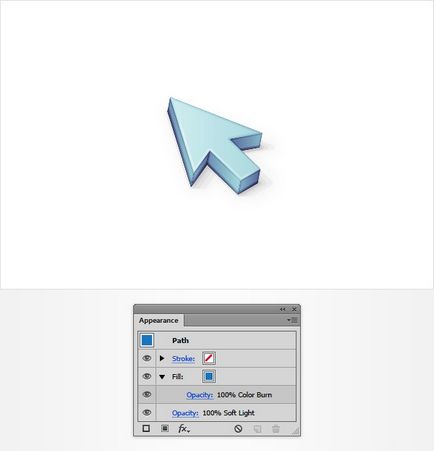
Sau chiar mai multe moduri.

Și, la urma urmei, nu ezitați să culori diferite.

Pictograma noastră 3D este gata! Nu uitați să vă împărtășiți rezultatele!
Pe baza materialelor lecției Andrei Marius.