
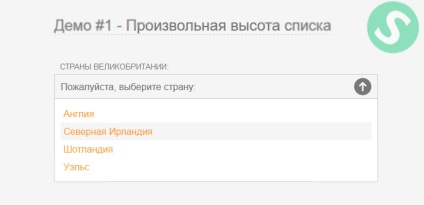
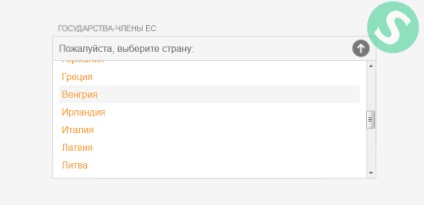
Nu este nimic mai bun decât pentru a vedea cum arată lista cu ochii mei:
Aici este Select decorat pe CSS:

Acum voi descrie procesul pas cu pas de instalare a meniului drop-down, sau pur și simplu selectați.
1 pas. Conectați fișierele necesare
Este simplu. Odată descărcat fișierul de la sursa de acolo, vom avea nevoie de 2 fișiere (style.css și select.js - în cazul în care conectați prima versiune a listei sau select_demo2.js - în cazul în care conectați a doua opțiune). Conectarea acestor două fișiere sunt între tag-uri
:Și dacă nu te va uita să înlocuiască script-urile (a se vedea mai sus că această schimbare), veți primi următoarele:

În unele browsere Select CSS (lista drop-down) funcționează corect?
- Firefox 24,0, Firefox 25.0, Firefox 26.0
- Chrome 29,0, Chrome 30.0, Chrome 31,0
- Opera 12.14, Opera 12.15, Opera 12.16
- IE 7.0, IE 8.0, IE 9.0, IE 10.0, IE 11,0
- Safari 5.1, Safari 6.0, Safari 6.1, Safari 7.0
- Apple IOS - iPhone 4S, iPhone 5, iPad 2 (5.0), iPad 3 (6.0), iPad Mini
- Android - Sony Experia X10, HTC One X, Foc Kindle 2, Google Nexus
Principalele elemente de articol, astfel încât să puteți naviga rapid pentru a le:
Bună ziua, Nicholas!
1. Pentru selecția conservate în timpul unei actualizări a paginii, aveți nevoie undeva la valoarea de magazin. Pentru a face acest lucru, utilizați orice limbaj de programare și scrieți funcțională de citire / scriere dintr-o bază de date sau un fișier.
2. nu ar trebui să fie traducerea, pentru că este o listă drop-down. Inițial, el nu a avut o astfel de proprietate pe aceeași pagină, dar cu ajutorul jQuery, puteți selecta orice element, făcând clic pe acel utilizator va naviga la URL-ul dorit.
Yuri, după-amiază bună. Multumesc pentru raspuns.
1. Pentru a salva încercat să utilizeze codul de mai jos pentru a lucra, dar apoi de design CSS zboară. Probabil din cauza adăugării de select id = „oraș“:
2. În cazul în registrul normal de Selecta
va exista o tranziție de URL-ul, specificată în valoare.
Dar, în acest cod o astfel de focalizare nu merge pentru un motiv oarecare.
A încercat să modifice șirul în script-ul cu vyshenapisannogo propus,
Presupun că unele linii în conflict script-ul.