
Ca imagine favicon utilizat png sau dimensiunea de 16 × 16 pixeli (sau 32 × 32 8 sau adâncime de culoare de 16 biți) GIF.

Ajutor pentru a ajunge la site-ul dvs. în favicon motorul de căutare de top nu poate, și beneficiile este mai degrabă estetică.
- Un favicon unic va evidenția site-ul dvs. printre multe altele care nu. Acest lucru îi ajută în multe feluri recunoașterea în rândul utilizatorilor.
- Dacă sunteți proprietarul unui brand unic, atunci site-ul are nevoie doar de un favicon în același stil. La urma urmei, utilizatorii se referă mai des la site-uri recunoscute.
- În prezent, în toate browserele, marcajele au o zonă specială pentru favicon, iar spațiul gol pare complet neatractiv.
- Site-ul fără Favicon este pierdut printre concurenți.
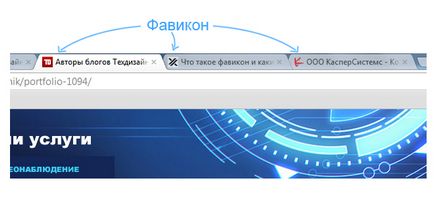
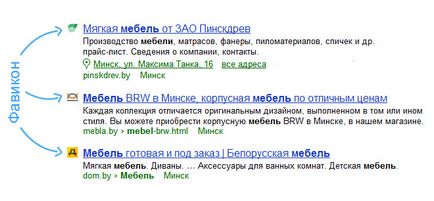
Cum arata un favicon?
Dacă vă decideți să faceți site-ul dvs. un favicon, atunci trebuie să vină cu stilul său original. Cea mai ușoară modalitate de a face acest lucru este contactarea designerilor profesioniști. Iar regulile sunt după cum urmează:
Cum de a crea singur un phavicon?
Cum să plasați un favicon pe site?
Pentru a face fișierul favicon. ico a fost afișat în browser, acesta ar trebui să fie plasat în directorul rădăcină al site-ului. În bloc
cap> este suficient să introduceți următoarele linii (dacă nu există):