nopCommerce este un motor open source scris în ASP.NET MVC 3, pentru comerțul electronic. Pluginurile sunt utilizate pentru a extinde funcționalitatea nopCommerce. Există mai multe tipuri de plug-in-uri în nopCommerce. De exemplu, un modul de plată, un furnizor de calcul al impozitelor, un furnizor de calcul al costurilor de livrare a bunurilor și multe altele. nopCommerce este distribuit cu mai multe plug-in-uri pre-existente pe care le puteți utiliza ca exemple de lucru pentru a vă dezvolta propriile plug-in-uri. Apropo, puteți găsi multe plug-in-uri diferite pe site-ul oficial al nopCommerce. Dacă nu găsiți plug-in-ul necesar, atunci în acest articol veți afla cum să vă scrieți pluginul.
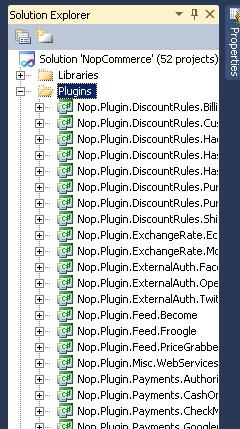
Primul lucru pe care trebuie să-l faceți este să adăugați un nou proiect de bibliotecă de clasă la soluția principală. Bunele maniere este de a păstra toate plug-in-uri în directorul \ plugins din rădăcina unei soluții (a nu se confunda cu subdirectorul \ plugins, plasat într-un dosar din interiorul site-ului \ Nop.Web si este folosit deja dezvoltate și compilate plug-in-uri).

Un nume bun pentru plugin este "Nop.Plugin ..", unde este tipul plug-in-ului dvs. (de exemplu, "Plată") și este numele pluginului (de exemplu, "Autorize.NET"). De exemplu, modulul de plată pentru sistemul Autorize.NET va avea următorul nume: "Nop.Plugin.Payment.AuthorizeNet"
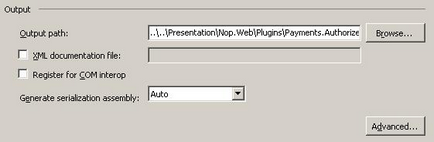
După adăugarea proiectului plug-in (Class Library), trebuie să instalați calea de ieșire corectă. Setați-l la ".. \ .. \ Presentation \ Nop.Web \ Plugins \". De exemplu, modulul de plată Autorize.NET de mai sus are această cale setată la ".. \ .. \ Presentation \ Nop.Web \ Plugins \ Payments.AuthorizeNet". Odată ce acest lucru este realizat, plugin-ul constructiv corespunzător (DLL) va fi automat copiat în folderul \ Presentation \ Nop.Web \ Plugins \ atunci când se compilează, care este folosit pentru plug-inurile deja implementate.

- În Visual Studio, în meniul contextual al proiectului plug-in, selectați Properties.
- Selectați fila Construiți.
- Faceți clic pe Răsfoiți lângă Calea de ieșire și selectați dosarul dorit.
Aceste acțiuni trebuie efectuate pentru toate configurațiile existente ale IDE ("Debug" și "Release").
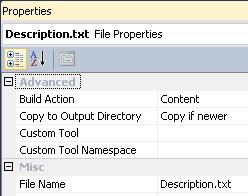
Următorul pas este să creați un fișier Description.txt, care este necesar pentru funcționarea oricărui plug-in. Acest fișier conține meta-informații care descriu pluginul. Puteți să copiați pur și simplu acest fișier din orice plug-in existent și să îl modificați în funcție de cerințele dvs. De exemplu, cum arată acest fișier în plug-in-ul pentru sistemul de plăți Autorize.NET:

- IExternalAuthenticationMethod. Folosit pentru a crea metode de autentificare externă, cum ar fi Facebook, Twitter, OpenID și altele asemenea.
- IWidgetPlugin. Vă permite să creați widget-uri. Widget-urile sunt afișate în diferite părți ale site-ului dvs. De exemplu, puteți crea un widget "Live Chat" care va fi afișat în coloana din stânga a site-ului dvs.
- IExchangeRateProvider. Folosit pentru a primi ratele de schimb valutar.
- IDiscountRequirementRule. Folosit pentru a crea diferite cerințe pentru reduceri. De exemplu, cumpărătorul trebuie să achiziționeze în avans un anumit produs, astfel încât reducerea să devină activă.
- ISMSProvider. Pluginurile SMS permit trimiterea de mesaje SMS pentru evenimente cum ar fi plasarea unei comenzi.
- IPaymentMethod. Se utilizează pentru a crea pluginuri de plată și pentru a accepta plăți.
- IPromotionFeed. Acest tip de plug-in este utilizat pentru a genera liste de prețuri și alte liste de produse pentru diferite servicii de comparare a prețurilor și cataloage de produse. De exemplu, pentru Froogle (Google Product Search) sau PriceGrabber
- IShippingRateComputationMethod. Furnizorii calculează costul și metodele de livrare a bunurilor (de exemplu, UPS, UPS, FedEx).
- ITaxProvider. Este folosit pentru a calcula cotele de impozitare.
- Dacă pluginul dvs. nu se aplică pentru unul sau tipurile de mai sus, utilizați interfața IMiscPlugin.
- Este important. După fiecare modificare a codului sursă al plugin-ului și înainte de compilarea sa, curățarea principală este curată, deoarece unele fișiere pot rămâne stocate în cache de mediul de dezvoltare.
Acum puteți vedea plug-in-ul creat în panoul de administrare (Configurare> meniu Pluginuri). Dar după cum ați înțeles deja, plug-in-ul nostru încă nu știe cum să facă nimic. Nici măcar nu are o interfață de utilizator (pagină) pentru ao configura. Să creați o astfel de pagină. Pentru a face acest lucru, trebuie să creați un controler, un model și o vizualizare.
- Controlorii sunt responsabili de procesarea cererilor. Fiecare pagină care se deschide pe site corespunde controlorilor și metodei. Controlează intrarea datelor de către utilizator și utilizează modelul și vizualizarea pentru a implementa reacția necesară.
- Vederea conține cod HTML, adică este responsabil pentru afișarea informațiilor (vizualizare).
- Modelul este datele.
Mai multe despre MVC găsiți aici.
- Creați un model. Adăugați folderul Modele în proiectul plugin și apoi adăugați o clasă de model care să corespundă cerințelor dvs.
- Creați o vizualizare. Adăugați folderul Vizualizare în proiectul plugin. Apoi, un subfolder, unde este numele pluginului. În cele din urmă, un fișier cshtml cu vizualizare. Punctul important este că acest fișier ar trebui să fie marcat ca o resursă încorporată.
- Creați un controler. Adăugați folderul Controlere în proiectul plug-in și în clasa controlerului propriu-zis. Regula de ton bun va fi numită acest fișier Controller.cs (de exemplu, PaymentAuthorizeNetController.cs). Acum adăugați metoda Configure (), pregătiți modelul în el și trimiteți-l în vizualizarea numită "Nop.Plugin ... Views..Configure" (aceasta este calea încorporată a resursei pe care am creat-o în pasul anterior). Pentru a înțelege mai bine cum să implementați corect controlerul, puteți să vă uitați la implementarea programului PaymentAuthorizeNetController din modulul de plată pentru Autorize.NET.
Sfat 1. Copiați fișierul web.config din orice plugin existent pentru a adăuga suport pentru IntelliSense când lucrați cu vizualizări.
Sfat 3. Dacă doriți să restricționați numai accesul la anumite metode ale plug-in-ului pentru administratori, adăugați atributul [AdminAuthorize] la metoda corespunzătoare.
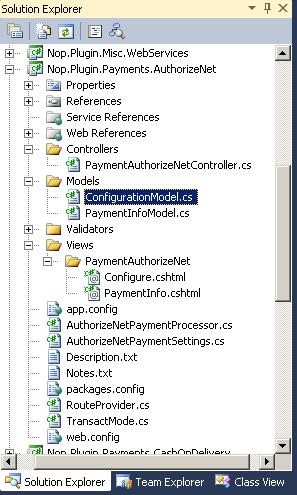
Aici, de exemplu, cum arată proiectul plug-in-ului Autorize.NET, la care ne-am referit mai devreme.

Acum trebuie să înregistrăm rutele (Rutele) pluginului nostru. Aceștia sunt responsabili pentru potrivirea paginilor (adreselor URL) solicitate de utilizator și a metodelor controlorilor existenți. Mai multe informații despre traseele pe care le puteți găsi aici.
De îndată ce acțiunile de mai sus sunt implementate și plug-in-ul este instalat, în panoul de administrare (Configurație> Plugin) veți vedea un link către pagina cu configurația plug-in-ului.
Acest pas este opțional și poate fi omis. Unele pluginuri necesită acțiuni suplimentare în timpul instalării, de exemplu, adăugând noi resurse locale. Dacă doriți, de asemenea, să adăugați date în timpul instalării, deschideți clasa care implementează IPlugin (și posibil BasePlugin) și suprascrieți următoarele metode
- Instalați. Această metodă va fi apelată în timpul instalării. Aici puteți adăuga noi resurse locale, salvați orice setări sau adăugați tabele noi în baza de date (dacă este necesar).
- Dezinstalare. Această metodă va fi apelată în timpul eliminării pluginului.
Este important. Dacă ignorați una dintre aceste metode, atunci nu ascundeți în niciun caz implementarea de bază. De exemplu, metoda de suprascriere Instalați ar trebui să apeleze metoda base.install ().
Iată un exemplu de modul în care metoda Install se uită la modulul de plată AutorizeNet:
O sugestie. O listă a tuturor pluginurilor instalate poate fi găsită în fișierul \ App_Data \ InstalledPlugins.txt, care este creat în timpul instalării nopCommerce.
Unele dintre pluginuri pot deveni caduce și nu pot funcționa cu cele mai recente versiuni ale nopCommerce. Dacă aveți probleme cu orice plug-in după actualizarea nopCommerce la o versiune mai nouă, atunci vizitați site-ul oficial. Pentru a afla dacă a fost lansată o versiune actualizată a acestui plug-in. Dacă nu puteți găsi plug-in-ul pentru noua versiune, în majoritatea cazurilor (dacă API-ul nu a fost modificat), problema este rezolvată pur și simplu prin deschiderea fișierului Description.txt și actualizarea câmpului SupportedVersions.