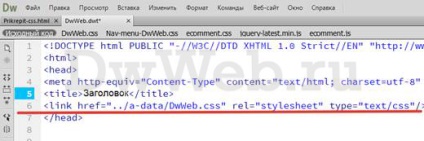
Deși sună ca un înfricoșător, dar atașați un fișier css este destul de simplu! Trebuie să copiați linia
Copierea și a vedea un exemplu de cum să atașați un fișier la pagina css, puteți la sfârșitul paginii!
Dar, înainte de sfârșitul anului:
După cum se arată în captura de ecran. Problema principală este de a scrie corect calea către CSS fișier!

Noi înțelegem un pic despre ce să facă. Pentru a atașa un fișier css la pagina. Și cel mai bun lucru care poate fi făcut pentru a înțelege - este de a arăta exemplul!
Dar, chiar și așa, atașați un fișier css gol la pagina, nu se întâmplă nimic! Pentru a face acest lucru, fișierul este necesar să se înregistreze orice proprietate!
Ei bine, ceva ce ar trebui să arate că fișierul css este atașat, și funcționează! În caz contrar - nici un fel!
O să-ți spun o poveste ieri căutat răspuns la o întrebare (desigur, eu pot scrie el însuși, dar cel mai adesea, la început, în căutarea pe internet poate avea o soluție la cheie ...) și a existat o varietate de opțiuni, care au fost descrise, dar nici unul, cu exemple ! Și nu numai că oferă o soluție care nu este clar modul în care să pună în aplicare, mai ales pentru incepatori, care au mai multe întrebări decât răspunsuri. Deci, ei, de asemenea, nu funcționează!
Noi, pe site-ul - numai lucrătorii testat script-uri! Complet cu descrierea și exemplele! Și un om poate da seama de zero-cunoaștere!