În cadrul acestui articol, vom lua în considerare următoarele etape de lucru pe scheme:
Pentru a învăța tehnicile descrise în practică pe parcursul citirii articolului, vă recomand să descărcați un mic set de scheme pregătite în prealabil.

Figura 1 - Schemele atașate
Aplicarea temelor

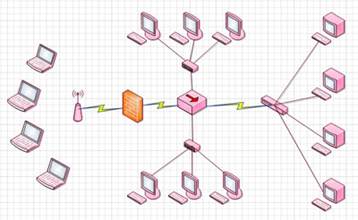
Cu un singur clic, puteți să modificați aspectul întregii scheme și să o ajustați la gama paginii sau prezentării dvs. Web. Este amuzant Tema luminoasă (a patra din rândul de jos). Un moment, iar rețeaua dvs. de computere corporativă devine strălucitoare și roz, cu excepția faptului că fără cristale Swarovski (a se vedea Figura 3).

Figura 3 - Rețeaua de calculatoare plină de farmec
Din păcate, subiectul nu atinge toate elementele. De exemplu, firewall-ul rămâne caramida roșie, precum și canalele de comunicații păstrează umplutura galbenă. Desigur, nu este întotdeauna posibil să se vopsi toate elementele (de exemplu, ecranele din schema), dar de neschimbat defect de perete de culoare, mai degrabă decât planul de dezvoltare.
Unele teme includ obiecte umbrite și linii de conexiuni netezite. Aveți grijă la utilizarea acestora, circuitul poate pierde o parte semnificativă (a se vedea figura 4).

Figura 4 - Două linii se unesc cu o rotunjire, iar umbrele din ele se află într-un plan de neînțeles
Să ne întoarcem la figura 2. Aceasta arată că în lista drop-down a subiectelor există o linie Aplicați tema la figuri noi. Inițial, este indisponibil, dar după aplicarea subiectului, puteți dezactiva caseta de selectare care apare acolo. Culorile elementelor din zona de formă vor corespunde în continuare temei (a se vedea Figura 5), dar cifra va cădea pe foaie în culoarea implicită.
Figura 5 - Scopul formelor cu culori tematice
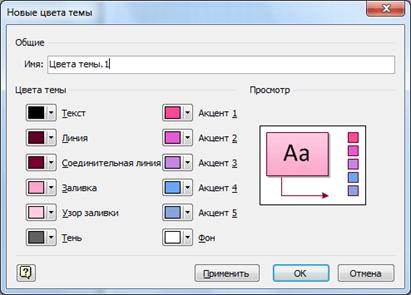
De asemenea, puteți să vă creați propria temă selectând Creare culori noi din lista verticală Culori (consultați Figura 6).

Figura 6 - Crearea unei noi teme
Lucrul cu imagini de fundal
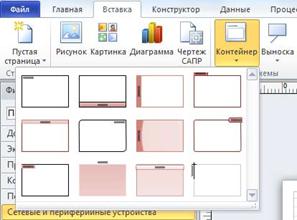
Să adăugăm o imagine de fundal în schema de rețea din fișierul Diagrama de rețea. vsd cerere. Pentru a face acest lucru, mergeți la fila Constructor și selectați imaginea care vă interesează din lista derulantă. Nu sunt incluse atât de multe spații - doar zece, dar asta nu înseamnă că nu puteți adăuga alte desene.

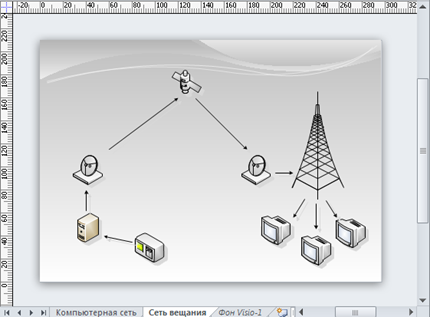
Figura 7 - O imagine de fundal este aplicată în diagramă
În Figura 7, vedeți că a fost adăugată o nouă pagină a documentului cu numele de fundal Visio-1. Numele este afișat cu caractere cursive, astfel încât să nu îl confundați cu pagina care conține partea principală de informații. Dacă deschideți acum pagina de fundal, puteți să ștergeți fotografia propusă și să o lipiți pe cea proprie. Puteți plasa și alte elemente și etichete în partea superioară a desenului. Modificările vor fi, de asemenea, reflectate în paginile la care se aplică fundalul. Această caracteristică va fi discutată mai jos, dar acum să vedem cum să adăugăm același fundal altor scheme din fișierul curent.
Figura 8 - Apelarea parametrilor
Apelați Opțiuni pagină din meniul contextual al paginii în care doriți să adăugați fundalul (a se vedea Figura 8).

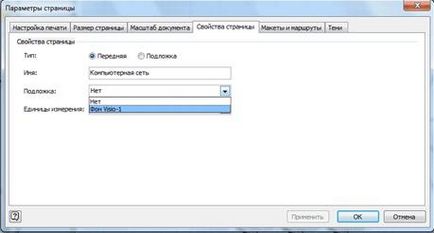
Figura 9 - Aplicație de fond
În lista derulantă Substrat, selectați Visio-1 Background din listă (consultați Figura 9). Lista este făcută dintr-un motiv. Puteți crea mai multe pagini de fundal într-un singur fișier. Poate fi necesar să nu faceți diferite medii diferite pentru pagini diferite, ci să schimbați rapid unele informații afișate pe pagină (de exemplu, pregătiți o imagine simplă și o imagine cu multe semnături). Mai mult, o pagină de fundal poate conține un alt fundal. Creați cât mai multe nivele de cuibări de care aveți nevoie. Principalul lucru - nu te confunda cu tine.
Să vedem acum modul în care puteți utiliza paginile de fundal. Puteți desena un aspect de bază al camerei (pereți, uși și ferestre), puneți-l ca fundal pentru alte pagini, unde deja trasați aspectul mobilierului, liniile de sârmă, dulapurile semnelor etc. Pentru computere, puteți adăuga în rețea diferite configurații de rețea.
Cum se folosește fundalul în acest caz mai bun decât metoda de copiere? Faptul că linia de cheltuieli pe fond, riști să nu pentru a prinde obiecte inutile, și atunci când faci cea mai mică schimbare în partea generală (de exemplu, adăugați o fereastră în cameră) nu trebuie să corecteze fiecare schemă.
Ca exercițiu, utilizați planul de planuri din fișierul schematic al liniilor cablate. VSD. Planul este desenat pe pagina principală. Pentru ao converti în fundal, deschideți fereastra parametrilor (vezi Figura 8) și schimbați tipul de la Front la Substrat (vezi Figura 9). Acum, când creați pagini noi, trebuie să specificați fundalul pe care îl utilizați, după care puteți începe să adăugați mobilier sau linii de sârmă.
Adăugarea de cadre și titluri în scheme

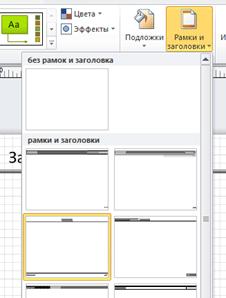
Figura 10 - Rame și anteturi
Piesele sunt ajustate automat la dimensiunea paginii și au toate proprietățile paginilor de fundal Visio, adică Puteți adăuga elemente noi în plus față de numele standard, numerele de pagină și datele. Un astfel de lucru, dar puțin plăcut.
Figura 11 - Diagrama cu adăugarea "footer"

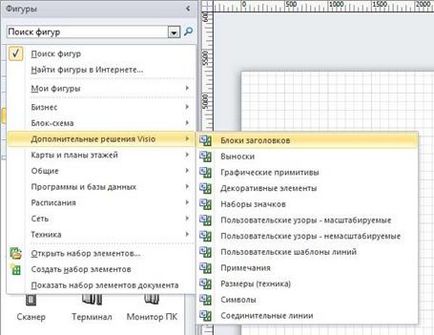
Figura 12 - Adăugarea unui set nou
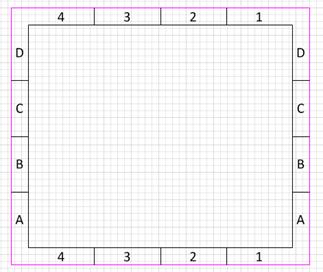
Pentru planurile de teren, două cifre din acest set vor fi utile: Zone-4 și Zone-8 (vezi Figura 13). Acestea vă permit să specificați locația unui obiect utilizând un cod pătrat, mai degrabă decât o descriere verbală. Acesta este cazul, de exemplu, atunci când creați atlasuri și hărți.

Figura 13 - Figura goală "Zona-4"
Utilizarea containerelor
Containerele sunt elemente de design. Ele constau doar dintr-un dreptunghi și un titlu, dar arată destul de atractiv. Figura 14 prezintă diferitele tipuri de recipiente. Desigur, într-o schemă reală nu se pot amesteca diferite stiluri și culori într-o singură grămadă.
Figura 14 - Designuri diferite de recipiente
Să vedem cum să obținem acest rezultat. Deschideți fișierul Network Layout. vsd din setul furnizat și selectați cele trei computere din partea de sus (Rețea 1 din Figura 14).
Acum aveți două opțiuni pentru a continua să lucrați:
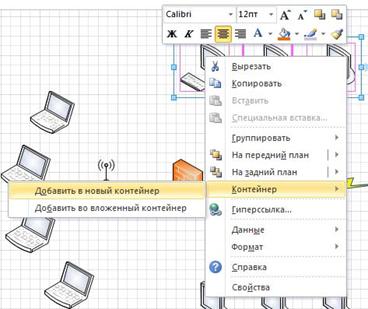
- În meniul contextual, selectați Container - Adăugați la noul container (consultați Figura 15).

Figura 15 - Adăugarea unui container prin meniul contextual

Figura 16 - Selectarea tipului de container

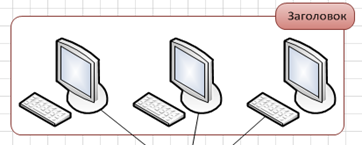
Figura 17 - Calculatoarele sunt grupate într-un container
Astfel, am creat containerul (a se vedea figura 17). Acum să ne adaptăm cerințelor noastre. În fila Formate, puteți schimba tipul containerului și stilul de rulare (vedeți Figura 18). În același timp, modificările sunt afișate pe grafic înainte de a le aplica - aceasta economisește timp.
Figura 18 - Setarea antetului
Puteți modifica legenda afișată în antetul containerului în trei moduri (în mod similar, toate celelalte inscripții de pe schimbați diagrama):
- Faceți dublu clic pe element și tastați textul.
- Selectați elementul și apăsați
, apoi introduceți textul. - Selectați elementul și introduceți imediat textul. În acest caz, vechea inscripție este ștearsă.
- font, dimensiunea, culoarea și stilul;
- tipul, culoarea și grosimea liniilor;
- tipul, culoarea și transparența umplerii;
- opțiuni de umbre, etc.
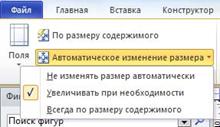
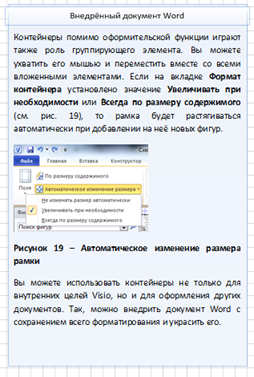
În plus față de funcția de proiectare, containerele joacă și rolul unui element de grupare. Puteți să-l prindeți cu mouse-ul și să mutați-l împreună cu toate elementele imbricate. Dacă setați fila Format Format container la Increase as needed (Creștere după cum este necesar) sau Always by Size Size (Dimensiune conținut) (vezi Figura 19), cadrul se va întinde automat când se adaugă noi forme.

Figura 19 - Schimbarea automată a dimensiunii cadrului

Figura 20 - Document Word din container
Acum puteți copia acest fragment text înapoi în Word. Acest lucru are ca rezultat o structură pe două niveluri (un document Word cu o schemă Visio încorporată care conține un document Word încorporat), cu păstrarea completă a capacităților de editare. Utilizați dublu-clic pentru a schimba obiectul.