titluri spectaculoase de pe site-ul fără utilizarea Photoshop
Pentru pozițiile de pe site-ul sau pe blog-ul pe care doriți întotdeauna să atragă atenția, vreau să le facă frumos și de dorit, cu efecte (de exemplu, umbra, strălucire, sau 3D). titluri interesante Destul vă puteți face cu toate acestea, este în programul Adobe Photoshop, ieșirea ei sunt imagini, astfel încât acestea nu pot citi roboți de căutare tex ... Ce să fac? Există o soluție!

Și într-adevăr, atunci când se stabilește relevanța anumitor interogări de pagini Web de căutare, și atribuirea un loc în titlurile SERP joacă acum nu ultimul loc. Aș spune chiar - una dintre cele mai semnificative. Ar fi de ajuns să-i lase erupții cutanate sub forma unei imagini (cu toate că odată ce am rescris un singur site-ul web, tot textul este pe mai multe pagini a fost o imagine ... da, da, și acest lucru se întâmplă ...).
de „scor“, desigur, pe frumusețea și puteți face titluri comune ca oriunde. Dar de ce, în cazul în care există o modalitate suficient de ușoară, care va lăsa titluri în format text și efectele pe care le poate oferi o foarte frumos și interesant? Astăzi vă voi arăta aceste tehnici. Cred că după ce ați stăpânit aceste tehnici, pe care le va folosi tot timpul. Într-un cuvânt, te omor două păsări cu o piatră: glamour se va atașa de web design și relevanța paginii dvs. nu face mult rău.
Deci, vom crea efecte direct în structura de pagini web.
1. În primul rând aveți nevoie pentru a crea un nou fisier HTML și fișierul Stylesheet (css).
Pentru a-ți arăt cum se face, am creat html-fișier și l-au numit «title.html» (toate fișierele sursă de acest tutorial, puteți descărca și viziona în „codul sursă“, dacă este necesar). Aici este codul sursă al nostru HTML-fișier:
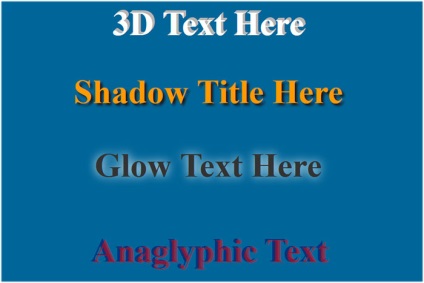
Shadow Titlu Aici
Glow text aici
Text anaglific
Acest format de document HTML5, acesta este conectat la foaia de stil (fișier css.css) în interiorul antet tag-ul corpului conține doar patru calibru diferit.
Cu aceste titluri, vom lucra. Mai multe într-un fișier HTML, nu avem nevoie.
2. Așa cum am spus că avem nevoie de un fișier stylesheet. Noi l-am conectat deja, dar dacă nu ați creat, creați.
Am creat un fișier numit css.css și poziționat-l în același director ca fisier HTML.
Înainte de a începe crearea 3D-antet lasa prescrie unele stiluri de bază pentru paginile de a face să arate un pic mai atractiv.
Prescrierea înălțimea, lățimea, pagini color, și roag-o otsentruem punctat cadru pentru tag-ul corpului.
Și imediat ne aliniem toate titlurile noastre pe centru.
Iată codul trebuie să vă înregistrați în fișierul stylesheet:
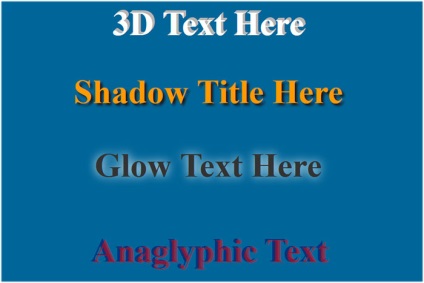
Porniți html-fișier în browser. Pagina va arata astfel:

3. Acum începe conversia. Vor fi convertite în 3D text antet H1.
Toate acestea se va întâmpla în același fișier ca și foaia de stil.
Se introduce următorul cod de mai jos tot ce ați scris înainte în fișierul css.css:
Și acum să ne uităm la această bucată de cod. În primele două chiuvete, am stabilit dimensiunea fontului și culoarea de bază. Dar apoi începe distracția. Cu ajutorul proprietății text-shadow ca și în cazul în care vom crea o umbră a fontului, dar nu destul.
Faptul este că, după cele două puncte în această proprietate enumeră următorii parametri: culoare, schimbare pe orizontală, verticală și schimbare încețoșare.
În primul rând: vom selecta culoarea cea mai apropiată de bază, dar mai întunecate. În exemplul nostru, culoarea principală este de culoare albă, iar culoarea gri pentru text-umbra (dar nu prea întunecate). Aici trebuie să experimentați până când veți obține rezultatul dorit.
În al doilea rând, vom muta treptat (de fiecare dată timp de 1 pixel), această umbră spre dreapta și în sus. Acest lucru este indicat de următorii 2 parametri (1px -1px, 2px -2px etc.).
În al treilea rând: estompa peste tot ne rezervăm la zero, deoarece pentru a crea un 3D text este, noi pur și simplu nu avem nevoie.
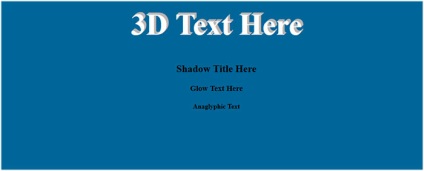
Ca rezultat, am ajuns aici este o imagine:

În acest exemplu, m-am oprit la 5px schimbare, dar puteți face și mai mult sau mai puțin. Totul depinde de ce rezultate pe care doriți să realizeze.
De asemenea, asigurați-vă că pentru a experimenta cu culori, încercarea de a crea un aspect mai natural.
Creați un titlu cu umbra este foarte simplu. Și vom realiza acest lucru cu doar câteva linii de cod.
Acum vom lucra în afara h2.
Mai întâi trebuie să-l întreb dimensiunea și culoarea de bază (I dimensiune prezintă exact la fel ca și cea a titlului H1, dar cu siguranță se poate formata fiecare titlu pentru modul în care să vă).
După specificarea culoarea și dimensiunea din nou folosi proprietatea text-umbră. Primul parametru pentru a specifica culoarea, este necesar să se ia mai mult întuneric (este încă o umbră). Al doilea și al treilea parametru - se deplasează pe orizontală și pe verticală. Textul am o mulțime, așa că voi le face egal cu 5 pixeli. Și ultima opțiune - este raza de neclaritate. Pentru umbra este necesar, prin urmare, a atribui o valoare de 4 pixeli. Ca urmare, codul va arata astfel:
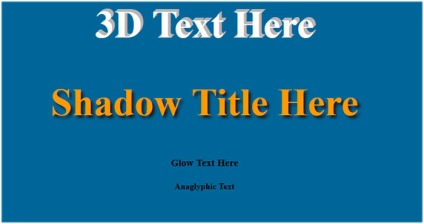
Și va arăta astfel:

Puteți experimenta cu parametrii și, în același timp, obține rezultate diferite. Luați în considerare dimensiunea fontului textului, culoarea și ceea ce vrei.
De asemenea, este simplu. În cazul în care va lucra cu titlu h3.
Principiul este același: în primul rând am stabilit dimensiunea fontului și culoarea de bază, și apoi utilizați text-umbra.
Alege culoarea strălucirea. El, după cum știți, va fi mai ușor decât culoarea titlului. Al doilea și al treilea parametru sunt zero (aici nu ne mișcăm nicăieri va). Dar raza estompare de necesitatea de a face mai mult (dimensiunea ei depinde, de asemenea, de ceea ce doriți să obțineți o strălucire).
Ca urmare, codul va fi după cum urmează:
O privire la titlul nostru va străluci ca aceasta:

Nu te voi chinui ... Așa cum se spune, mai bine să vezi o dată decât să auzi o descriere lungă.
Efectul este foarte interesant și de a crea ea, de asemenea, nu este deloc dificil.
Să începem. Aici vom lucra cu antet h4.
1. Pentru a începe cu definim dimensiunea header-ului. Voi face la fel ca și cea a restului titlurilor din exemplul nostru.
Acum trebuie să poziționeze elementul antet. Să ne dea valoarea proprietății poziției relative. Acest lucru înseamnă că poziția elementului este setat în ceea ce privește locația sa inițială.
Acum, da o culoare. Pentru a face acest lucru, vom fi în format RGBA. Dacă nu ați întâlnit o astfel de definiție a culorii, nu te alarma. Este simplu: primele trei parametri în paranteze vor determina culoarea (format RGB), iar ultimul parametru va determina gradul de opacitate sale. În exemplul nostru, această valoare va fi egală cu 0,5 (adică 50%).
Aici este codul de toate cele de mai sus:
2. Și acum cel mai interesant. Vom crea nostru element de element de h4 pseudo. Pentru a face acest lucru va trebui să-l înregistreze în foaia de stil ca H4: după.
Acest element pseudo va fi de mai multe proprietăți interesante. De exemplu, proprietatea de conținut. care trebuie să fie scris exact același text ca și în antet h4.
Poziționarea elementului pseudo absolut necesar (poziția: absolută).
Culoare are nevoie pentru a solicita opus elementului de culoare h4. Aceasta este, în cazul în care culoarea albastru h4, apoi culoarea elementului pseudo este de culoare roșie. Și totuși opacitatea la 50%.
Și totuși, locația elementului pseudo vom fi controlate de proprietățile stânga și de sus. Avem nevoie pentru a face un element pseudo care duplică elementul de conținut h4, situat ușor spre dreapta și de mai jos (Acum te vezi pentru tine). Aici, setările sunt individuale și va depinde de dimensiunea fontului, tipul fontului și efectul dorit.
Asta e tot codul de mai sus:
Dar efectul a ceea ce obținem:

Asta e tot ce vreau să te învăț această lecție.
Asigurați-vă că pentru a utiliza această tehnică! În primul rând: frumos, în al doilea rând, toate antetele, care pot fi citite de către motorul de căutare păianjeni, în al treilea rând, o dată scrierea de cod, puteți utiliza titlul pe orice pagina web a site-ul sau pe blog-ul, doar declarând într-un cod html.
Și, desigur, abona la blog-ul de actualizări (dacă nu au fost încă semnat). Vă promit o mulțime de util și interesant!
Au o stare de spirit bună și te văd în curând!
Fiți conștienți de noi publicații pe blog!
Wow, desigur! Și frumos! Numai eu nu am înțeles cum să-l pună în aplicare pe site-ul, de exemplu, în articol. pagină este -skopirovat clar și pastă în modul HTML, dar cu stiluri ca fiind? pe un fișier de calculator stiluri separate. și în cazul în care să-l împinge pe site?
Și dacă aveți un site stiluri de găsit în același fișier (de exemplu, între stilul de tag-uri, regulile de stil le prescrie. Deși am foarte recomandăm să stiluri într-un fișier separat
Vă mulțumesc foarte mult pentru feedback-ul dumneavoastră. Voi continua să încerce să vă rugăm cu informații utile
din păcate, nu am primit astfel de antete. S-a dovedit destul de obișnuit. Pare să fie făcut în mod corect. Mai mult decât atât schimbat culoarea textului de la gri la negru. Ce fac greșit?
Toate au găsit un bug, sa dovedit frumos. Vă mulțumim pentru excelente titluri. Liudmila. Danmark.
Totul este bine, doar ultimul antet stereo nu este afișată corect în orice browser, stând cu o tabletă. Explicați ce este? Vreau să știu totul)
Vă mulțumesc foarte mult pentru un articol interesant și foarte util. Mulțumită ție am fost capabil de a crea un antet 3D în antetul site-ului.