Favicon - este destul de cuvântul potrivit, acesta este folosit doar în webmasteri vorbire colocviale și sub el să înțeleagă imaginea pe care se poate vedea în fila browser-ului, precum și atunci când motorul de căutare Yandex.
Această pictogramă, deși este destul de mic (16x16), este de mare importanță în percepția generală a site-ului. Dar rolul cel mai important - pentru a atrage utilizatorii în rezultatele căutării. Vă garantez, dacă nu aveți o astfel de imagine, ai pierdut 10-30% din click-uri de căutare, deoarece oamenii fac clic pe acele site-uri care au un favicon!

Și cine este acum cazul, ceea ce ați scris un articol, cât de bine răspunde la problema drepturilor, etc. Ea pur și simplu nu se poate vedea, și toate pentru un singur motiv - nu favicon.
Deci, s-ar părea un fleac, dar valoarea sa este enormă. Astfel, este necesar să se înțeleagă modul în care o astfel de pictograma de adăugare, precum și a modificării, în caz de nevoie. Astăzi vă voi spune două opțiuni: pentru a face acest lucru prin panoul de administrare WordPress și modul în care printr-un cod html.
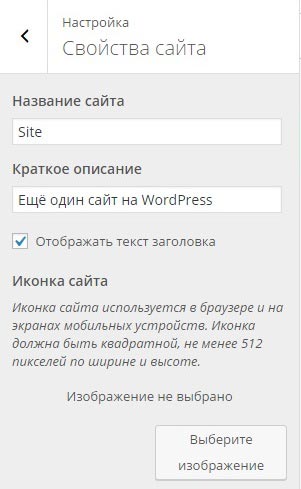
Cerem pictograma prin panoul de administrare WordPress

Apropo, sistemul recomandă să încărcați imagini cu cel puțin 512 piseley în lățime și înălțime. O astfel de recomandare este dată pentru că în aplicații mobile, cum ar fi dimensiunea poate într-adevăr utilizate în browser. Dar, în general, aveți dreptul de a ignora complet această recomandare și pentru a descărca un fișier de orice dimensiune. Principalul lucru este că lățimea și înălțimea sunt aceleași.
Cum se schimbă favicon prin cod html
Această metodă are pentru cei care doresc să intre în codul și, în general, să înțeleagă cum funcționează din interior. Icon Site-ul întrebat întotdeauna în tag-ul cap, care sunt conectate la fișiere externe: stiluri, script-uri, biblioteci, etc.
Pentru o astfel de conexiune utilizând un singur link tag. Este necesar să se stabilească anumite atribute, și setați calea către fișierul.
Pictograma conexiune tipică arată în acest fel. Să ne uităm la fiecare detalii atribut tag-ul:
Rel - întotdeauna, acest atribut este utilizat pentru a specifica rolul fișierului inclus. De exemplu, foaia de stil - stylesheet, pictograma de acces rapid - o pictogramă etc. Doar amintiți-vă această opțiune, trebuie să prescrie în mod necesar.
Href - cel mai important parametru, specifică calea către fișierul. În cazul în care calea este incorectă, pur și simplu nu va vedea nici o schimbare a paginii. Calea în acest exemplu de cod este dat ca în cazul în care fișierul icon.png este în același folder ca și pagina de cod de fișiere.
Tip - Astăzi, utilizarea acestui atribut este facultativă. El arată fișier antet de tip mime. În general, este încă posibil să se înregistreze cel puțin pentru browsere mai vechi nu au probleme cu procesarea codului.
Format imagine poate fi orice - jpeg, png, gif, ico. Această din urmă format este special conceput pentru a afișa aceste pictograme. Unele programe pentru a desena pictograme, imaginea este salvată în acest format. Pentru a atașa o imagine, aveți nevoie doar schimba tipul de atribut:
Astăzi, cu toate acestea, mult mai ușor și mai înțelept să utilizeze un format png.
Și unde ajungem pictograma?
Transformare icon terminat sau chiar pune-l așa cum este. Pentru blog-ul său personal poate fi nu de mult deranja și doar a găsi o imagine liberă și pentru a reduce utilizarea acestuia. Puteți căuta în diferite photobanks. De exemplu, pixabay.
În general, instalarea unui astfel de element important al site-ului, în orice caz, nu poate ezita. Fără iconițe astăzi nu, prin urmare, imediat a stabilit-o, chiar dacă este foarte simplu, până când vii cu ceva interesant.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram
