
În orice caz, sarcina principală a modal (pop-up) - pentru a atrage atenția utilizatorului.
De asemenea, doresc să avertizez dintr-o dată, că lecția va fi lung. Nu-ți face griji, totul este foarte simplu si se face destul de repede. Dar, pentru o mai bună înțelegere, voi încerca cel puțin pentru o pereche de cuvinte pentru a scrie pe setările pe care le va veni mai devreme sau mai târziu la îndemână.
Crearea pop-up-uri în WordPress

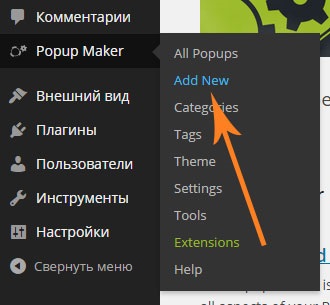
2. După activarea plugin-ul, du-te la Pupup Maker -> Add New.

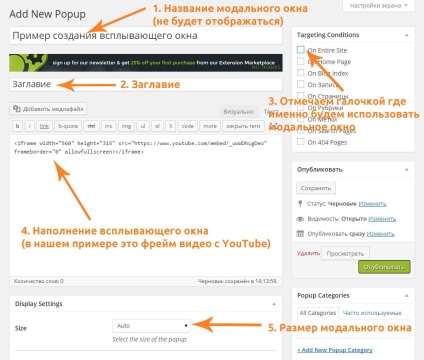
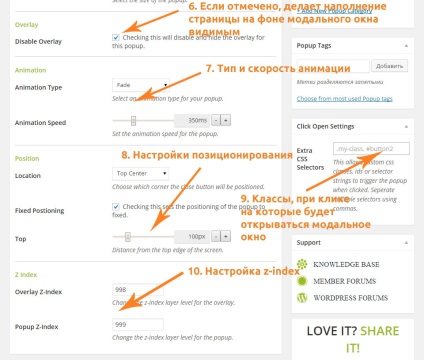
3. În pagina următoare, vom crea o fereastră modal. Să trecem prin elementele de setare:


- 6) sunt verificate în când vom merge la după deschiderea unei ferestre modale am văzut pe fundalul site-ului. Vă recomandăm pentru a sărbători.
- 7) viteza Setați și tipul de animație. Dacă nu vă place să experimenteze cu animații, puteți lăsa toate implicit.
- 8) Set de poziționare. În mod implicit, va apărea fereastra modal în centrul părții superioare.
- 9) că există deja mai interesant. În acest domeniu, puteți specifica clasele sau elementele de identificare ale elementelor site-ului dvs., atunci când faceți clic pe care se va deschide creați o fereastră modal. Caracteristica este foarte rece și util, dar are nevoie de cunoștințe de CSS.
- 10) Setarea de proprietate CSS z-index. De obicei, nu are nevoie să fie schimbat.

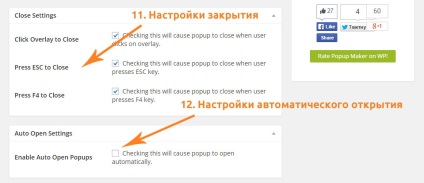
- 11) Setări de închidere fereastră modal. Faceți clic pe Suprapunere pentru a închide - Închiderea unei ferestre modal atunci când faceți clic pe lângă ea. Apasati ESC pentru a inchide - închiderea ferestrei modal tasta Esc. Apăsați F4 pentru a închide - butonul F4 închidere. Notez toate elementele, astfel încât să nu deranjeze utilizatorii site-ului și a simplifica posibilitatea de a închide fereastra pop-up 😉
- 12) Setări pentru a deschide automat o fereastră modal. În exemplul nostru, nu va folosi.
Personalizați aspectul de ferestre pop-up
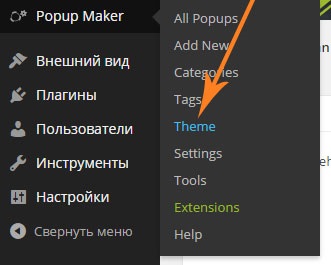
După ce creați o fereastră pop-up, puteți personaliza aspectul său. Pentru a face acest lucru, du-te la Popup Maker -> Tema.

In pagina care se deschide, puteți personaliza fundalul unei ferestre modale, dimensiunea fontului și culoarea, umbra, spațierea, și de a schimba numele butonului responsabil pentru închiderea ferestrei modal.
Setarea fereastra pop-up de deschidere
După ce creați o fereastră modal, trebuie să decidem cum va fi deschis. Pentru a începe, să ne uităm la modul de a deschide o fereastra pop-up.
Când creați o fereastră modal două clase care îi sunt atribuite. care sunt identificatori unici o fereastră modal. Unul dintre ID-urile trebuie să specificați în elementul. atunci când faceți clic pe care ar trebui să deschidă o fereastră modal.
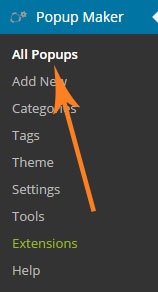
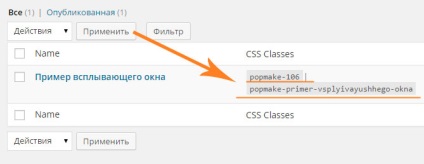
Pentru a afla identitatea ferestrei de clasă modal du-te la Popup Maker -> Toate popup-uri.

Pe pagina următoare vom vedea două clase, care sunt identificatori am creat-o fereastră modal, în acest exemplu popmake-106 și popmake-primer-vsplyivayushhego-Okna. Puteți utiliza oricare dintre ele.

Pentru a lucra o fereastră modal, trebuie să adăugați element de clasă identificator, făcând clic pe care am mers la fereastra modal a apărut. Următoarele exemple se adaugă un link, buton, și imaginea.
În exemplul folosim popmake-106 clasa.
Deschiderea unei ferestre modal atunci când faceți clic pe link-ul:
Deschiderea unei ferestre modal atunci când este apăsat butonul:
Deschiderea unei ferestre modal când faceți clic pe imagine:
După adăugarea clasei, va apărea fereastra modal atunci când faceți clic pe un element pe care l-am adăugat această clasă.
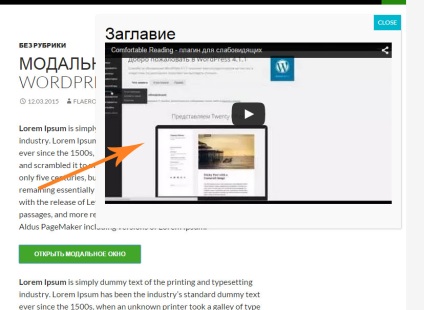
Aici este o fereastră pop-up, ca rezultat obținem:

Vot pentru lecție
Alo
poate cineva se confruntă cu o astfel de situație: o fereastră de tip pop-up (în cazul meu - cu formularul de subscriere) apare pe fiecare pagină a site-ului, indiferent unde m-am dus. chiar și după ce am abona la newsletter-ul nostru.
cum să scapi de pop-up? cum să facă astfel încât să nu mai apare după închiderea unuia sau un abonament?
Bine ai venit! Pentru a face acest lucru, trebuie să ajustați „setările deschide automat o fereastră modal.“
În interfața mea, acest lucru nu se observă. Poate asta este: prntscr.com/cqxpeo
Sunt aici pentru a juca, într-un fel puteți personaliza fereastra de ieșire. Dar! cel mai important lucru nu este aici - pentru a afișa o singură dată și nu după încheierea producției. O astfel de posibilitate nu poate vedea.