Înainte de a vorbi, vreau să-i mulțumesc lui Artemije Lomov pentru oportunitatea de a participa la acest eveniment ca un vorbitor și pentru aprobarea temei, am decis să prezint.
Iar tema se numește „Toate într-o singură linie.“
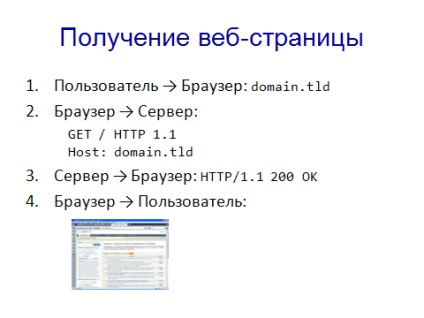
După cum știți, tot ceea ce utilizatorul vede în fereastra de browser, este pe Internet. Acesta este rezultatul serverului.

Pe scurt ia în considerare pagina de abordare de proces. este după cum urmează:

Pentru afișarea corespunzătoare a acestora și de execuție corespunde nu numai site-ul dezvoltatorului, dar browser-ul utilizatorului. Browser, poate, chiar mai mult.
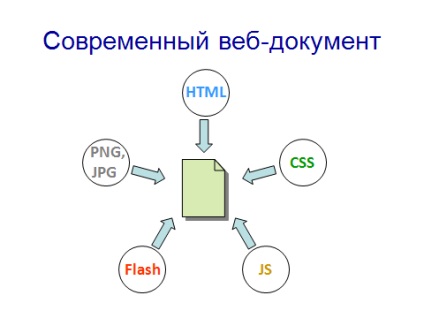
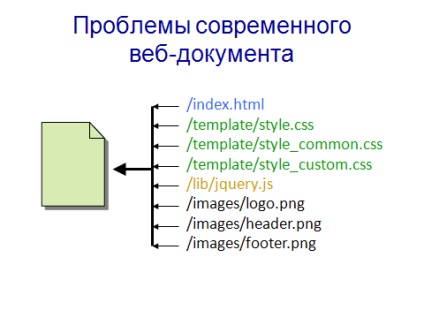
Și când documentul conține o masă a acestor obiecte, browser-ul, serverul, și un canal de Internet a primi sarcină excesivă din cauza necesității de a trata o serie de interogări:
- GET /index.html
- GET /template/style.css
- GET /template/style_common.css
- GET /template/style_custom.css
- GET /lib/jquery.js
- GET /images/logo.png
- GET /images/header.png
- GET /images/footer.png
Probleme de documente web modern
Un număr disproporționat de interogări este o problemă atât de la o tehnică. și din punct de vedere economic. Nu întâmplător una dintre primele acțiuni ale experților în optimizarea traficului pe Internet, experți în testarea de stres este de a reduce numărul de cereri. Și se spune, de asemenea, într-una dintre set mai citat adesea de recomandări de expert Steve Souders (Steve Souders) de la Yahoo! Rețeaua de dezvoltare.

Luând în considerare recomandările altor experți, am găsit lipsa aproape completă a utilizării unei astfel de metodă simplă și eficientă pentru a optimiza modul în care introducerea codului pe o singură linie.
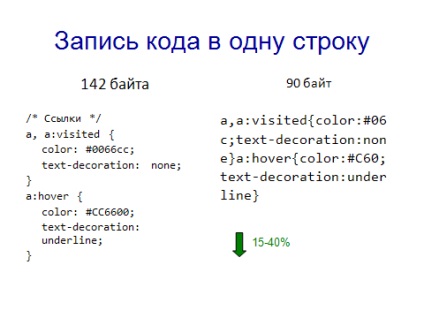
Înregistrarea o singură linie de cod

Experiența a demonstrat că această tehnică poate reduce cantitatea de cod pe care îl descărcați partea de client, 15. și chiar cu 40%.
Dupa ce a citit tehnicile de mai sus de optimizare, voi. probabil, a avut o idee: De ce spun asta? Sunt toți dezvoltatorii web nu sunt angajate în optimizarea este deja de mai mulți ani? Răspunsul la această întrebare este un răsunător „nu“, chiar dacă aceasta va surprinde tine.
Puțini dezvoltatorii de site-uri folosesc această tehnică.
Procentul de „one-line“
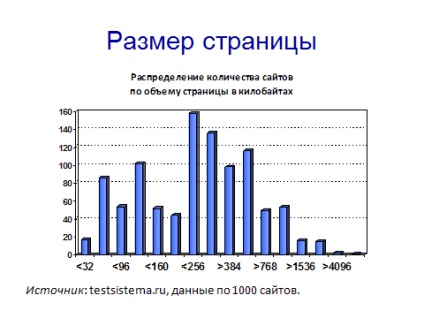
Prin cercetare proprie de mai mult de 1.000 de site-uri de diferite discipline, atât românești cât și străine. cu ajutorul sistemului de testare dezvoltat testsistema.ru site-urile mele, am primit următoarele informații:
Și aceste statistici sortate pe site-uri - mai mult de 200 a trebuit să abandoneze din cauza calității slabe a acestora. Dacă luați toate într-un rând, cifrele sunt chiar mai rău.
La un studiu mai aprofundat al statisticilor sa constatat că printre cele 1000 de site-uri care nu una care utilizează toate cele trei metode simultan, dar două dintre site-urile mele testsistema.ru și la fără .net.
Cum de a face codul de o singură linie
Cum de a face codul de o singură linie? Baza acestei se bazează pe două etape:
- codul de agregare
- cod de optimizare

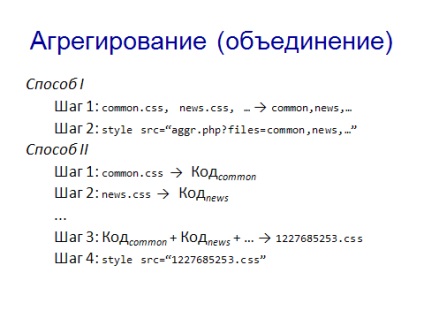
două moduri de agregare pot fi identificate. Voi începe cu cele mai optime:
schema aproximativă a medierii

Schema poate fi extinsă în funcție de cerințele specifice.
Unele dintre acțiunile de optimizare a codului:
Ei bine, am terminat cu teoria. du-te direct la practica. Nu te vom plictisi cu citirea de cod și familiarizat cu instrumente gata făcute.
Toate instrucțiunile, sunt disponibile metode de conectare în documentația proiectelor și pe forumurile lor.

După cum se poate observa din graficul din diferența de volum pagină este destul de semnificativă. Dacă utilizați agregatoare și gzip-compresie. pe care le vom discuta mai târziu, paginile rândul său, de 6 ori mai puțin.
Utilizatorii mobili vor aprecia eforturile si, alte lucruri fiind egale, pentru a alege un site unde totul este pe o singură linie. Site-ul dvs. va fi un avantaj competitiv.
În activitățile sale, dezvoltator de web se va confrunta în mod inevitabil provocări. Inclusiv tehnică. organizatorice. Identificați sursa problemei poate fi dificilă. Așa că aveți mai puțin de o problemă, permiteți-mi să vă dau un sfat.
Ați cod o singură linie sau nu, încă nevoie de următoarele tehnici de optimizare:
- HTTP-cache
- Gzip-compresie
- profilare
Utilizarea HTTP-header «Expiră» și «Last-Modified» ajută la rezolvarea două probleme simultan:
- Pe partea de server - pentru a reduce în mod substanțial trafic de ieșire din a doua solicitare datele sunt transmise din nou pagina.
- Pe partea utilizatorului - pentru a economisi timpul de descărcare atunci când faceți clic pe o pagină vizitată anterior, astfel încât în acest caz, browser-ul nu chiar trase la internet. dar întotdeauna încarcă pagina de pe disc. din memoria cache.
Frecvența de aplicare a acestei tehnologii lasă mult de dorit. Doar 1,7% dintre site-urile chestionate l-am folosit HTTP-cache.
Incredibil, GZip compresie reduce cantitatea de pagini la o medie de 80%.
Gzip-compresie - o comprimare a paginii pe server. transfer de date ambalate în browser, despachetarea datele primite pe partea de client. Întregul proces durează doar câteva milisecunde.
La fel ca HTTP-cache. Această metodă foarte eficientă de optimizare este rar folosit - doar 2, 3% din situri, potrivit testsistema.ru.
Profilat - identificarea caracteristicilor. Decât poate fi de ajutor pentru noi? Profilat poate fi atins doar descărca ceea ce ai nevoie pe unul. o anumită pagină.
CSS-profilare - excluderea CSS-proprietăți neutilizate. Engage CSS-profilare de mână este dificilă. Dar acest lucru ne va ajuta să conectați Dust-Me Căutători pentru browser-ul Firefox.

Iată câteva date interesante. Dimensiunea medie a paginii este între 192-256 kilobytes. Al doilea cel mai popular pagina dimensiune - de la 256 la 512 kilobytes. Dimensiunea maximă a paginii pe care l-am cunoscut - site-ul 7.7 MB navustavke.ru.
Dimensiunea minimă mai mică de 32 KB, doar în 17 situri, adică, 1, 7%. Acest număr include site-ul meu at-free.net la 22 kilobytes. Am făcut un site cu o pagină nu mai mult de 4 KB, dar vălul de client toate bannerele, așa că nu va conduce.
Am ajuns la concluzia de despărțire cuvinte:
Dezvoltatorii face totul într-o singură linie.
Clienții care solicita toate într-o singură linie.
Toate - o - linie.