
Butonul nu numai un element de design interesant, dar, de asemenea, un punct important de uzabilitate! Recent, am decis să fac butonul în sus, dar ar fi la fel ca FaceBook. Rețeaua nu a putut găsi nimic și a decis să se experimenteze. Butoanele de opțiune Ready sus ca Vkontakte, puteți vedea pe acest blog, în partea stângă a ecranului (mândria mea!). Astăzi voi împărtăși cu voi rezultatele experimentului său, și va fi capabil să facă în blog-ul său același buton!
Deci, pentru a crea un buton pe site-ul WordPress, avem nevoie de un plug-in și unele remedieri la stiluri CSS. Și acum mai aproape de subiect și a plecat.
1. Plug-in, care avem nevoie, numit Defilați la butonul de sus. îl puteți instala prin programul de instalare WordPress standard de. Stabilim rezervă toate setările standard.
2. Acum, că am instalat plugin-ul, trebuie să-l adapteze pentru stiluri CSS pentru a face sa arate ca FaceBook.
Așa ar trebui să arate stil .scroll-top-interior (doar înlocuiți codul existent, din moment ce .scroll-top-interior înainte de a închide suport>)
Stiluri atât în sus Vkontakte
scroll sus-interior z-index: 9999;
border-radius: 4px;
-Moz-border-radius: 4px;
-webkit-border-radius: 4px;
opacitate: 0,15;
lățime: 5%;
înălțime: 100%;
display: inline;
Poziția: fix;
cursor: pointer;
margin: 0 auto;
stânga: 0px;
jos: 7px;
fundal: # 000;
frontieră: #fff solid 1px;
Pentru cei care au puțină înțelegere în CSS, puteți de cod și reajusta pentru ei înșiși:
1. Lățime: 5% - lățimea „sus“ buton ia 5% a paginii.
2. Înălțime: 100% - înălțimea butonului „în sus“, pe întreaga înălțime a paginii.
3. stânga: 0 - indică faptul că butonul este cusute la marginea din stânga a aproape, implicit este dreapta - care este presat la dreapta.
4. opacitate: 0.15 - butonul de transparență. Cu cât valoarea, cea mai mică transparența.
Această bază. Cu restul experimentului. Dar, în general, într-o formă, cum ar fi butonul sus Vkontakte și va arăta. În același timp, oferă o defilare lină, și plăcut ochiului!
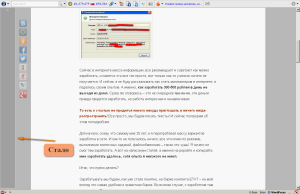
Asta sa întâmplat cu mine. Am făcut toate instrucțiunile de mai sus scrise de mine.

Buton de sus setările implicite

Buton de sus ca Vkontakte
Sper că lecția „Cum sa faci un buton în sus ca Vkontakte pe WordPress“ ajunge ușor și la prețuri accesibile. Sam nu le place foarte mult să sape în codul, dar în acest caz, nu se face fără ea, au o mică problemă. Mult noroc!
P.S. Sincer, am separat de inimă! Oh, atât de frumos un buton dovedit! Folosește cu plăcere!
p.s.p.s. Dacă recunoștință înfingeau la butoanele de rețele sociale, voi fi recunoscător!
Vă recomandăm să citiți pe acest subiect:
Acest fișier - derulați-la-top.js? Dacă este așa, nu am găsit un astfel de semn ^?
Nu știu. Pentru mine, ar fi mai convenabil dacă butonul avea dreptate. Mulți oameni folosesc acest cursor spre dreapta pentru a trece la partea de sus. Nu s-ar fi atras să bifeze pe culisare și am văzut cuvintele „de sus“.
Un Derulați plugin pentru butonul de sus este acum instalat. Pe termen lung a avut.
Sau încearcă să găsească un alt care în partea de jos a unui buton dreptunghiular din mijloc face. Am avut o astfel de.
Nu-ți amintești numele?
Am fost confortabil și familiar pentru a vedea această bandă de pe stânga, pentru că Vkontakte este aceeași bandă, și am fost un vizitator frecvent acolo. Cred că prea mulți oameni au o asociere cu Vkontakte.
Pentru alte plugin-uri - trebuie doar să introduceți în plugin-uri de căutare Derulați în sus, cum se face o duzină de câteva variantov..no eu personal ca acest plugin, este ușor, CSS este ușor de configurat. Ideea și poate fi pus în mijlocul de jos.
puteți adăuga pseudo-clasă Hover. ceva de genul asta (ar putea fi greșit)
.derulați-sus-interior: hover
și când va crește determinând luminozitatea benzii
Da, ai dreptate în afara admin nu se poate vedea atunci când mă duc la site-ul văd că săgeata ^ ci pe cale de a codifica astfel de săgeți /VASh_SAYT.RU/public_html/wp-content/plugins/scroll-to-top-button/assets/js nu prin Ctrl + F pentru a găsi prescrie ^, dar el nu-l găsească și, prin urmare, solicit ca în acest fișier în codul pe care trebuie să adăugați, dacă este necesar, în loc de # _708; ^ Sus prescrie, schimbarea nu se întâmplă, există doar aceeași săgeată, a pus plugin-ul pe care l-ați descris în articol. încercați să sape mai adânc în continuare))
În avans, vă mulțumesc foarte mult pentru ajutor, cum ar fi modul în care vin pe buton și a vedea inscripția, de asemenea, că este ceea ce codul dovedit (scrollTopParams.size == „mici“ „mici“ »..) +„«> Faceți clic pe UP '); în cazul în care, în loc să faceți clic UP a scrie pe partea de sus rusă, caracterele sunt obținute sub forma unui semn de întrebare, cum să obțineți codul pentru a vedea limba română?)
Nevăzând „pacient“ nu se poate spune nimic. Dar poate că schimbările au loc, și ai doar pagina în cache. Încercați să înlocuiți # 038; #_ 708; (Fără subliniere), la partea de sus și actualizați pagina prin Ctrl + F5.