Salvați sau distribuiți
În acest tutorial, veți afla despre animația CSS, o modalitate puternică de a implementa lucruri care devin din ce în ce mai populare pe măsură ce implementați suport pentru browsere. După examinarea elementelor de bază, vom crea un exemplu mic care animă transformarea unui pătrat într-un cerc:
Introducere în @frame-cheie și animație
În continuare, pentru a realiza animația CSS, trebuie să asociați @ cheile de chei cu selectorul. Datorită acestui fapt, întregul cod din interiorul @frame-cheie va fi prelucrat treptat, bazându-se pe marcajele de timp, stilul original va fi înlocuit cu cel nou.
@keyframes
Aici vom specifica etapele animației. Proprietățile regulii noastre @frame cheie:
- numele pe care l-am ales (în acest caz tutsFade);
- etape: 0% -100%; de la (0%) la (100%);
- Stilurile CSS: un stil pe care dorim să îl aplicăm în fiecare etapă.
Codul de mai sus va determina o modificare a transparenței elementului, de la opacitate: 1 la opacitate: 0. Fiecare dintre abordările prezentate mai sus va avea același rezultat.
Proprietatea de animație este utilizată pentru a apela @frame-cheie în interiorul selectorului CSS. Animația poate avea mai multe proprietăți:
- animație nume. name @ keyframes (amintiți-vă, am ales tutsFade);
- animație-durată. timpul, durata totală a animației de la început până la sfârșit;
- animație-sincronizare-funcție. stabilește viteza de animație (liniară | ușurință | ușurință în ușurință | ușurință în interior | cubic-bezier);
- animație întârziere. întârziere înainte de începerea animației noastre;
- animație-iterație-count. numărul de repetări ale animației;
- animație direcție. vă oferă posibilitatea de a schimba direcția ciclului de animație, de la început până la sfârșit, de la sfârșitul la început sau toți împreună;
- animație-fill-mode. Specifică stilurile care vor fi aplicate elementului când animația se termină (niciun | înainte | înapoi | ambele).
Acest cod creează un efect intermitent cu o secundă întârziere la începutul animație, cu o durată totală de animație în 4 secunde, cu o direcție alternativă (direcția în fiecare ciclu este inversat) și cu un ciclu liniar repetiție fără sfârșit.
Adăugarea de prefixe pentru dezvoltatori
În timp ce caietul de sarcini se află în stadiul unui proiect de lucru, trebuie să folosim prefixe de browser pentru a oferi un suport mai bun pentru browser. Sunt utilizate prefixe standard:
- Chrome și Safary: -webkit-
- Firefox: -moz-
- Opera: -o-
- Internet Explorer: -ms-
Proprietatea de animație, folosind prefixele pentru dezvoltatori, arată astfel:
lângă @keyframes:
Pentru a salva o formă care poate fi citit în acest ghid, voi continua fără a utiliza prefixe, dar versiunea finală va fi un exemplu pentru ei, iar eu v-ar încuraja să utilizați prefixe în codul CSS.
Mai multe animații
Puteți adăuga mai multe animații folosind o virgulă ca delimiter. Să presupunem că vrem să adăugăm rotație suplimentară elementului nostru tutsFade. și vom face acest lucru prin declararea unor cadre suplimentare @ și legarea acestuia la elementul nostru:
Exemplu "animație în cerc pătrat"
Să creăm transformarea unei figuri simple, animația pătrat → cerc, folosind principiile descrise mai sus. Vom avea doar cinci etape și în fiecare etapă vom defini raza de rotunjire a colțurilor, rotația și culoarea de fond a elementului nostru. Destul vorbind, vom începe să scriem cod.
Element de bază
În primul rând, vom crea markupul, elementul care va fi animat. Nici măcar nu ne vom deranja cu numele de clasă, ci pur și simplu vom folosi un simplu element div:
Apoi, folosind selectorul elementului (div <> ), setați div la stilurile implicite:
Acum, pregătiți @frame-cheie. pe care o numim pătrat-în-cerc. și cinci etape
Trebuie să specificăm mai multe stiluri în aceste etape, așa că haideți să începem prin definirea razei de graniță pentru fiecare colț al pătratului:
În plus, putem specifica o culoare de fundal diferită pentru fiecare etapă.
Și pentru a face cu adevărat misto, hai să rotiți și div pentru a atrage atenția.
Aplicați animația
După definirea animației noastre "pătrat → cerc", trebuie să o aplicăm divului:
După cum puteți vedea, am adăugat animația abreviată a proprietății. în care se specifică:
- Numele de animație (animație-nume) - pătrat-în-cerc;
- durata animatiei (durata animatiei) - 2 s;
- Timp de animație (animație-întârziere) - 1s;
- numărul de repetări ale animației (animație-iterație-număr) - infinit. prin urmare, va continua pe termen nelimitat;
- direcția de animație (animație direcția) - alternativă. astfel încât acesta va fi jucat de la început până la sfârșit, apoi înapoi la început, apoi înapoi la sfârșit, etc.
Folosirea funcțiilor temporare este rece
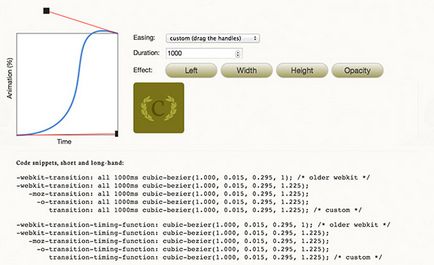
Ultima valoare pe care o putem adăuga proprietății de animație este funcția animație-temporizare. Aceasta va determina viteza, accelerația și decelerarea mișcării. Această funcție poate avea o valoare destul de detaliată, ceea ce este inconvenient pentru a calcula manual, dar există multe site-uri gratuite care oferă resurse și setări live pentru funcțiile temporare de animație.
Un astfel de instrument este instrumentul CSS Easing Animation. așa că haideți să o folosim pentru a calcula funcția noastră de timp.
Aș dori să adaug efectul flexibilității animației noastre pătrat-cerc utilizând funcția de curbă Bezier cubică.

După ce ați jucat cu mânerele și ați format un tip de curbă Bezier, actualizați valoarea funcției de timp a animației folosind fragmentul de cod furnizat.
Codul final fără a utiliza prefixele pentru dezvoltatori (-webkit-. -moz-. -ms-. -o-) va fi după cum urmează:
Și ultimul
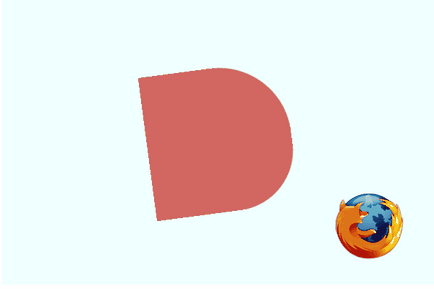
În browserele moderne, totul funcționează bine, dar Firefox are un obicei neplăcut de transformare a obiectelor de calitate slabă. Uită-te la aceste linii zimțate pentru a vedea ce vreau să spun:

Din fericire, există o soluție pentru acest lucru. Adăugați următoarea cale transparentă la div, iar Firefox va face totul perfect!
concluzie
Asta e tot! Am folosit sintaxa de animație CSS pentru a crea o animație simplă și repetitivă.
Suport pentru browser
Pentru cele mai recente informații despre asistența CSS pentru animații, bifați Pot să folosesc. Dar pe scurt, suportul este inclus în următoarele versiuni de browsere: Firefox 5+, IE 10+, Chrome, Safari 4+, Opera 12+.