Astăzi, aș dori să continue discuția de aspect de adaptare.
În ultimul articol am discutat modul de a face un design simplu de adaptare. După înființarea, am identificat un mare dezavantaj:
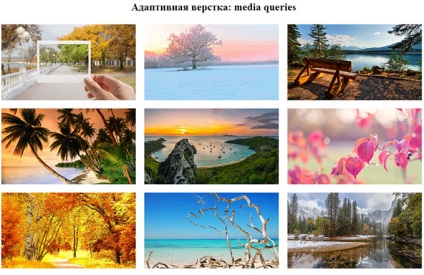
Pe micul ecran a imaginii va fi prea mică.
Cum de a rezolva problema? Interogări media!
Această problemă poate fi rezolvată datorită noilor posibilități de CSS: interogări media.
Cu ajutorul lor, putem urmări rezoluția ecranului utilizatorului și a afișa stiluri adecvate pentru fiecare permis sau dispozitiv.
Ca urmare, în cazul în care ecranul utilizatorului este mai mică sau egală cu 960 de pixeli, atunci clasa .class de fundal va fi de culoare roșie.
Deci, ne putem adapta stilurile noastre pentru fiecare ecran individual.
Termeni pentru interogări media
Următoarele condiții se pot stabili condiții:
Personal, eu folosesc de obicei prima condiție.
Moduri de a conecta CSS-tabele
Puteți adăuga, de asemenea, o condiție pentru care ecrane se va conecta una sau o altă foaie de stil:
Să modificăm exemplul din articolul precedent:

La imaginile cu rezoluție scăzută sunt prea mici, iar textul din antetul enorm.
Noi rezolva problema noastră!
Adăugarea de interogări media
Adăugați CSS următorul cod:
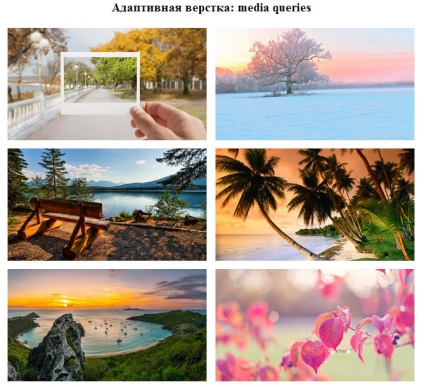
Am adăugat un cec de autorizare. Dacă rezoluția ecranului este mai mică sau egală cu 768, apoi am reconstruit galeria noastră. Numărul suntem acum se potrivesc la 2 imaginii (latime 48% + padding 2%).

Ca rezultat, imaginile de pe ecranul tabletei a început să arate mult mai bine!
Acum să se ocupe cu ecran mai mic.
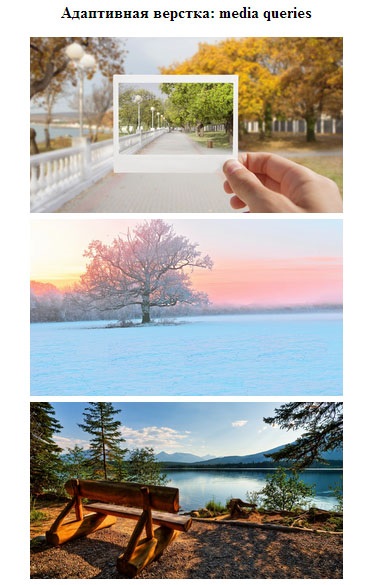
După adăugarea acestui cod atunci când rezoluția ecranului este mai mică sau egală cu 480 pixeli, imaginea reconstruită nou afișată acum unul câte unul într-un rând.

Acum avem o galerie, care ajustează în mod convenabil la aparat. Dacă se dorește, se poate adăuga alte permisiuni (320 pixeli, 960 pixeli, etc.).
Nimic complicat, iar acest lucru este o bună oportunitate de a ajusta site-ul nostru pentru diferite ecrane!