Lecția 1. Cum să creați o pagină HTML?

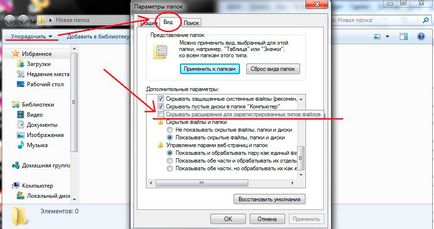
Acum revenim la fișierul nostru și vedem fișierul nostru cu extensia "site.txt", pe care o înlocuim cu "site.html". Facem acest lucru pentru a permite browserului să știe că acest fișier conține codul "html". Să deschidem acum acest fișier, faceți clic dreapta pe fișier și selectați "deschideți cu", unde selectăm "Notepad". Dacă încercați să deschideți fișierul direct cu două clicuri de mouse, atunci veți deschide un browser cu o pagină goală, deoarece în notebook-ul nostru nu mai există nimic. Și din moment ce nu avem nevoie de acest lucru și vom scrie un cod html, trebuie să deschidem acest fișier folosind notepad. Ei bine, vedem un notebook deschis în fața noastră și acum să creăm prima pagină html, care va afișa, de exemplu, profilul utilizatorului, cu o scurtă descriere a datelor personale, o fotografie și o "scurtă poveste despre tine". Să ne uităm la codul pe care trebuie să-l introduceți în html:
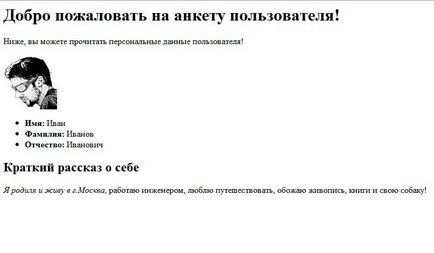
Mai jos, puteți citi datele personale ale utilizatorului!

Poveste scurtă despre tine
M-am născut și trăiesc în Moscova, Lucrez ca inginer, îmi place să călătoresc, ador pictura, cărțile și câinele meu!
Acum salvăm codul scris simplu, făcând clic pe crucea din colțul din dreapta al notebook-ului și în fereastra nouă pe butonul "Salvați", apoi pornim fișierul și admirăm lucrarea.

Un exemplu al acestui chestionar poate fi găsit aici. Dacă nu doriți să introduceți manual acest cod, puteți descărca toate fișierele de aici. Dar vă recomandăm să nu descărcați, ci să imprimați singur codul, deoarece acest lucru vă va permite să înțelegeți mai bine și să vă amintiți acest material. Și acum să analizăm ceea ce am scris aici:
cu această etichetă începe fiecare fișier html, îi spune browser-ului că este începutul codului.
informează browserul că codul html se termină aici.
Rețineți următoarele:- O etichetă este un element de marcare, constă din numele elementului luat în paranteze unghiulare, de exemplu, eticheta "
"
- Elementul este eticheta de deschidere "<>"Plus conținutul plus eticheta de închidere""
- Atribut - stabilește informații suplimentare despre element, de exemplu:

- Fiecare pagină conține următoarele etichete:
- Aici specificați datele despre pagină: numele paginii, linkurile către stiluri, limbi, codificări etc.
- Aici este indicat codul întregii pagini, adică pe care le vedem de obicei în browser.
Și acum încercați să creați propriul dvs. chestionar cu o scurtă descriere a datelor dvs. și o poveste despre dvs. Asta este tot în această lecție am dat seama cum de a crea o pagină html. Dar acest lucru nu este tot, puteți citi restul în următoarele lecții.
Citiți de asemenea - cele mai interesante povesti despre mine

Cum aproape că m-am prăbușit sărit cu un parașut

Husa mea sau tot adevărul despre această rasă

Motocicleta este periculoasă sau nu, experiența mea

Cea mai atractivă atracție din Europa