Cu siguranță ați auzit declarații, cum ar fi: Internet peste tot; anul viitor va fi lansat pe Internet doar prin intermediul dispozitivelor mobile; computere desktop sunt de dinozauri și așa mai departe.
Dar, de fapt, ceea ce se întâmplă! Fie că ne place sau nu, dacă nu adera la tendințele actuale, atunci foarte curând site-ul, în care am investit atât de mult, să-și piardă publicul.
Problemele apar atunci când este vorba de o orientare orizontală, deoarece nu există pentru dispozitive mobile. Împreună cu iPhone-ul prezentat 6 și 6 Plus este, vom obține 46 de dispozitive concurente cu viziunea și oportunitățile. În plus, viteza de rețea la care trebuie să fie tratate în mod corespunzător.
Dacă lucrați la un computer desktop, trebuie să reflectați doar de viteză WiFi sau DSL, apoi, în cazul dispozitivelor mobile, alte viteze, numite GPRS, EDGE, 3G si LTE (4G).
În ciuda faptului că putem face un site web pentru dispozitive mobile, putem face un site web care va lucra pentru un astfel de număr mare de dispozitive diferite, și încă va funcționa bine pentru diferite rate de date?
Astăzi vrem să vă arătăm două instrumente simple. Instrumente pentru a ajuta la a răspunde celor mai uzuale dispozitive și viteze și încă mai rămâne pe partea de sus a site-ului dvs. minunat. Începem cu primul instrument.
emulare mobil în Google Chrome
Noul Chrome 32 are un instrument de dezvoltare - emulație mobil. Acest instrument - o mană cerească reală pentru depanare proiecte mobile și adaptive.
Dacă nu au fost încă deschis, apoi deschideți-l cu una dintre următoarele opțiuni:
- Apăsați F12 (sau Cmd + Alt + L pe un Mac)
- Faceți clic pe Instrumente de dezvoltare sub View -> Dezvoltator
- Faceți clic dreapta în orice parte a site-ului și selectați Inspectați elementul

Puteti vedea disponibile instrumente de dezvoltare convenționale, dar există încă multe opțiuni, iar site-ul va simula un dispozitiv mobil, în cazul în care iPhone 6 Plus. Să ne uităm la ea mai aproape.
În partea din stânga sus este un dispozitiv care permite configuratorul pentru a selecta una din 46 de dispozitive mobile diferite. Sub lista de dispozitive pe care le puteți vedea opțiunile:
- Rezoluția ecranului;
- poziție verticală / orizontală a ecranului;
- stabilirea raportului dintre unitatea de pixeli;
- posibilitatea de ajustare a ecranului, în partea vizibilă sau în modul full-size.
Albastru de configurare a rețelei selectate. Acolo puteți seta viteza rețelei, începând cu offline și se termină cu un număr nelimitat de cereri. Acest lucru va ajuta să vedeți cât de repede sau lent site-ul dvs. este încărcat, în funcție de viteza de rețea.
Termenul „rețea“, puteți seta manual agentul utilizator. Acest lucru va permite să vedeți site-ul modul de adaptare.
Ce zici de break-puncte? Acest instrument va detecta toate spargerilor puncte, pe care le-ați stabilit în CSS, și să ofere un link către fiecare dintre ele.
Un moment asociat cu șirul de șirurile User-Agent - dacă nu doriți să le instalați manual, nu poți face acest lucru. Făcând clic ESCAPE de pe tastatură, puteți accesa alte opțiuni de configurare și de a alege dintr-o listă de agenți presetate de utilizator false.
În plus față de acest lucru, puteți simula, de asemenea, senzorii de dispozitive cu senzori, inclusiv de intrare touch, accelerometru și geolocalizare.
În plus, noua versiune face foarte ușor de a crea un design pentru dispozitive mobile. Dar acest lucru nu este sfârșitul poveștii noastre.
Este un lucru pentru a vedea cum funcționează site-ul în condiții diferite, dar un alt lucru să știe cum să împartă rezultatul cu dezvoltatori și designeri?
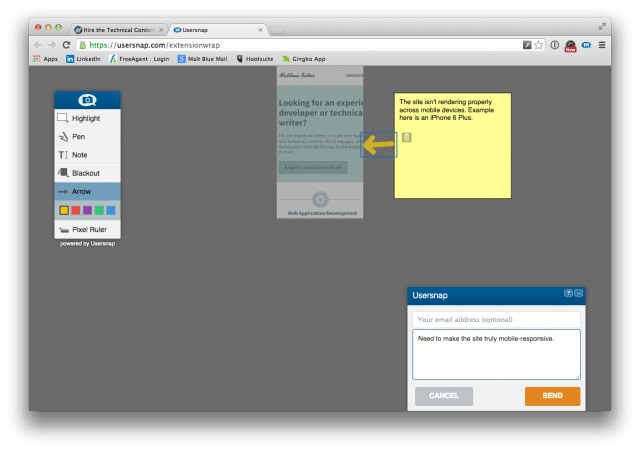
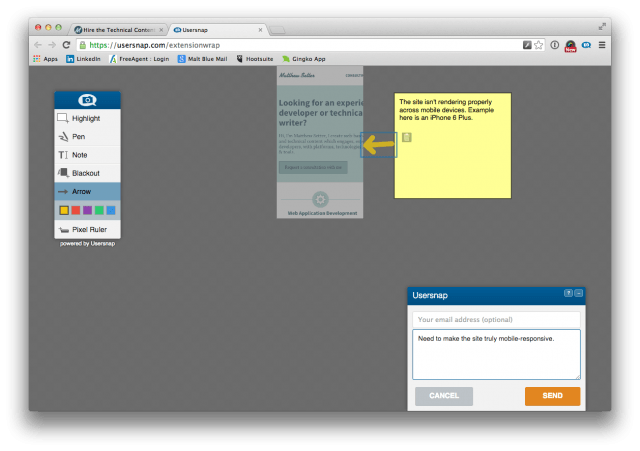
Extinderea Usersnap Chrome se potrivește bine în lista de instrumente pentru dezvoltatori. Folosind emulație plugin poti aplica un design Usersnap Widget.
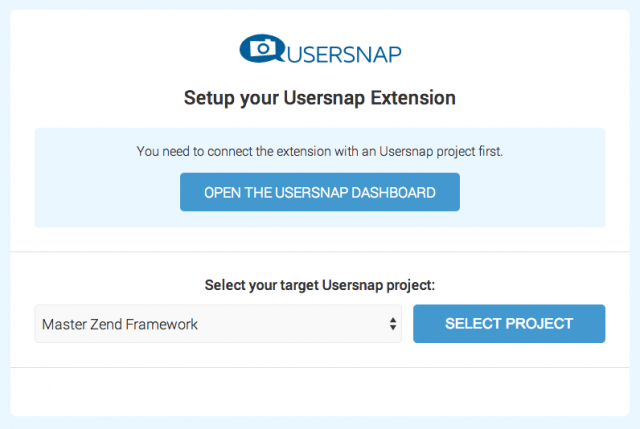
Dacă nu este deja instalat, instalați-l de pe site-ul web Chrome Store. Odată instalat, veți vedea Usersnap pictogramă în bara de instrumente Chrome. După prima utilizare va fi o indicație a configurației.
Faceți clic pe „OK“ și după înregistrare și de conectare la Usersnap, veți fi direcționat la o pagină configurații. În partea de jos a paginii veți vedea o listă a proiectelor tale.

Selectați proiectul dorit din listă și faceți clic pe Selectare proiect. Acum sunteți gata să utilizați extensia. Revenind la locul de muncă cu emulația plugin-ul, am observat că atunci când pagina ajunge la 768px, atunci acesta nu mai funcționează corect.
Să sperăm că în curând vor fi eliminate.

În captura de ecran puteți vedea că notele sunt făcute cu privire la modul în care site-ul arată, ce modificări trebuie să facă astfel încât acesta a lucrat bine pe un dispozitiv mobil. Acum aveți mai mult control și flexibilitate în proiectarea, dezvoltarea, crearea unor aplicații și site-uri decât oricând.
Acum știi că există două instrumente excelente care vă va ajuta mai ușor de a converti un număr mare de site-uri pentru dispozitive mobile.
LPgenerator - Professional Pagina de destinație Platforma pentru a crește vânzările afacerii dvs.
ATENȚIE! Utilizați un browser învechit Internet Explorer
Acest site este construit pe tehnologii avansate, moderne și nu acceptă al doilea Internet Explorer și versiunea a șaptea.