Vă urez bun venit în blog-ul meu. Astăzi, am decis să pregătească o compilație de util pentru designeri. Am vizitat cele mai populare site-uri de masterat de web și a găsit primele 50 de instrumente pentru a ajuta la crearea de proiectare.
Vă prezint pentru software-ul de web design, cele mai bune servicii și instrumente recunoscute de profesioniști online. Nu cu toate punctele sunt de acord, dar cine sunt eu să mă cert cu experții de lucru pe site-uri, cum ar fi Netologiya. vc.ru. spune-hi și altele.

programul de bază

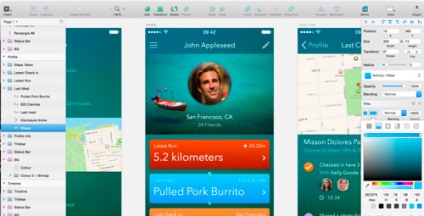
Aceasta este în ciuda faptului că nu există în limba rusă, și este potrivit numai pentru Mac OS. Cei mai mulți profesioniști spun că pentru design de interfață se potrivește mult mai bine decât Photoshop.
Dacă vorbim despre alte produse Adobe, apoi le studia sau nu - a vă decide. Cu toate acestea, ele sunt încă prezente în liste.
- Illustrator ca cel mai bun instrument pentru desen vectorial și crearea de ilustrații.
- InDesign, ca un instrument optim pentru aspectul de imprimare.
- Adobe Muse ca o platformă ideală pentru a crea un site-uri cu o singură pagină.
În afară de profesioniști de produse Adobe recomandă să acorde o atenție la alte mărci și produsele lor. Macaw este recunoscut ca fiind unul dintre cele mai populare programe de web design. Spre deosebire de Sketch este potrivit pentru windose și permite programarea fără cunoștințe de cod. Ea genereaza automat html si css. Puteți descărca gratuit direct de pe site-ul oficial. Adevărul este numai în limba engleză.

Ediție Creative Bloq ca alternativă la Adobe Muse oferă pentru a vedea alte servicii moderne Pinegrow. este potrivit pentru orice desen cu site-ul de conversie automată a codului de imagine. Același lucru poate fi realizat pe Jetstrap.
Ei bine, dacă aveți nevoie pentru a lucra cu aplicațiile, în acest caz, va, probabil, Fundația pentru aplicații.
Banca grafică
Orice designer de nevoie grafică. Dacă desenați totul le va lua o mulțime de timp. Unele articole pot fi comandate de la altcineva, și puteți cumpăra sau ridica imagini gata făcute cu bănci. Tyrit bun designer nu va deveni, dar cu un bun site-ul de download - și de ce nu.
Pe freepik.com IconStore și puteți găsi o mulțime de imagini gratuite. Vectorii, și chiar PSD-aspect. Pot oferi doar o Photoshop-maestru și Pixabay.

Stripemania.com- genera rapid grafică. Adaugi culorile și a obține un tapet cu dungi. Doriți să creați fundal animate cu tranziție lină de culoare. Cu acest site va ajuta să facă față gradient-animator.com. El va arăta nu numai rezultate în timp real, dar va crea, de asemenea, codul care va avea numai pentru a insera site-ul.
Findguidelin.es o colecție unde puteți găsi icoane și toate informațiile pentru proiectanții de branduri populare: WatsApp, Facebook, Vkontakte și așa mai departe.
logo-uri Designer și favicon
Am fost surprins, dar multe site-uri populare și de prestigiu pentru proiectanții pot fi un link către serviciul, care ajută la crearea logo-uri. Pe Netologii, de exemplu, oferă withoomph.com sau designrails.com. Prefer Logaster.

Pentru a crea rapid un favicon se poate folosi portalul www.favicon.cc. Pe ea modul în care am scris. Lucruri bune.
Lucrul cu culoare
El este un designer de rău, care nu au încredere în ajutorul unor servicii profesionale pentru a crea cea mai bună combinație de culori. Pentru a face acest lucru pe Internet, puteți găsi o varietate de resurse. Eu, de exemplu, cum ar fi Schemă de culori.
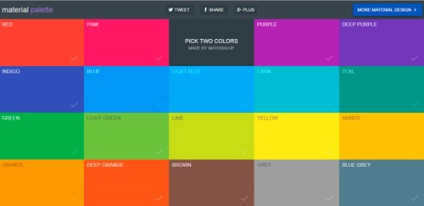
Material Service Palette oferă o gamă de două culori, iar restul schemei se va termina pentru tine: fonturi, separatoare și așa mai departe.

Pe 0to255 puteți vedea nuanțe diferite, chiar dacă ai și alternativă Rusă - Yandex.
Dacă vedeți o imagine frumoasă, puteți utiliza extractul de serviciu pictaculous.com din aceasta schema de culori. Apropo, foarte util să decidă cu exactitate dacă să utilizeze pe site-ul sau acea imagine. Dacă nu combinat cu succes cu baza schemei, răspunsul este evident.
Lucrul cu fonturi
Prima și cea mai bună resursă pentru lucrul cu fonturi fonturi Google. Aceasta este o mare colectie de fonturi, inclusiv rusă. Alegeți convenabil, ușor de utilizat.
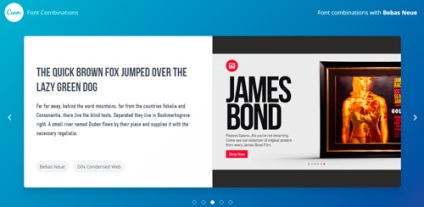
Pentru a găsi combinația ideală de experți de fonturi recomanda pentru a utiliza serviciul: canva.com/font-combinations sau typewolf.com.

Ați putea veni, de asemenea, în extensie la îndemână pentru browser-ul fontface.ninja. Găsiți un font frumos, plasați cursorul peste ea cu mouse-ul și de a obține informații. Va trebui doar să-l găsească.
Etapa finală

Lista webdesignerschecklist.com Foarte util situat pe site-ul. dacă ai făcut totul bine, dacă puteți lua proiectul? Doar aranja o capusa și asigurați-vă că nu uitați nimic. Ne pare rau, dar serviciul este adecvat numai pentru cei care sunt fluent în limba engleză.
deSVG ajuta la eliminarea de cod suplimentar în cazul în care, în plus față de design pe care o faci, chiar și aspect. Alternativ, puteți încorpora cod în tota11y de utilitate. Acesta va evidenția eroarea.

Și nu uita de dezvoltare. Cred că orice designer ar fi util să se uite la cursul „Secretele de web design.“ Aceasta ajută să învețe ceva nou sau de a sistematiza cunoștințele deja dobândite.

Ei bine, asta-i tot. Până când ne vom întâlni din nou, și noroc.