În cazul în care formularul este situat chiar pe pagina, atunci totul este clar - există o eroare apare mesaj și mesajul după un succes trimiterea de mesaje direct sub forma.
Luați în considerare ceea ce ar putea fi scenarii interesante după trimiterea formularului CF7 în fereastra pop-up, care este, fereastra pop-up. Cum de a face o forma, am descris în articolul cum să facă un formular de feedback într-o fereastră pop-up pentru WordPress.
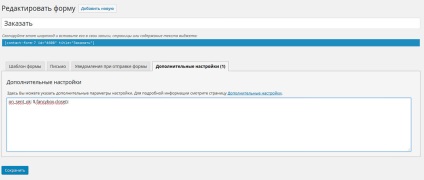
Adăugați codul din Setări avansate ale formei.

După succes trimite un mesaj
Derive Alert „Vă mulțumim pentru cererea!“ - primitiv și urât.
Noi facem o redirecționare la pagina Vă mulțumim
Doar închide fereastra pop-up - nu cea mai bună opțiune, utilizatorul nu poate da seama dacă totul a mers bine
Deriva fereastra pop-up, „Vă mulțumim pentru comanda“ dupa un mesaj de succes
Deriva fereastra pop-up, „Vă mulțumim pentru comanda“, fereastra în sine este într-un bloc cu id = „popup_msg“. arată și stiluri va trebui să se înregistreze pentru design-ul totul pentru a fi frumos pentru a face + butonul „Închide“ fereastra de recunoștință.
Acest cod este adăugat în Setări avansate ale formularului CF7 dumneavoastră:
Fereastra în sine este după cum urmează:
Această fereastră pop-up cod poate fi plasat oriunde, chiar și în subsol, deși sub forma, principalul avantaj este faptul că această fereastră poate provoca orice alte forme și nu ar trebui să se facă sub fiecare forma sa.
Și pentru butonul „Închide fereastra“, adăugați următorul cod la fișierul script:
Cum se face descărcarea unui fișier pdf după completarea formularului C folosind Formular de contact 7 plugin
Deschideți PDF-ul imediat pe aceeași pagină
Deschideți PDF-ul într-o pagină nouă