
Vă urez bun venit la site-ul meu!
Astăzi, așa cum a promis, voi vă spune cum puteți face rapid un cronometru fără un plugin.
Pentru a crea cronometre folosi un special on-line-generator, și crearea cronometre de articol de mai sus mi-au luat literalmente patru minute. Să-ți arăt care sunt folosite serviciile, și de ce le.
Astăzi, există o mulțime de servicii care vă permit să salvați pe site-ul dvs. pentru a crea cronometre și apoi a primi un cod special, copiați-l pe site-ul dvs., și va avea un contor de timp frumos on-line. După ce a testat câteva dintre ele, am ales trei dintre cele mai simple, cel mai funcțional și confortabil.
Navigarea articol:
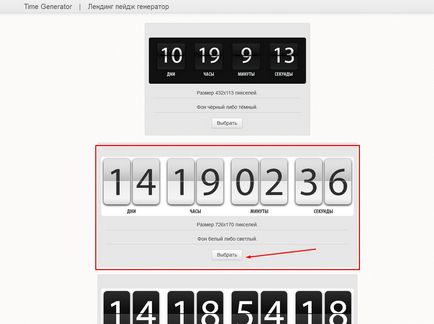
Online Serviciul Generator Timpul

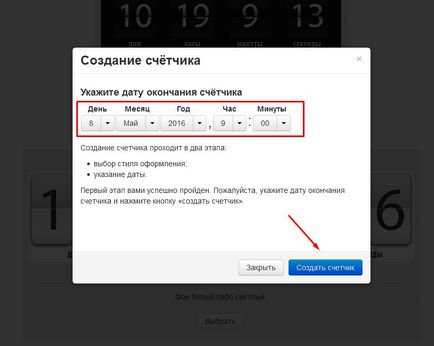
Faceți clic pe butonul „Select“ sub ea. Și apoi, veți dori să întreb cât timp va opera oferta speciala.

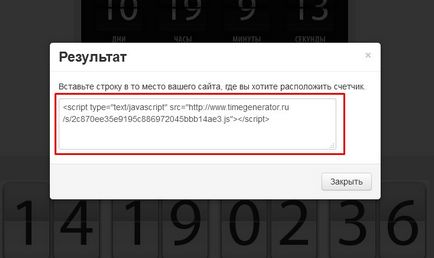
După aceea faceți clic pe butonul „Creați un contor.“ Am generat un fragment de cod pe care trebuie să copiați și să lipiți site-ul dumneavoastră.

În cazul în care pentru a insera codul?
- Esli ai site-ului se face fără a motorului, atunci luați doar această bucată de cod și inserați în cazul în care aveți nevoie de ea pentru a pune în aplicare concluziile cronometrului.
- Dacă site-ul ruleaza pe orice CMS (Joomla, WordPress și așa mai departe. D.), atunci aveți posibilitatea să inserați acest cod în modelul, și în orice widget, poștă sau pagina.
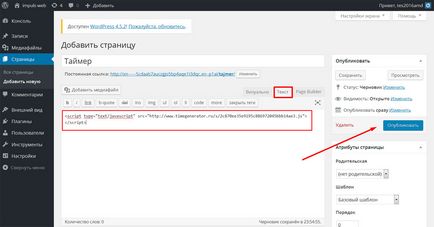
Pentru a introduce cronometrul la pagina, procedați în felul următor:

Cronometrul selectat va apărea pe site.
După cum puteți vedea, adăugând procesul a luat literalmente un minut, adică. E., Ne-am dus la site-ul, pentru a alege ceva care avem nevoie pentru a seta data, copiați codul și adăugat la o pagină de pe site-ul nostru.
Dezavantajul acestui serviciu este că nu putem ajusta dimensiunea timer-ul, și personaliza sistemul său de culoare.
Serviciul online E-Timer
Spre deosebire de noi servicii anterioare E-Timer permite configurarea apariția cronometrului.
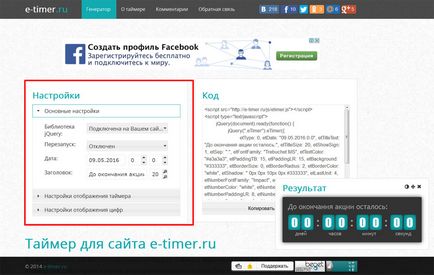
Când am ajuns la site-ul, apoi ajunge pe o pagină:

În cazul în care există trei unități în formă de spoilere.
Prima unitate - o „Setări de bază“.
- 1. 1. Pentru început, trebuie să subliniem - dacă am fi conectat biblioteca jQuery.
Pentru ce ai avea pe site-ul dvs. nu intră în conflict, jQuery bibliotecă trebuie să fie conectat doar o singură dată.
Dacă utilizați un site care este deja folosit unele de animație, știți că există deja este conectat jQuery bibliotecă, apoi selectați elementul „Conectează-te pe site.“
DACĂ SUNTEȚI adăugați timer-ul la site-ul care rulează pe WordPress, există deja conectat în mod implicit, această bibliotecă, astfel încât, de asemenea, pentru a alege elementul „Conectează-te pe site.“
Dacă creați un site le și nu ceea ce biblioteci nu sunt conectate, respectiv, va trebui să selectați „Not Connected pe site."Următoarele setări bloca această "Display Settings timer."
- 1. Aici putem alege limba în care să afișeze legende de zile, ore, minute și secunde. Puteți selecta română, engleză și ucraineană.
- 2. Definirea separatorul care va sta între blocuri. Implicit este un colon, este posibil să se aleagă o altă bară oblică verticală, două linii verticale și linii.
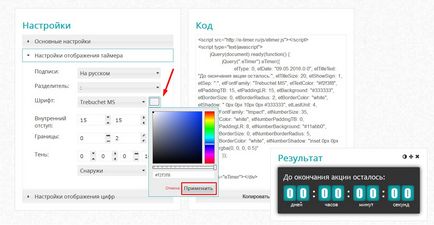
- 3. În continuare, puteți selecta tipul fontului și culoarea. În mod implicit, este gri. Puteți alege o culoare folosind paleta:


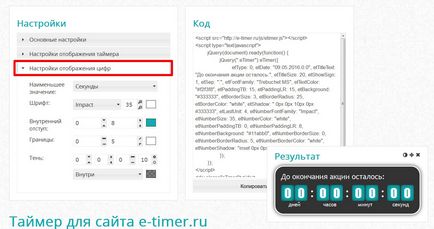
Și ultima unitate - una „Setări cifre.“

- 1. Aici suntem, în primul rând, putem alege cea mai mică valoare a cronometrului. Cine selectat în al doilea rând, putem alege minutele, atunci avem va fi afișată aici doar câteva zile în ore și minute.
- 2. font Apoi, la fel ca și personalizabil.
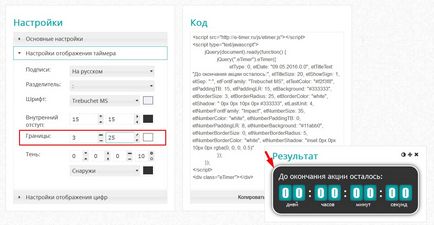
- 3. De asemenea, puteți mări sau micșora capitonarea internă, pe orizontală și pe verticală. Și, de asemenea, schimba culoarea de fundal, de frontieră, și așa mai departe.
După ce ne-am înființat apariția cronometrului nostru, vom lua și copiați codul pe care este plasat pe partea dreaptă:

Acest cod poate pur și simplu selectați și copiați, sau faceți clic pe „Copiați codul în clipboard.“
Odată ce codul de copiat, lipiți-l într-un loc în care trebuie să fie afișat cronometrul.
Serviciul online timer Mega

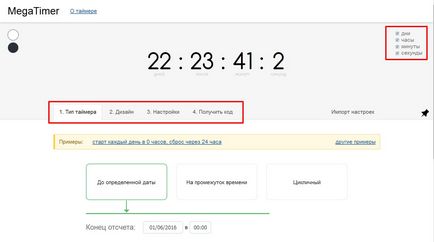
Pe primul tab - „de tip Timer“ vom alege ca vom numărătoarea inversă va avea loc:
- 1. 1. Putem efectua numararea „înainte de o anumită dată.“ în acest caz, necesitatea de a stabili o dată de încheiere de referință. În același timp, de asemenea, putem selecta „La ora locală a utilizatorului.“ t. e. timer-ul se va adapta la fusul orar în care utilizatorul este. În cazul în care caseta de selectare pentru a elimina, puteți selecta orice fus orar special, în care numărătoarea inversă va fi efectuată.
- 2. De asemenea, putem seta timer-ul „Pe perioada de timp.“ Originea se poate face fie cu situația actuală, fie de la prima vizită la site-ul clientului dumneavoastră.
- 3. 1.I cele mai recente stil - un "round-robin". Aici puteți seta o anumită perioadă de timp, după care cronometrul va fi resetat, iar numărătoarea inversă începe din nou. Acesta este dat în ore. Acesta poate fi, de asemenea, efectuate de lectură la ora locală a utilizatorului, sau să fie legat de o oră specific care Zane.
Apoi apăsați orice buton de pe „următorul pas“ în partea de jos, sau pur și simplu du-te la tab-ul „Design“ din partea de sus a ecranului.
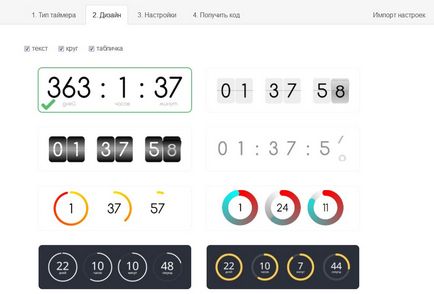
Apoi, putem alege unul dintre modele.


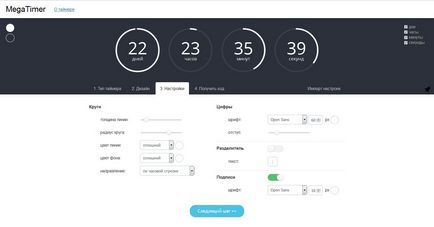
Aici pot schimba grosimea liniei, raza cercului de tip și așa mai departe, linia.
Puteți specifica, de asemenea, fontul, alege dimensiunea, culoarea, spațierea dintre cercuri, prezența sau absența unui separator, tipul de separare, activați sau dezactivați semnătura, setați dimensiunea fontului și culoarea lor.
În același timp, pentru diferite modele cronometre aici se pot găsi diferite opțiuni.
Setarea aici este destul de simplu și clar, astfel încât să puteți experimenta pentru a obține în cele din urmă timer-ul, care va fi cel mai potrivit pentru site-ul tau.
După ce ați setat toate setările, trebuie să faceți clic pe „pasul următor“.
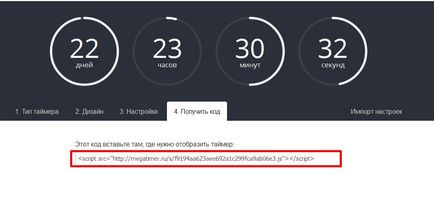
Și acum, tot ce au lăsat - este de a copia fragmentul de cod generat și introduceți-l într-o pagină de pe site-ul dvs., în punctul în care trebuie să fie afișate contra.

Astfel, puteți foarte rapid, fără a înțelege în cod de script și stilul pentru a adăuga la numărul dvs. de site-ul nelimitat de cronometre numărătoarea inversă. În același timp, nu aveți nevoie să instalați module suplimentare sau plug-in-uri. Pur și simplu copiați un fragment de cod și inserați-l în locul în care doriți, care ar fi dedus cronometrul.
Intr-un articol viitor, voi discuta modul de a crea calculatoare on-line de WordPress. nu au mancat vrea sa pierd - semn sus pentru newsletter.