Copiați în proiectul meu de acest cod
# Followers1 fundal: # F0F0FF;
overflow: ascuns;
frontieră: solid 1px # C04D00;
border-radius: 5px;
box-shadow: nici una; /
-webkit-tranziție: box-shadow 0.9s ușurință, de frontieră 0.5s ușurință, înălțimea 0.5s ușurință în;
-Moz-tranziție: box-shadow 0.9s ușurință, de frontieră 0.5s ușurință, înălțimea 0.5s ușurință în;
-O tranziție: box-shadow 0.9s ușurință, de frontieră 0.5s ușurință, înălțimea 0.5s ușurință în;
tranziție: box-shadow 0.9s ușurință, de frontieră 0.5s ușurință, înălțimea 0.5s ușurință în;
înălțime: 80px;
lățime: auto;
>
# Followers1: Hover fundal: # FAF5FF;
frontieră: 1px solid # A08BED;
-webkit-box-umbra: 0 1em 1em .3em RGBA (0,0,6,0.5); / * Chrome * /
-Moz-box-umbra: 0 1em 1em .3em RGBA (0,0,6,0.5); / * FF * /
box-umbra: 0 1em 1em .3em RGBA (0,0,6,0.5);
height: 300px;
>
# Followers1> h2 <
display: none;
>
# Followers1-wrapper box-shadow: nici unul;
-webkit-tranziție: 1s box-shadow usurinta;
-Moz-tranziție: 1s box-shadow usurinta;
-O tranziție: 1s box-shadow usurinta;
tranziție: 1s box-shadow usurinta;
>
# Followers1-înveliș: hover -webkit-box-umbra: platcă 0 0 1em .3em # c9f;
-Moz-box-umbra: platcă 0 0 1em .3em # c9f;
box-shadow: platcă 0 0 1em .3em # c9f;
height: 300px;
>
Hai Vom înțelege setările. Aici, desigur, poate fi de multe lucruri pentru a schimba, dar să ne, în opinia mea, în principal. Acestea sunt evidențiate în albastru. Luați în considerare în partea de sus în jos, în ordine.
fundal: # F0F0FF; fundal de bază de culoare
# C04D00 cadre culoare
înălțime: 80px; Este înălțimea de gadget într-o stare de repaus
height: 300px; - această înălțime este doar un gadget. Acesta trebuie să fie editat pe gustul tau. În două locuri.
Nota 2 linii în codul # Followers1> h2 <
display: none; Această secțiune este responsabil pentru numele de gadget. Dacă este lăsat în această formă, va fi fără titlu. La acasă am scos-o. Și, după cum se poate vedea, numele a blocat. Ei bine, aproape toate setările.
Atunci când codul este gata, du-te la HTML schimbare șablon. Găsiți linia]]> și chiar deasupra ei l lipiți. Salvare.
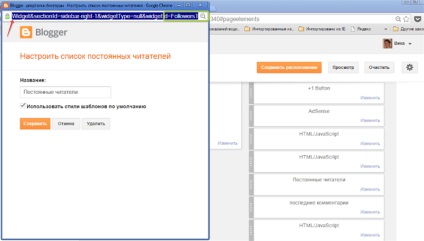
Vreau să atrag atenția asupra mai mult de un punct. Deoarece modelele pot fi diferite, trebuie să verificați aici este un identificator permanent gadget chitateli- # Followers1. Tu poate fi ușor diferită # Followers2 sau 3. În acest caz, aceste cifre trebuie să se schimbe pe cont propriu. Și să vedem cum să-l găsească.

Ca rezultat, vom obține un nou design al cititorilor regulate gadget. Și adaugă un spațiu în bara laterală. Vă recomandăm să citiți și articolul cum să închidă link-ul gadget regulate de cititori.
În prezent, am totul. Tu denochkov toamna cald. Ne vedem.
Mult noroc pentru noi toți.
Oh, și ce este acolo jos? Oh wow! Push!