Așadar, continuă să înțeleg capabilitățile programului de creare a șabloanelor Artisteer 2 și acum mă voi uita la fila "Blocuri" din bara de instrumente. Această filă vă permite să personalizați afișarea și să formatați afișarea părților potrivite și / sau stângi ale șablonului.
Folosind această filă Artisteer 2, voi configura și decora blocurile din șablon. În acest caz, fac toate modulele pe care le voi instala în partea dreaptă a șablonului și simultan în stânga. Aici nu pot realiza diferite modele de module. Și pe acest șablon am creat un șablon cu trei coloane.
Și mă duc la această filă. Deja primul buton "Sugestii blocuri" nu este atât de interesant, deoarece designul șablonului ajunge la sfârșit și devine mai greu să selectezi designul diferitelor elemente ale șablonului. Prin urmare, îl puteți apăsa pentru o lungă perioadă de timp, selectând designul potrivit, deoarece totul se face cu setarea implicită a stilurilor.
Dar următoarea listă derulantă este mai interesantă.

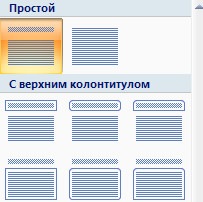
Aici pot alege dacă să afișeze modulele în numele său, și, dacă este necesar, cum să aranjeze vizual. La urma urmei, există 21 de modulul de opțiuni antet, 3 opțiuni fără antet. Principalul lucru este de a alege dacă să afișeze semnătura pentru fiecare modul necesar. S-ar putea să fie o problemă cu nume lungi de module, în cazul în care ocupă două sau mai multe rânduri, sau în titlu este cuvântul foarte lung, din cauza care va trebui să aibă de a schimba lățimea coloanei în direcția de creștere.
În funcție de stilul ales, puteți instala și proiecta module. Deci, atunci când selectați modulele care se afișează fără antet, este posibil ca unele proprietăți să nu fie disponibile.


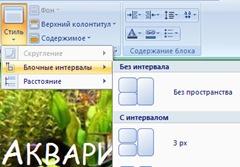
Esența setării "Distanță" este setarea intervalului dintre capul modulului și primul element sau inscripție din bloc.
Ca întotdeauna există cantități precise specificate, pot, de asemenea, seta manual valorile în pași de 1 px. Mi se pare că pot seta acest interval la 2 - 3 pixeli fără a afecta designul, o cantitate mare nu va arăta pur și simplu, va fi prea mult spațiu gol.
Următorul pas este de a proiecta antetul blocului, dacă înainte de aceasta i-am aplicat creația.

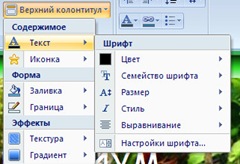
Aici sunt prezentate oportunitățile tradiționale. Pot să fac mai întâi un antet vizual - umpleți, setați marginea, textura și gradientul. Totul este simplu din elementele drop-down, aleg valorile și culorile potrivite. Pot seta culoarea în funcție de paletă și de cod.
Pot scrie și titlul antetului. Luați ca bază un fel de font, aliniați și aplicați un stil cu dimensiunea. Toate acestea sunt convenabil selectate, văd imediat modificările din șablonul site-ului. Rămâne să reamintim - cu cât este mai mic pribabasovul, cu atât site-ul este mai ușor. De asemenea, merită remarcat faptul că antetul în sine nu ia prea mult, dar dacă instalez 10 modele pe un site, toate aceste proprietăți vor fi urmărite de 10 ori în diferite locuri de pe site. Acest lucru poate complica încărcarea site-ului până la sfârșit. Este meritat? Prin urmare, fac mai ușor.
Dar există încă un detaliu, trebuie să alegeți un stil diferit pentru proiectarea blocului

modifică fundalul blocurilor în acest fel.

Designul devine mai complicat, ceea ce înseamnă că posibilitățile mele de a crea un șablon se extind.

Butoanele "Fundal" și "Conținut" devin active. Și pot schimba deja culoarea de fundal a blocurilor, aici pot stabili gradientul, textura, marginea de fundal. În cazul meu, fundalul este alb, este clar vizibil între culorile verzi și gri.
Conținutul este gri. De asemenea, poate fi reglat fin, precum și cu fundalul, pot seta culoarea de umplere, textură și gradient, iar marginea conținutului cu culoarea sa. Ca exemplu, pot aduce astfel de schimbări aici,
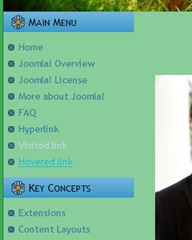
În acest exemplu, arat doar posibilitatea de a configura blocuri. Ce trebuie să faceți aici? În primul rând, culorile nu sunt de acord, și chiar mai mare problemă cu reflectarea textelor din meniu sau pot exista hyperlink-uri.
Aici sunt 7 butoane, care pot aranja în mod normal text în blocuri. Primele patru pictograme de top sunt layout-ul textului: linia de la stânga și dreapta de la marginile blocului, intervalul dintre linii și intervalul dintre litere. Dar cele două iconițe inferioare sunt responsabile de proiectarea textului și a hiperlegăturilor.
Din nou, nimic complicat, totul este standard, pentru textul definim stilul, fontul, mărimea și alinierea.

Pentru hyperlink-uri, definim trei stări:
Și pentru fiecare stat eu definesc stiluri, acestea sunt aceleași fonturi, culoare, sublinieri și așa mai departe.
Și ultima opțiune este capacitatea de a seta marcatorul înaintea hyperlinkului

Cu această opțiune pot stabili orice marcatori în orice meniu sau listă pentru liste fără numere. Apoi vor fi utilizate atât pentru înregistrarea listelor neumerate, cât și pentru crearea hyperlink-urilor. Dar mai pot determina atât dimensiunea fontului, cât și dimensiunea fontului și alte proprietăți. Dar aceste elemente, cu excepția marcajului, vor fi folosite numai în cazul în care în blocuri voi plasa liste neumerate.
Dacă aș plasa hiperlegături în blocuri, marcatorii vor fi utilizați la fel, dar designul de legături va apărea în funcție de anumite proprietăți pe care le-am atribuit pentru hiperlegături. Deci nu vor apărea suprapuneri de stil asupra stilului.
Sunt de acord că lecțiile sunt bune, dar bineînțeles în practică. Lucrez cu Artisteer pentru o lungă perioadă de timp, doar am Artisteer 3. Programul este bun, numai după ce multe au plecat după import. Și așa șabloanele destul de decente se dovedesc.
Ca răspuns la întrebarea lui Natalie.
Din păcate, șabloanele gata nu sunt transferate în program. Personal nu am găsit astfel de informații. Da, și de ce. Un șablon decent este mai bine pentru personalizarea ta. În general, programul este normal, există unele nuanțe, dar acestea sunt mici.
spune-mi, te rog. cum să plasați un bloc (arhivă, despre dvs. și așa mai departe) într-o linie imediat după antet?
Bună ziua, fac un șablon, apoi voi exporta, vreau să aplic, dar scriu că nu este posibil. Nimic nu se întâmplă. ce sa fac?
XML: Conținutul nu este permis în prolog - această eroare este anulată atunci când apare o eroare când codarea nu a fost corectă, prezența unor caractere necitite.
Șablonul dvs. nu a putut fi analizat deoarece a fost formatat incorect. Asigurați-vă că toate elementele XML sunt închise corespunzător.
Mesaj de eroare în XML: Conținutul nu este permis în prolog.
ce înseamnă. spune-mi si explicati. ((