
saytostroiteli alege de multe ori font nu foarte frecvente, dar faptul este că nu fiecare vizitator poate fi pe computer este un astfel de font.
Și apoi site-ul va afișa numai acele fonturi care sunt identificate prin browser-ul de vizitator și nu va fi foarte bun.
Conectarea bibliotecilor de fonturi
Cu toate acestea, există o cale, care constă în faptul că este posibil să se conecteze bibliotecile necesare.
Font, în acest caz, încărcat cu serverele Google și apoi saytostroitelem font selectat va fi afișat în browser-ul oricarui vizitator.

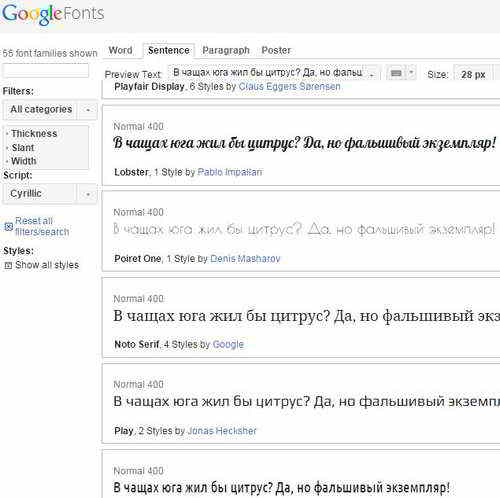
Alegeți orice font favorit pentru a face mai clar, să fie asta.
Apoi deschideți codul de text, făcând clic pe Quick-utilizare. și, în aceeași fereastră de pe dreapta Google recomandă să acorde o atenție la viteza de încărcare.
Faptul este că, dacă ne-am decis pentru a încărca fontul de pe partea de server, este într-o anumită măsură va afecta viteza de încărcare de pagini, iar Google avertizează să nu abuzeze de această tehnică.
Pentru că dacă utilizați mai multe fonturi diferite pe pagină, și anume pentru a încărca mai multe script-uri, acesta este pe pagina este încărcată reflectă în mod necesar mai rău.
În plus, este necesar să se acorde atenție faptului că unele fonturi au mai multe stiluri, de exemplu, normal, bold, italic, bold italic, asa ca alege ceva ce ai nevoie, astfel încât să nu se agraveze din nou, viteza de încărcare de pagini în mod excesiv.

În acest caz, acul se află în sectorul verde, iar fontul selectat va avea un impact mic la încărcarea paginii. Font suporta caractere latine și românești.
Pentru a schimba fontul pe site
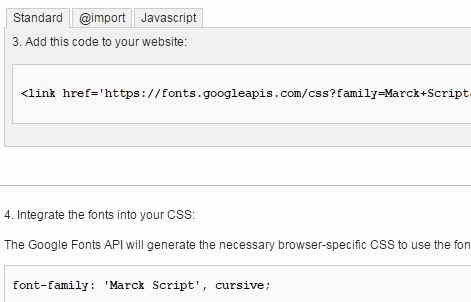
În aceeași fereastră, mai jos, la punctele 3 și 4 sunt prezentate codurile necesare.

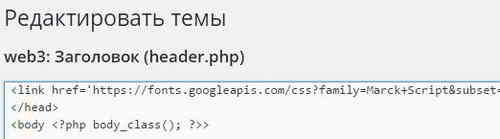
Din punctul 3, copiați codul în clipboard și lipiți-l în site-ul, sau oricare titlu din tamponul de articol, de exemplu, editarea de imagini fără Photoshop.
Toate aceste modificări nu vor afecta site-ul, toate modificările de până acum numai pentru claritate, pentru a vedea cum va arăta textul selectat pe site.
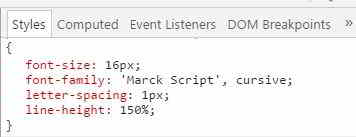
Acum trebuie să decidă cu privire la unitate, care este responsabil pentru încheierea acestui text. Pe dreapta vom vedea parametrii responsabili pentru fontul în sine - .. Pentru dimensiunea, stilul, etc. Este aici vom adăuga codul de la punctul 4.


Vom intelege cum se face direct în codul sursă, pentru că înainte ca toate manipulările noastre vor veni la zero dacă vom actualiza pagina.

Clasa dorită în fereastra de foaie de stil pot fi găsite prin căutarea prin tastarea rapidă de la tastatură Ctrl + F. Noi intrăm în caseta de căutare de artă postcontent.clearfix și obține alocarea în foaia de stil. Aceasta adaugă script-ul necesar de la punctul 4.
Toate fonturile care au fost înregistrate înainte ca aceste modificări nu pot fi eliminate în cazul în care apare brusc un eșec, de exemplu, pentru a încărca biblioteca la momentul potrivit, atunci site-ul dvs. va funcționa în continuare bine.
Acum, când deschideți orice articol de pe site-ul textul va arata cu fontul ales, care ne-a plăcut.
Aceste modificări vor fi salvate, de asemenea, atunci când deschide site-ul în orice alt browser, cu condiția ca cache-ul browser-ul va fi curățat. În caz contrar, pagina poate fi încărcată de la ea și modificările nu pot vedea imediat.
Deci, acum știm cum să schimbați fontul de pe site-ul rapid și ușor, care trebuie doar să se conecteze la biblioteca Google și selectați fontul dorit.