Adobe a inclus în versiunea Photoshop 5.5 Programul ImageReady care vă permite să creați animații folosind acest pachet grafic. Această lecție este conceput pentru cei care au aptitudinile necesare pentru a lucra cu straturi și instrumente de selecție în programul PhotoShop.
Obiective lecție- Formare: În cadrul acestei lecții elevul trebuie să învețe tehnici pentru crearea de animație dintr-un fișier pregătit cu fazele mișcării, crearea de cadre intermediare în animație, de economisire GIF-fișier pentru pagina web.
- De dezvoltare: capacitatea de a opera cu noua terminologie, posibilitatea de a compara si generaliza.
- Educațional: Educație Informații cultură, o atitudine pozitivă față de învățare.
Tipul lecției: o lecție de învățare material nou.
Vezi lecție: lucrări practice.
Metode: explicative și ilustrative pentru reproducere.
Materiale folosite:- clasa echipat cu un PC;
- PhotoShop cel puțin versiunea 5.5;
- proiector;
- fișiere imagine.
Cel mai simplu mod de a programa ImageReady, animație realizată dintr-un fișier pregătit cu fazele de mișcare.
Exercitiul 1: Zbor de fluture
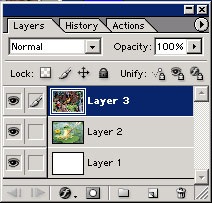
Deschide Photoshop și de a crea o nouă imagine de 100 x 100 pixeli. Umple fundalul cu verde. Introduceți în fișier, pe imagine strat separat al unui fluture (Figura 1).
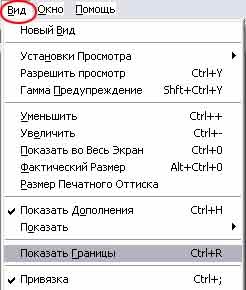
Include afișa frontieră un document (2), afișa rigla, alege unealta muta, trageți ghidajul, așa cum este prezentat mai jos (Figura 3).


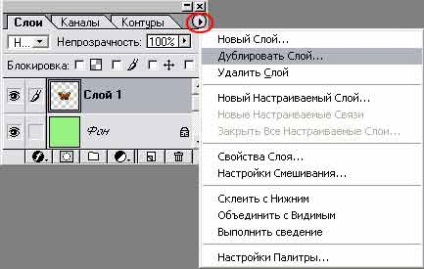
Duplica 1 (Figura 4).

Comprimarea imaginea unui fluture peste. Editare (Editare)> Free Transform (transformare Arbitrară). Modificarea dimensiunii lățimii, înlocuind valoarea W = 100% până la 80% (Figura 5)
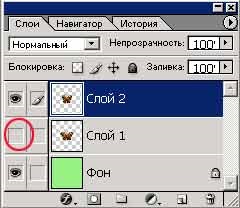
Dezactivare (Fig.6) (strat prezintă vizibilitate) în stratul 1, pentru a vedea ce sa întâmplat în stratul 2 (Figura 7).

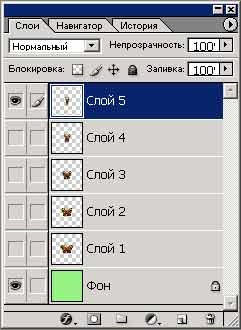
Repetați pașii 3 la acțiunile anterioare prin efectuarea unei transformări arbitrar în lățime cu 60%, 40% și 20%, utilizând ghidajul ca axă de simetrie. Obținem straturi 6 (Fig.8).

Faceți clic pe butonul Salt la ImageReady (du-te la ImageReady) (Figura 9).
ImageReady se va deschide aplicația și fișierul va fi încărcat în mod automat.
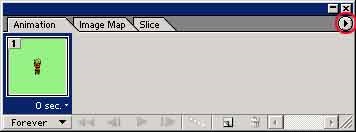
Acum, deschis sau găsi panoul de animație pe ecran. În cazul în care nu este vizibil inițial, acesta poate fi deschis folosind fereastra de meniu (Fereastră)> Afișare Animație (A se vedea panoul Animație) (Figura 10).

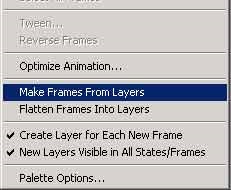
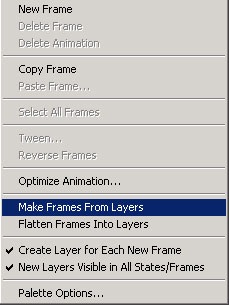
În panoul de animație are un buton triunghiular din dreapta sus. În comenzile de meniu paleta Animație, selectați comanda Asigurați Rame din straturi, care să permită fiecare imagine în parte a stratului pentru a crea un cadru (Figura 11).

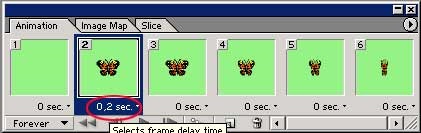
Acum avem șase cadre (Figura 12).

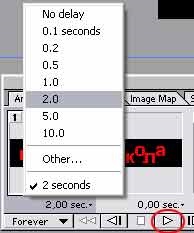
Acum puteți apăsa (13 Figura) butonul de redare și a reda animația (figura 14).
Executarea fișierului de comandă (Fișier) - Save (Salvare), salvați fișierul în format Photoshop pentru a continua lucrul cu straturile de imagine. Dacă ați terminat și nu au nevoie pentru a salva straturi, atunci comanda Fișier (File) - Salvare optimizată (Optimizat Save As ...) salvați GIF-fișier pentru pagina web, în același timp, utilizează optimizarea implicită. Rate de optimizare rezultat poate fi folosind formularul 2-Up, care arată imaginea inițială și optimizată.
Abilitatea de a genera automat cadre de animație intermediare (Tweening) este foarte util și poate fi aplicat atât imagini grafice și textuale.
Exercitarea textului 2. risipi
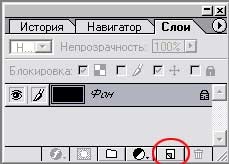
Run Photoshop și de a crea o nouă dimensiune a imaginii de 300 x 150 pixeli. Umple fundalul cu negru. Straturile de panou inferior click pe pictograma New Layer (strat nou) (Fig.15).

Selectați o culoare pentru textul și alege Type Tool (Tastarea) (Figura 16).
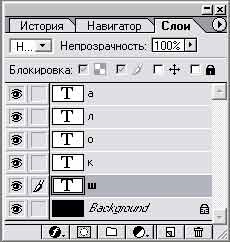
Introduceti prima literă. Acum, repetați acest pas, astfel încât fiecare literă a cuvântului apărut pe un strat separat (Figura 17).

Faceți clic pe butonul Salt la ImageReady (du-te la ImageReady) (Figura 18).
ImageReady se va deschide aplicația și fișierul va fi încărcat în mod automat. Acum, deschis sau găsi panoul de animație pe ecran. În cazul în care nu este vizibil inițial, acesta poate fi deschis folosind fereastra de meniu (Fereastră)> Afișare Animație (A se vedea Animație).
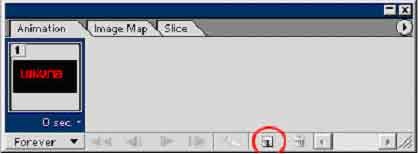
În partea de jos a acestui panou, click pe butonul New Frame (Cadru Nou) pentru a face o copie a cadrului curent (Figura 19).

Obținem două cadru identice în panoul de animație (Fig.20).

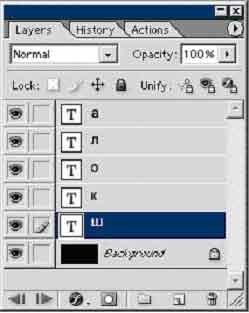
Straturile panou click pe stratul cu W literă (Figura 21).

Selectați instrumentul Deplasare și utilizați tastele săgeată pentru a muta scrisoarea, astfel încât ea a rămas (sau dreapta, sus, jos) a imaginii vizibile (Figura 22) (Figura 23).
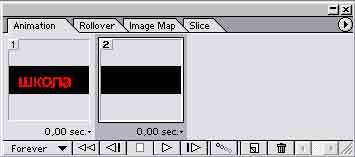
Repetați pașii pentru celelalte litere. În paleta de animație (primul cadru trebuie să fie pur și simplu negru) rame schimba locuri, pentru acest lucru este necesar pentru a muta primul cadru al doilea cadru. A 2-cadru este acum negru (Figura 24).

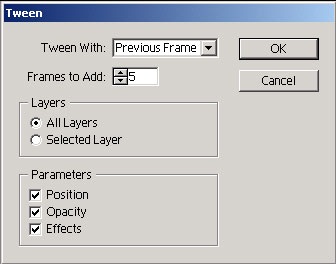
Faceți clic pe butonul Tween (Fig.25) (generarea de cadre intermediare), care este dispus în partea de jos a panoului de animație. Fereastra Parametri. Introduceți următoarele valori:
Tween Cu: Proveons Frame
Parametrs: toate căsuțele
Panoul de animație ar trebui să conțină acum 7 cadre (6 1 text negru) (fig.26).
Setați pauză mică (2 secunde) pentru primul cadru, astfel încât textul poate fi citit (fig.27).

Acum puteți apăsa butonul de redare și a reda animația (Figura 28).
Exercitiul 3: Morphing
Morph - un proces în care un obiect este schimbat lin (pretekaet) la altul.
Descărcați ImageReady. Utilizați meniul File (Fișier)> New (Nou) pentru a crea un nou fișier cu dimensiunea corectă și introduceți-l în fișierul pe un strat separat al imaginii broasca (Figura 29).
Pe de altă imagine de blocare pastă de strat, care va apărea treptat (Fig.30).
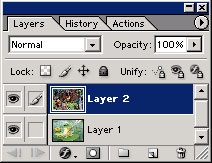
Acum panoul Straturi arată ca (Figura 31).

Scoateți primul strat din coș, panoul arată straturi (Fig.32).

Acum, deschis sau găsi panoul de animație pe ecran. În cazul în care nu este vizibil inițial, acesta poate fi deschis folosind fereastra de meniu (Fereastră)> Afișare Animație (panoul de afișare animație) (Figura 33).

În panoul de animație are un buton triunghiular din dreapta sus. În comenzile de meniu paleta Animație, selectați comanda Asigurați Rame din straturi, care să permită fiecare imagine în parte a stratului pentru a crea cadrul dvs. (Fig.34).

Acum avem două cadre (figura 35).

În panoul de animație are un buton triunghiular din dreapta sus. Faceți clic pe acest buton și selectați Tween din meniu. sau faceți clic pe butonul (generatoare de cadre intermediare). Fereastra Parametri (Figura 36).

Și făcând clic pe OK, programul va adăuga noi cadre (Figura 37).

Acum puteți apăsa butonul de redare și a reda animația (Figura 38).