În cazul în care începe documentul
Deci, de unde începe document HTML? Desigur, cu o descriere a tipului folosind un DOCTYPE! (A se vedea alin. 2). Mai întâi de toate ar trebui să fie pe deplin conștienți de ceea ce tip de document aveți de gând să pună în aplicare. Cu toate acestea, indiferent de ce va fi un HTML arbitrar document sau XHTML 1.0 Strict, vă în orice caz, este necesar să se respecte regulile generale de formatare (a se vedea alin. 4) și sfaturile stabilite aici și în următoarele secțiuni.
Cu ajutorul browser-ului de proiectare DOCTYPE determină ce tip de document este de a face. Următoarele sunt de proiectare DOCTYPE pentru documente esențiale.
HTML 4.01 Strict
HTML 4.01 Transitional
HTML 4.01 Frameset
Xhtml 1.0 Strict
Xhtml 1.0 Transitional
Xhtml 1.0 Frameset
Trebuie remarcat faptul că în Internet există multe documente cu DOCTYPE incompletă - atunci când nu este specificat URL-ul la DTD, sau nu sunt specificate deloc. În cazul în care nu DOCTYPE în document, browser-ul este configurat pentru tipul implicit al documentului, care, după cum știți, nu poate fi cum era de așteptat. Astfel de inexactități sunt cauza multor greșeli și dificultăți în manipularea acestor documente. Cea mai cunoscută caracteristică asociată cu o indicație a tipului de document - un afișaj model de elemente ale blocului, caracteristic Internet Explorer (a se vedea 6.2.2). Pentru a evita posibilele erori și probleme, specificați întotdeauna de înregistrare DOCTYPE completă.
Modele afișare elemente bloc
Având în vedere popularitatea de Internet Explorer 6.0 browser-ul, se poate spune pe bună dreptate că există două modele de afișare elemente bloc, sau așa-numitul model de cutie (model de cutie):
Model de Internet Explorer (IE)
model standard W3C
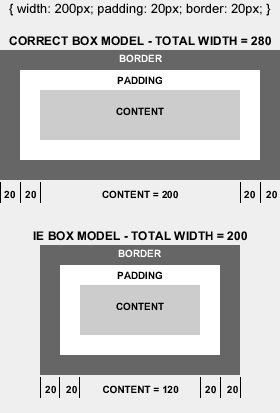
Modelul IE spune că dacă definiți lățimea (lățime) a elementului bloc (de exemplu, elementul DIV), valoarea padding (padding) și lățimea de frontieră (de frontieră-lățime) sunt incluse în această cifră. model standard W3C spune altfel: valoarea padding și lățimea de frontieră ar trebui să fie complementară cu lățimea elementului. Ca rezultat, avem două valori total diferite ale reale (afișare) lățimea obiectului la aceleași valori ale lățimii, padding și de frontieră lățime. Să considerăm exemplul unui obiect cu o lățime de 200 de pixeli, o scobitură interioară 20 în pixeli și limitele lățime chtozhe egală cu 20 de pixeli. Avem următoarea intrare în CSS:
CSS fragment la un obiect
Real (afișat) pentru obiectul model de lățime Internet Explorer este de 200 de pixeli pentru modelul W3C:
200 + 2 * 20 + 2 * 20 = 280 pixeli.
Figura de mai jos demonstrează aceste diferențe.

Figura 6-2. Modele afișa elemente ale blocului.
Folosind modelul, W3C se angajează să facă calcule suplimentare atunci când se lucrează cu CSS. În plus, modelul de Internet Explorer pare mai logic din punct de vedere al acordului reciproc și interacțiunea dintre obiecte. Cu toate acestea, standardul există un model standard de Internet Explorer ar trebui să fie considerate caduce și trebuie să fie ghidat pentru modelul W3C.
Internet Explorer 6.0 browser-ul suportă ambele modele, în funcție de tipul de document specificat la începutul documentului. Este de asemenea important și că prezintă o înregistrare completă sau scurtat, fără a URL-ul la DTD. Tabelul de mai jos descrie comportamentul Internet Explorer 6.0, în funcție de intrarea DOCTYPE.
Tabelul 6-2 - DOCTYPE de proiectare și modelul de afișare Internet Explorer 6.0 Elemente bloc
Trebuie remarcat faptul că există o altă diferență fundamentală între cele două modele în Internet Explorer 6.0. Aceasta constă în faptul că modelul standard consideră elementul HTML ca un ecran, care este un container pentru organism. Exemplul de mai jos va ajuta să înțelegeți diferența.
proprietăți Exemplu de afișare element HTML
Dacă eliminați descrierea DOCTYPE, Internet Explorer 6.0 va afișa o imagine complet diferită.