Opțiunea de etichete HTML este folosit pentru a crea o listă derulantă cu ajutorul căruia utilizatorul poate selecta o opțiune dintr-un set predefinit de valori.
Text vizibil pentru utilizator, poate fi diferit de textul specificat în atributul de valoare. Iată cum puteți crea o listă drop-down:
- Lista drop-down este creat folosind tag-ul
- în interiorul tag-ul
- eticheta
Puteți specifica, de asemenea, de clasă CSS în loc de a folosi un identificator pentru a determina lista drop-down stil.
EXEMPLU crea o simplă listă drop-down
În acest exemplu, selectați opțiunea HTML este utilizat pentru a crea un meniu drop-down cu trei opțiuni pentru a alege de la:

Vezi demo și codul on-line
În exemplul de mai sus, următoarele markup este utilizat pentru a crea o listă drop-down:
Utilizarea atributului de valoare
Așa cum am menționat anterior, valoarea atributului valoare poate fi diferită de textul afișat pe pagina. De exemplu, puteți afișa pentru numele țărilor sau culorile utilizatorilor, și valoarea atributului pentru a utiliza numere scurte.
În exemplul următor vom crea o listă verticală cu valoarea atributului:

Vezi demo și codul on-line
etichetă
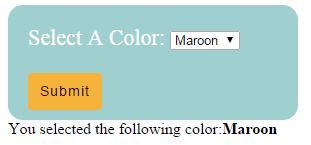
Acum, să creeze un exemplu de acces la valoarea de opțiunea selectată, și de a efectua o acțiune. Aceeași listă ca în exemplul de mai sus, vom crea o serie de opțiuni de alegere a culorii. După selecție, apăsați butonul pentru a aplica culoarea la documentul:

Vezi demo și codul on-line
Pentru HTML valoare opțiune, utilizați următorul cod:
Când apăsați butonul, o funcție de JS. care atribuie selectat în lista verticală, selectați o variabilă. Această valoare este folosită pentru a aplica culoarea la documentul curent.
Obținerea accesului la textul vizibil în JQuery
De data aceasta voi folosi JQuery. pentru a accesa valoarea opțiunii selectate: modul în care în text, precum și la o valoare. În această demonstrație, voi fi obtinerea de acces la textul vizibil în tag-ul opțiune în HTML:

Vezi demo și codul on-line
Codul pentru fiecare variantă în tag-ul
Puteți accesa, de asemenea, valoarea cu ajutorul JQuery-metoda $ .val ():
Înlocuiți această linie din exemplul de mai sus, iar codul va afișa valoarea SHORTCODE / culoare în valoarea atributului. în locul textului vizibil.
Exemplu valori în script PHP
În acest exemplu, pentru a prelua o valoare selectată din forma verticală variantă este creat folosind tag-ul

Vezi demo și codul on-line
Formele Method utilizate în exemplul - POST. astfel încât să puteți obține valoarea formei folosind PHP matrice $ _POST [ „“]. Această formă de cod folosit în acest exemplu:
Și aici este modul în care se utilizează un script PHP pentru a prelua valoarea selectați opțiunea HTML:
În cazul în care forma este specificată metoda GET. apoi utilizați PHP-matrice $ _GET [ ""].
Definiția lista drop-down de stiluri cu CSS
Acum, ia în considerare modul de a defini lista drop-down de stiluri

Vezi demo și codul on-line
Împreună cu proprietatea gradient liniar este utilizat aici box-umbră. Codul CSS complet este după cum urmează:
colțuri rotunjite folosind proprietățile border-radius
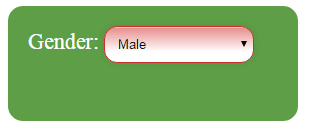
Pentru selectați opțiunea HTML vă rugăm CSS3 proprietatea border-radius. pentru a face colturi rotunjite. Schema de culori variază, de asemenea. Puteți experimenta cu cadrul, domenii largi și alte proprietăți, după cum doriți:

Vezi demo și codul on-line
Utilizarea de mai multe atribute și stiluri CSS
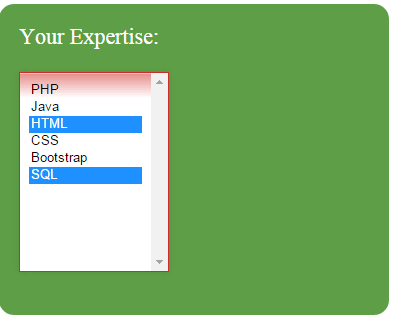
Pentru a oferi utilizatorilor posibilitatea de a alege dintr-o listă de mai multe opțiuni, trebuie să utilizați atributul multiplu. In exemplul de mai sus este doar o singură opțiune poate fi selectată. Atunci când se utilizează mai multe Puteți selecta mai multe opțiuni prin apăsarea tastei CTRL:

Vezi demo și codul on-line
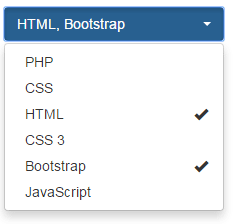
Utilizarea cadrului Bootstrap si plug-in-uri pentru a crea un frumos liste drop-down
Dacă utilizați cadru Bootstrap. atunci aveți posibilitatea de a utiliza plug-in-uri pentru a crea o opțiune HTML rece.
Un astfel de plug-in-uri - Bootstrap-Select. Aceasta adaugă la lista drop-down de caracteristici utile. De exemplu, puteți căuta valori prin introducerea textului în domeniu. Acest lucru este util mai ales în cazul în care o mulțime de opțiuni în lista drop-down.
În plus, toate opțiunile selectate sunt marcate cu căpușe, și este posibil să se stabilească o limită a numărului de opțiuni selectate folosind atribute multiple.
În versiunea demo de mai sus utilizatorul poate alege două opțiuni din listă:

Vezi demo și codul on-line
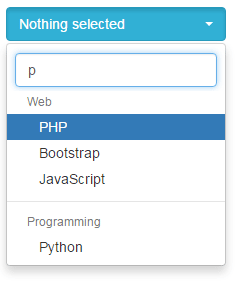
Versiunea demo a listei drop-down pentru opțiunea de căutare
Folosind același plug-in, puteți permite utilizatorilor să caute opțiunile potrivite în lista HTML, selectați opțiunea:

Vezi demo și codul on-line
Traducerea articolului «HTML selectați meniul drop-down: Aflați cum să creați și stil cu CSS» a fost pregătit de către echipa de proiect prietenos Web design de la A la Z.