Lecțiile noastre de web design nu se opresc aici. Portalul Deadwork.ru ați furnizat deja cu o multitudine de informații în acest domeniu, ca regulile de proiectare logo. dar a existat o mulțime de probleme nerezolvate în alte tipuri de muncă. De fapt, întinderi de web design este foarte larg, și aș spune chiar aproape imense, numai cele mai puternice mințile în vigoare a deveni un profesionist și să înțeleagă în totalitate toate legile acestui caz dificil, prohibitiv zakovyristovogo. (Pentru referință, în România, cel mai cunoscut reprezentant al acestor oameni - Artemy Lebedev) Astăzi este subiectul studiului nostru - elementele de bază ale web design. O să-ți spun în detaliu despre crearea unui design perfect de site-ul dvs. personal cu toate regulile principale și canoane. Să începem ...
Crearea oricărui aspect site-ul web, există cinci reguli de bază, care, în orice caz, nu poate fi rupt. Deci, pentru a spune fundația, iar dacă le rupe, casa este probabil să nu supraviețuiască până anul viitor. Prima regulă se numește „accent“.


Al doilea, dar nu în ultimul rând, principiul de construcție a imaginii este o „contrastant“.
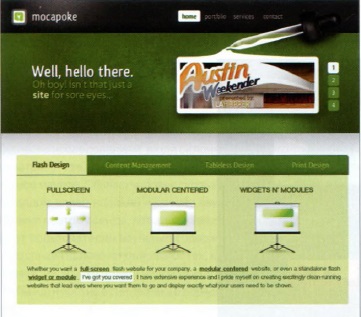
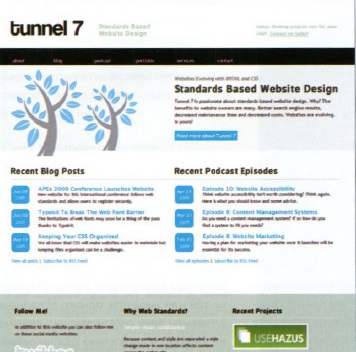
Această separare vizuală a celor două sau mai multe elemente de design. Pentru o mai bună claritate secțiuni desemnează (elemente) site-ul dvs. se recomandă utilizarea unui opacifierea de mare. Există multe caracteristici grafice diferite, care pot fi manipulate pentru a atinge obiectele de contrast dorite de pe site. Acestea pot fi dimensiunea, culoarea, fonturi pentru text. tipul planului pe care partițiile și de mai mulți factori. Pentru a evita un tip plictisitor, obișnuit de site-ul web, încercați să vă asigurați că toate elementele de bază în contrast unul cu celălalt. Contrastul are unele caracteristici comune cu accent, de asemenea, recepția permite observatorului să ascuți atenția asupra principalelor poziții ale portalului Internet. În aspectul economic a elementelor de bază de web design nu se schimba, designerii de la ultima dată încercarea de a face totul în logo-ul companiei sau al persoanei, deoarece este marca inregistrata a celor mai bune rămâne în memoria cumpărătorului. Iată câteva exemple interesante pe care merită atenție la.


Conceptul de mijloace de echilibrare și raportul de distribuție a elementelor individuale ale aspectului general al pânzei. Tu ar trebui să poată plasa uniform sarcina vizual pe ochii cititorului. Cu cât mai netedă va fi capabil să facă acest lucru, cu atât mai mult vizitatorul „blocat“ de pe site-ul tau. Deși în practica mea am văzut site-uri layout creat inițial fără această acceptare. Uneori poate arata foarte cool si creativ, dar dacă nu crezi în puterea imaginației sale, și este îndoielnic puteți vedea succesul rezultatul final, este mai bine să ia cifra de afaceri în această regulă. Echilibrul este de două tipuri:
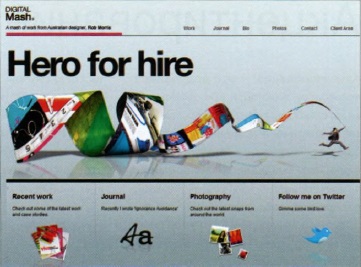
Soldul Simetric este după cum urmează: cele două părți ale site-ului sunt imagini în oglindă unul față de altul în raport cu aceeași axă. Aici este un bun exemplu de acest aspect:

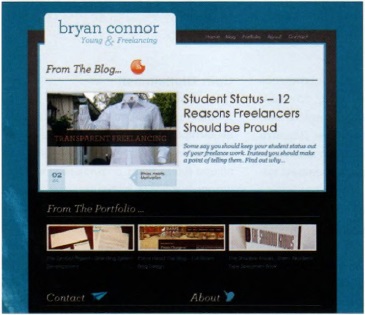
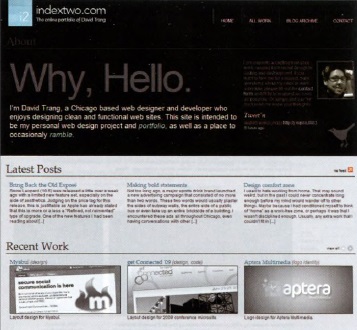
Soldul asimetrica se realizeaza pagini vizuale uniforme de încărcare web pe scara unei anumite axe, dar elementele individuale ale celor două componente nu au o oglindă similitudini. Un exemplu frapant al acestui echilibru:

Exemple generale și abordări sunt multe, principalul lucru pentru a încerca să alegeți una și să facă frumos. psihologia umană este că îi place să împacheteze decât darul în sine direct în sarcina designerului este de a crea un design site-ul, astfel încât, indiferent de conținutul său, ar dori să navigheze.
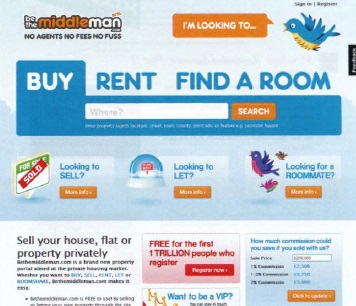
Probabil efectul cel mai simplu și intuitiv pentru designer mediu. Principiul său este foarte ușor - simplificarea și reducerea tuturor elementelor site-ului care au fost apropie cât mai aproape de limitele lor naturale. Astfel, putem realiza unificarea tuturor secțiunilor site-ului pe aspectul nostru. Această metodă este complet opusul contrastante. Dacă există, am încercat să identificăm ce principalele elemente ale individului, este sarcina de a eficientiza site-ul materialului de umplutură într-o ierarhie. Iată câteva exemple ilustrative pentru o mai bună asimilare a informațiilor.


Aceasta este o tehnică fundamentală, și nu este utilizat pentru demonstrarea creativității (chiar dacă nu pot fi pokreativit), este utilizat pentru a crea o procedură de grafică și o sarcină uniformă pe ochiul vizitatorului. Niciodată nu încercați să obțineți în jurul valorii de această regulă prin - altfel sunt sortite la o aprobare negativă a muncii tale.
Acest efect presupune utilizarea aceleași elemente grafice, dar în moduri diferite. Admiterea de repetiție, de asemenea, ajută la unificarea conținutului și secțiuni ale site-ului pentru o utilizare ușoară. Ea poate fi exprimată folosind o imagine color, linii, forme și scheme generale variații stilizare lot. Repetiția vă permite să facă site-ul dvs. un previzibil, aceasta este o caracteristică foarte bun pentru orice site. Sunt de acord, nu vreau ca nimeni să examineze site-ul dvs., cu atât mai mult cât de mult se va petrece în acest moment, în cazul în care media este vizitat de aproximativ douăzeci de locuri diferite.