Imbricare HTML - un proces îndelungat, riguros, dar foarte creativ. În ciuda faptului că pentru majoritatea persoanelor angajate în domeniul IT, pagini web aspect poate părea de rutină plictisitoare, specialiștii care au o vocație pentru un astfel de caz, nu numai efectua calitativ în sarcina, dar, de asemenea, să primească de la procesul de placere tangibil.
Cu toate acestea, înainte de a deveni un coder experimentat, fiecare nou venit petrece mult timp studiind diverse instrucțiunile și specificațiile atât limbajul HTML, și pe aliatul său - CSS. Despre exact ce CSS, ceea ce este și ceea ce „urechi fentă“ vă permite să te ridici, precum și una dintre proprietățile sale de top - Poziția relativă - astăzi vom vorbi.
Ce este CSS?

În cele din urmă, cuvântul „cascadă“. Faptul este că fiecare element poate avea mai multe stiluri care pot fi amestecate sau chiar se suprapun. În astfel de cazuri, browser-ul trebuie să se recurgă la un set de reguli, pentru a compune aspectul blocului, care sa dovedit a fi de mai multe stiluri, cu unul dintre ele, de exemplu, are o proprietate relativă poziție, iar cealaltă - poziția absolută. De fapt, astfel de conflicte nu pot fi tolerate, dar în proiecte mari, o astfel de confuzie se întâmplă destul de des.
Deci, acum, când totul este clar din numele, să ne uităm la un exemplu simplu. Să presupunem că site-ul dvs. ar trebui să fie un număr mare de butoane, proiectat într-un anumit fel. Ei au proprietăți cum ar fi dimensiunea, umbra, opacitate, culoare. Desigur, puteți specifica acești parametri, creând fiecare buton, dar este mult mai ușor de utilizat CSS. În practică, aveți nevoie pentru a descrie o anumită clasă, care enumeră valorile tuturor proprietăților de mai sus, și apoi, în loc de o listă lungă, eticheta fiecărui buton va trebui doar pentru a specifica numele clasei, apoi browser-ul se va colora aceste elemente în culoarea dorită și să le dea o buna „luciu“.
Ce proprietatea Poziție?

Ce valori pot proprietatea Poziție?
Proprietatea noastră poate accepta mai multe valori diferite, există doar cinci. Aici este o scurtă descriere a fiecărui:
- Poziția Moștenire. Această funcție vă permite să copiați datele de pe poziția elementului care este un părinte. De exemplu, dacă aveți un div cu o relativă poziție specificată, apoi a intrat în ea cu o valoare moștenesc IMG, de asemenea, va fi setată la relativă.
- Poziție statică de. Această valoare este dată tuturor elementelor în mod automat, cu excepția cazului în mai precizat. Elementele în poziție așa cum se menționează în codul și nu sunt disponibile pentru o varietate de „bibelouri“, care permite să se schimbe poziția lor.
- Poziția absolută. Prin această valoare proprietatea Poziția este destul de des folosită în cazurile în care este necesar pentru a crea un element de „plutitor“. Cu o valoare dată a elementului de proprietate este „invizibil“ pentru celelalte componente ale paginii. Adică, ele sunt aranjate ca și în cazul în care elementul nostru absolută nu există. El însuși va fi întotdeauna în loc, indiferent de modul în care a fost departe scrolled pagina.
- Poziția fixă. În multe privințe, această valoare este similară cu cea anterioară, cu toate acestea, în timp ce elementul absolut este legat de părinte, fix folosește doar coordonatele colțul din stânga sus al ecranului browser-ului, ignorând restul elementelor pe care l-au precedat.
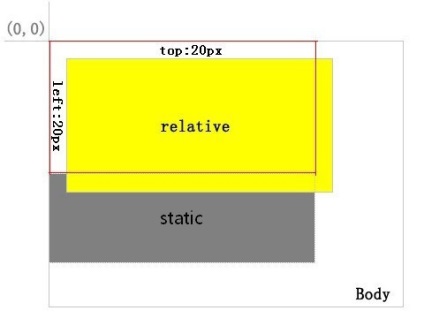
- În cele din urmă, poziția relativă. Acest tip de valori permite elementului de poziționare în raport cu celălalt, care poate fi utilă pentru a crea un marcaj de adaptare numit în „cauciuc“ comun. Cu această proprietate, elementul va „împinge“ celălalt, fără a pierde capacitatea de a schimba poziția pe pagină.

Lucrul cu Poziția în diferite browsere
Nu toate browserele sunt la fel de compatibile. In timp ce cele mai multe programe alternative de navigare pe Internet, fără nici o valoare tiranți poziției percepute este absolut adevărat, „cronic de construcții» Internet Explorer consideră proprietatea, în funcție de versiunea sa.
De exemplu, folosind deja „îngropat“ browser-ul IE6, nu puteți utiliza valoarea fixă și moștenesc - „măgarul“, ei pur si simplu ignora. Cu toate acestea, în ciuda faptului că a șaptea versiune a situației a început să se îmbunătățească, și fixe deja prelucrate, să moștenească iubit „browser-ul pentru a descărca alte browsere,“ a ajuns doar în incarnare a opta.
Restul observatorilor mâner calm Poziția cu prima versiune, cu excepția Operei, care are sprijinul proprietăților în 4 variante sale, publicat la mijlocul anilor '90.

După cum puteți vedea, este destul de simplu.
De ce poziție merită o atenție specială relative?
În timp ce majoritatea valorilor de proprietate de poziție, să-l puneți blând, „scuipă“ pe elementele din jur, folosind valoarea „poziția de stil: relativă“, ar trebui să ne amintim întotdeauna despre întreaga pagină ca întreg, deoarece utilizarea incorectă poate puternic „oblic“, întregul conținut al ecranului .

Când ar trebui să utilizați de poziționare relativă?
În plus față de aspectul convențional de pagini HTML, poziția relativă adesea folosit pentru a crea o varietate de efecte interesante. De exemplu, dacă doriți un element „a venit“ pe o pagină sau, dimpotrivă, treptat a trecut dincolo de teritoriul său, tocmai această proprietate poate ajuta să pună în aplicare acest „truc“.

Exemple de utilizare clasament relativă
Poziția relativă - este destul de simplu, dar instrument flexibil, care vă permite să pună în aplicare o varietate de efecte interesante. Pentru a nu pierde timpul și plasați pentru a scrie cod șablon inutil, vom prezenta mai multe algoritmi orale, care pot decora site-ul sau anumite pagini.
Să începem cu linia de „a alerga afară“. Să presupunem că aveți nevoie de un element care va „călătorie“, deoarece marginea din stânga a ecranului și încet-l mutați pe partea dreapta. Pentru a pune în aplicare un astfel de „mecanism“ ar trebui să stabilească poziția: relativă; stânga: -100px, unde -100 - numărul aproximativ de pixeli care constituie lățimea blocului. Acest stil va permite să ascundeți unitatea în afara ecranului, plasându-l în „poziția de pornire“. Acum puteți utiliza un script care va crește la fiecare câteva milisecunde, valoarea proprietății pe unitate din stânga, atâta timp cât nu devine egală cu lățimea ferestrei browser-ului minus lățimea elementului. Rezultatul este o unitate care iese din marginea din stânga, rostogolit pe ecran și „parcat“ în mâna dreaptă.
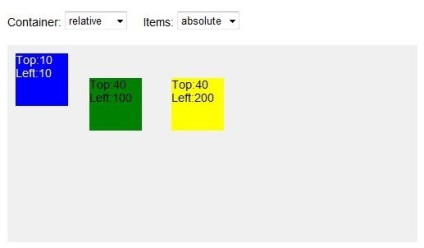
Un alt exemplu vă permite să creați elemente „relative-absolute“. De exemplu, puteți introduce un absolut în interiorul altui, având în poziție relativă. Ca rezultat, avem un bloc de „rudă“, care nu are dimensiunea la care este absolut înscris, este acum capabil să se manifeste într-o poziție independentă a elementului anterior.
greșeli tipice atunci când utilizează poziția relativă

Cea mai frecventă greșeală atunci când se utilizează poziția relativă este faptul că mulți designeri web uita despre capacitatea de a rezerva un loc în unitate, care poate fi amplasat oriunde. De exemplu, dacă aveți o destul de mare, plasat în afara ecranului și având o poziționare relativă, în locul său va fi un căscat „gaură“. Cu toate acestea, chiar și această proprietate este, uneori, creează anumite inconveniente pot fi folosite pentru bine, de exemplu, creând un efect interesant de „auto-asamblare“ a site-ului, în cazul în care toate blocurile sale sunt plasate treptat în poziția superioară: 0; stânga: 0; t. e. locația sa originală.
