Deci în prima etapă a site-ului foto, am înregistrat un domeniu și a pus-o pe un server virtual de pe Internet. Instalat pe site-ul nostru WordPress (Motorul de site-ul nostru). Cine nu au făcut încă o etapă de ceas 1 de creare site pentru fotograf.
Ei bine, vom începe, de asemenea, a doua etapă de creare a unui site foto:
În a doua etapă de auto-creare a unui site pentru un fotograf vom învăța:
1. Setați tema de design a site-ului nostru fotografie
2. Instalați un contor
3. Setați necesare plug-in-uri pentru lucru confortabil și promovarea site-ului nostru în motoarele de căutare.
etapa 1


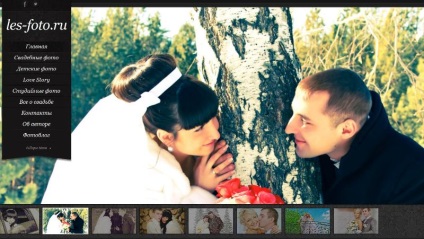
Exemplu site-ul de nunta fotograf
Și modul în care această problemă acționează în lucrare, a se vedea pentru tine fotograf de nunta online din Chelyabinsk
Du-te la admin. Panoul de site-ul nostru
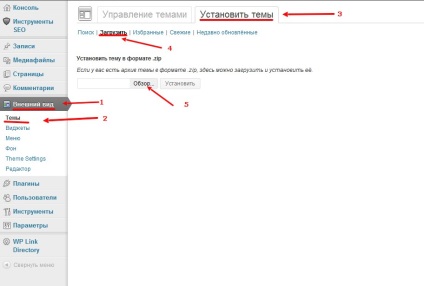
Așa că vom ajunge în panoul administrativ al site-ului. Pentru a instala tema am potrebueetsya următoarele:
Găsiți 1 tab-ul „Aspect“, faceți clic pe mai departe „2 fire“
Fila următoare temă Set 3
apăsați butonul 4 „descărcare“ și 5 „recenzie“ pentru a alege produsul nostru descărcat mai devreme, site-ul temă foto.

Instalați site-ul fotografie temă
Faceți clic pe instala și apoi activați. Toate. Tema necesară - instalat.
etapa 2

Continuăm statisticile site-ului
Și completați formularul de mai jos:
Completați câmpurile formularului
Apăsați "Next" și "Registru" și "Get HTML-counter code"
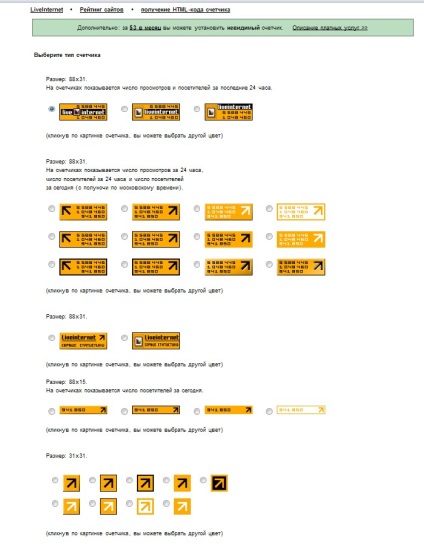
Selectați dumneavoastră preferat fel de contra-ne

Alegerea contorului de tip
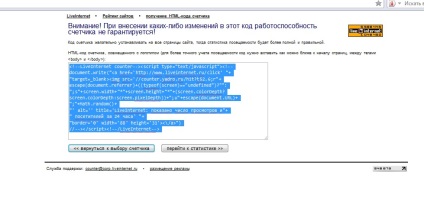
Și faceți clic pe "Get counter html-code"

Vom obține un cod de contor
Acum, avem nevoie pentru a copia codul și instalați-l pe site-ul dvs.

copiați codul contra contorului
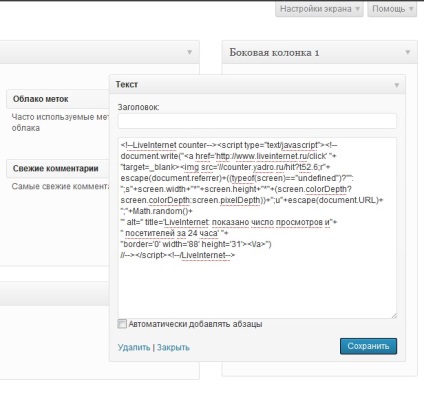
transferă widget „textul“ în bara laterală
Și introdus în widget nostru „Text“ - codul pe care am copiat mai devreme.

Push pentru a salva, du-te la site-ul și să vedem ce avem.
etapa 3
Instalați plugin-urile necesare.
Plug-in - acesta este codul care este încorporat pe site-ul dvs. și de a îmbunătăți performanța și aspectul site-ului foto. Trebuie să se stabilească cele mai importante plug-in-uri pentru a lucra cu site-ul.
Și anume:
1. All in One SEO Pack - plugin-ul, un instrument puternic pentru optimizarea motorului de căutare de site-ul dvs., atât interne și externe. Acest plug-in este una dintre primele care urmează să fie setat pe resursa.
2. RusTolat - plug-in care modifica link-uri către site-ul dvs. foto într-o formă ușor de citit.
3. Google XML Sitemapuri Generator - generează o hartă a site-ului care motoarele de căutare au fost vkurse toate paginile pe care le-ați creat.
Deci, ia în considerare instalarea de plugin-uri în exemplul 1. All in One SEO Pack, alte plugin-uri sunt instalate în același mod.
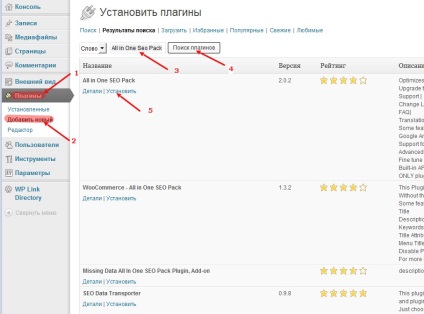
Treceți la fila 1. Plugin-uri, apoi 2.Add noi și în plugin-uri caseta de căutare 3. Introduceți orice noi conectați (de exemplu, All in One SEO Pack) și apăsați pe butonul 4. „Search“ plugin-uri. S-au găsit un plug-in-ul va fi primul pe listă, apăsați 5. butonul „Install“

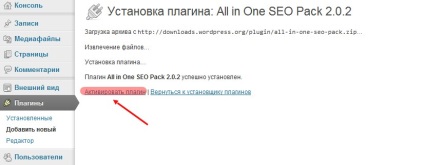
Odată instalat, plug-in pentru a lucra, trebuie să-l activați.

Plugin-uri RusTolat și Google XML sitemapuri generatorul exact la fel.
Deci, pentru a rezuma etapa a doua.
Am învățat cum să setați tema noastră de design ne-a plăcut-fotografie, a pus un contor și a instala plugin-urile necesare pentru lucru confortabil.
Este timpul pentru a trece la a treia fază de a crea un site web pentru un fotograf.