problemă
În cele mai vechi timpuri, atunci când caietul de sarcini fundaluri Frontierele de nivel 3 a fost încă într-un stadiu de proiect, în cadrul grupului de lucru CSS efectuat o discuție activă dacă pentru a permite utilizarea mai multor cadre necesare - mai multe imagini de fundal. Din păcate, în timp ce toate au fost de acord asupra faptului că opțiunea de a utiliza mai multe cadre este prea mică, iar dezvoltatorii pot apela întotdeauna la frontieră imaginii pentru a obține același efect. Cu toate acestea, grupul de lucru a trecut cu vederea importanța de a fi capabil să se adapteze în mod flexibil în cadrul CSS-cod, din cauza a ceea ce dezvoltatorii pentru a simula câteva cadre a trebuit să recurgă la trucuri ca strâmbe stivuire o multitudine de elemente. Cu toate acestea, există modalități mai bune de a rezolva această problemă, nu conduce la contaminarea cod elementelor inutile inutile.

Soluție folosind box-shadow
Până în prezent, cele mai multe dintre noi au deja experiență (prea mult) utilizând caseta-umbra pentru a crea umbre. Cu toate acestea, puțini oameni știu că această proprietate este al patrulea parametru (numit raza patare, raza răspândit), ceea ce face ca o umbră mai mare (valoare pozitivă) sau mai mică (valori negative) la valoarea specificată. O rază pozitivă de patare coroborat cu decalaj zero și eroziunea zero, creează o „umbră“ mai mult ca un cadru solid:
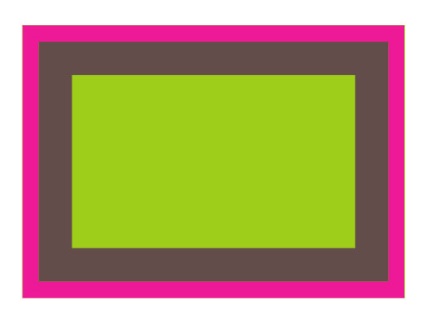
fundal: yellowgreen;
box-umbra: 0 0 0 10px # 655;
Nu prea impresionant, pentru că exact același cadru pot fi create folosind proprietățile de frontieră. Dar vestea bună este că putem crea orice număr de cadre, pur și simplu prin împărțirea valorilor seturi de punct datorită proprietății de box-shadow. Asta este, se adaugă la exemplul anterior, al doilea cadru luminos deeppink roz este un pic:
fundal: yellowgreen;
box-umbra: 0 0 0 10px # 655 0 0 0 15px deeppink;

Singurul lucru pe care trebuie să vă amintiți - că cadrul creat de proprietate box-shadow. suprapuse unul pe celălalt, în partea de sus este una care conține un prim rând de valori. De exemplu, în codul anterior, avem nevoie lățimea cadrului exterior al 5px. Prin urmare, am specificat raza de 15px estomparea (10px + 5px). Dacă este necesar, după „bucle“, puteți adăuga un alt set de valori pentru o nuanță tipică:
fundal: yellowgreen;
box-umbra: 0 0 0 10px # 655 0 0 0 15px deeppink, 0 2px 5px 15px RGBA (0,0,0, .6);

Rezolvarea schiță isgolzovaniem
În unele cazuri, dacă avem nevoie doar de două cadre, este posibil să se determine cadrul normal, iar efectul conturului exterior creat cu proprietățile contur. Acest lucru oferă flexibilitate în alegerea de stiluri de cadru (ce se întâmplă dacă vrem să avem un al doilea cadru a fost punctat?), În timp ce metoda de box-shadow poate crea doar un cadru solid. Aici, în acest caz, ar arata ca codul pentru a crea efectul
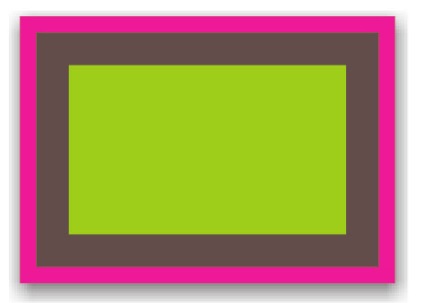
fundal: yellowgreen;
frontieră: 10px solid # 655;
schiță: 15px deeppink solid;

Ce altceva este bun în circuitele este faptul că distanța de la limitele element poate fi modificat prin determinarea proprietăților de offset contur. care este în măsură să ia valori chiar negative. Acest lucru poate fi util pentru a crea o serie de efecte interesante. Totuși, această metodă are câteva limitări:
?? așa cum sa menționat mai sus, este potrivit pentru determinarea numai două „cadre“ ca proprietate schiță nu acceptă o listă de valori separate prin virgulă. Dacă aveți nevoie de mai mult, atunci singura opțiune - să recurgă la tehnica descrisă în secțiunea anterioară;

?? Contururile nu sunt obligate să respecte proprietatea border-radius. astfel încât, chiar dacă colțurile ramei sunt rotunjite, conturul poate fi dreptunghiular. Rețineți că grupul de lucru CSS consideră că acest comportament o greșeală și vbuduschem contururi cel mai probabil de comportament vor fi modificate pentru a efectua frontieră rază extinsă pentru a le prea;
în funcție de utilizator CSS Interface Level 3 caietul de sarcini, „contururile nu poate fi pătrat.“ Cu toate că, în cele mai multe cazuri, acestea pot fi obținute de formă dreptunghiulară, în cazul în care aveți de gând să folosească această metodă, rețineți mental că rezultatele ar trebui să fie atent
testare în diferite browsere.