Buna ziua, dragi bloggeri! În această lecție, vă vom arăta cum să publicați un obiect gadget oriunde pe blogul dvs.
Puteți să le puneți absolut oriunde în antetul dvs., în panoul din dreapta / stânga sau în corpul mesajului.
Deci, dacă vă decideți că aveți nevoie de ea, mergeți la instrucțiunile.
Cum să marchezi un widget oriunde pe blog
Aici trebuie să găsiți zona în care doriți să inserați obiectul gadget. Sigur, știm că în zona antetului există un widget de antet, în care este afișat numele blogului.

Ei bine, suntem în secțiunea de care avem nevoie, acum avem nevoie de:
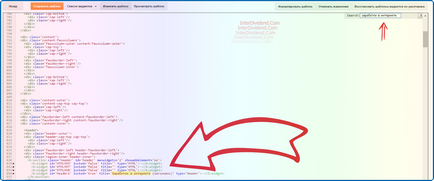
1.1 Adăugați următoarea linie:
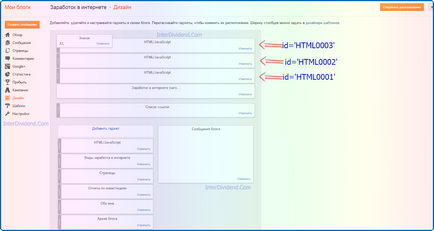
2. Adăugați această linie, apoi mergeți la design și vedeți că un nou obiect gadget apare deasupra titlului:

4. Mergeți la "Template" - "Customize" - "Advanced" - "Adăugați CSS". Aici vom ajusta locația.
Pentru aceasta introducem:
#header# HTML0001 z-index: 200;
poziția: absolută;
top: 50%; / * Indent de sus * /
drept: 50%; / * linia dreaptă * /
>
5. Modificați valorile "sus" și "dreapta" astfel încât să se ocupe de pozițiile și pozițiile dorite.
Dacă doriți să inserați mai multe obiecte gadget, atunci modificați id-ul în clauzele # 1.1 și # 4. Fiecare obiect gadget trebuie să fie unic.
Ce părea să fie dincolo de puterea cuiva, cineva ar face mai întâi
