
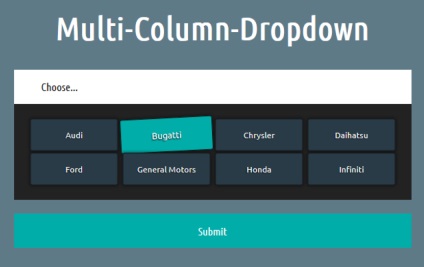
Este numit "Multi-Column-Dropdown". Îl puteți descărca de la link-ul următor:
Încărcați CSS:
"MultiColumnSelect / MultiColumnSelect.css"
Include plugin js:
"MultiColumnSelect / MultiColumnSelect.js"
Asigurați structura HTML a paginii, așa cum se arată în exemplul de aceeași referință la punctul
Configurarea HTML
Apoi conectați apel după cum se arată în etapa
Apelați plugin-ul
- multiple - utilizați selectați pentru un exemplu de realizare, selecția sau mai multe?
- useOptionText - pentru a utiliza textul setărilor. Instalați false, dacă doriți să utilizați imagini
- hideselect - selectați un capac standard de
- openmenuClass - clasa de comutator buton
- openmenuText - text pentru butoane
- openclass - clasa adăugat la butonul de la deschiderea
- containerClass - clasa pentru containerul părinte
- itemClass - clasă pentru elementele de meniu
- idprefix - să desemneze ca id-ul pentru elementele. De exemplu, # '# Item-' = # item-1, # item-2, # item-3.
- durata - durata animației
- onOpen - o funcție care declanșează atunci când treceți
- onClose - o funcție care este declanșată de răpire
- onItemSelect
Iată un simplu, dar frumos, și chiar un spectaculos plug-si, mai important, ceea ce se poate face pentru a schimba stiluri pentru dvs. selectați, fără pierderea funcționalității.
Deci, asta e. Vă mulțumesc pentru atenție!