Deja în scris munți de articole care descriu diferite fețe cu fonturi web. Am colectat o mulțime de exemple de lucru, dar în fiecare zi, vom continua să se ocupe de o neînțelegere elementară a ceea ce fonturi web. Nu toată lumea are timp să Google materiale pe acest subiect, așa că am încercat să dea răspunsuri la întrebări frecvente. Acest material va fi de interes în primul rând pentru cei care încă nu au adâncit în labirintul de tehnologii de font.
01. De ce avem nevoie de fonturi web, de ce nu standardul?
Primul lucru care vine în minte, fonturi standard de teribil Pall, și cu ajutorul lor este dificil de a face ceva original. De regulă, cele mai multe dintre ele evoca dor și deprimare, nu numai asupra utilizatorilor, ci și pe web designeri. fonturi non-standard, în acest caz, este mai expresiv și în afară de ordinea lor de magnitudine mai mare, astfel încât există o mulțime de a alege. Și totuși, fontul este o parte integrantă a brand-ului, astfel încât fiecare companie încearcă să-l folosească în mod activ, odată ce a existat o astfel de posibilitate tehnică.
Și ar putea abandona complet fonturile standard, cu atât mai mult cât mai multe sisteme de operare mobile nu le (de exemplu, Arial, Taһoma, Verdana și Georgia) sprijină. Din păcate, industria are de mai mulți ani, alimentate de 96 de ecrane DPI și George Verdun, nu a fost destul de pregătită pentru schimbare rapidă, iar vechiul sistem de operare Windows este încă o problemă cu afișarea fonturilor personalizate datorită particularităților motorului de rasterizare.
02. Cum de a alege un font bun web?
Font - nu este doar un set de caractere digitalizat create cu o perie pe suport de hârtie sau în Illustrator, este, de asemenea, 98% de finisare și lustruire, făcând aluzie și testarea pe diferite medii și în diferite dimensiuni. Acest font arata bine, stilul său perfecționat, probleme cu ea, fie pe imprimantă sau pe ecran, suflă din Q-factor.
Cu toate acestea, atunci când aleg un font este mult mai important nu este chiar că, după caz, și în concordanță cu utilizarea fontului și sarcinile care îi sunt încredințate. Dacă lucrați cu fonturi, aveți nevoie pentru a înțelege cum funcționează. ce tehnologii sunt utilizate. Acest lucru nu va păstra în minte o grămadă de reguli memorizate de neînțeles capturate în potrivește și începe. De exemplu, fiecare polygraphist care se respecta stie de ce nu doriți să utilizați fonturi TrueType în imprimarea offset, fonturile pot fi folosite ca un text, și ceea ce - numai pentru antetele sau indicii. Dacă el nu va ști că, atunci este necesar să imprimați din nou o circulație foarte mare, iar la locul de muncă ei vor aștepta în mod constant surprize și provocări. Mă întreb de ce designeri web nimeni nu cere.
03. Ca browsere sunt desenate fonturi?
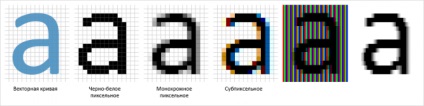
Destul de des auzim, să zicem, browserele ele însele sunt desenate în fonturi, asa ca uite mereu diferit. Dar, de fapt, angajate în randare fonturi, grafică speciale subsistem sistem de operare: Windows este în GDI sau DirectWrite. și pe OS X și iOS - CoreText (și QuickDraw mai devreme). Există 3 motor comune raster (redare) fonturi: două tonuri (alb-negru) pixeli, pixeli monocrom (de asemenea, adesea menționată ca antialiasing sau antialiasing convenționale) și un sub-pixel. Acesta utilizează sub-pixel caracteristică LCD și ecranele cu plasmă în cazul în care fiecare pixel este împărțit în trei părți (roșu, verde și albastru), în scopul de a mări rezoluția orizontală a unei imagini prestate și o mai mare claritate.

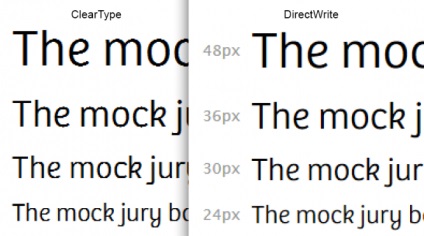
Cu toate acestea, într-adevăr browsere alege metoda lor de desen, a celor care au furnizat sistemul de operare. De exemplu, ca parte a randare GDI are 3 opțiuni: B / W, normală anti-aliasing și sub-pixel ClearType. Mai ales ultima care netezirea are loc numai pe orizontală, în funcție de dispunerea subpixeli. De aceea, atunci când îl folosiți, vom vedea de multe ori dinți teribil accidente vasculare cerebrale orizontale și diagonale ale fontului. Din fericire, Microsoft a început să se îmbunătățească încet mecanismul, și pentru a înlocui GDI a venit tehnologia DirectWrite, în cazul în care nu a fost încă netezirea pe verticală. Compara:

04. TET sau OTF?

Totuși, vedem că în timp ce îl utilizați nu DirectWrite toate browserele. Deci, nu este încă în Google Chrome.
05. Ce altceva afectează pe ecran?
Uneori, modul în care Rasterizarea mai bine setată manual. De exemplu, în browserele Webkit motorului, puteți utiliza CSS-proprietate -webkit-font-netezirea și anti-aliasing activat manual, în loc de subpixeli de obicei, și vice-versa. Există, de asemenea, metode non-triviale pentru a obține browser-ul schimba metoda de screening, Habré a sugerat o dată pentru a utiliza un hack cu text-shadow.
Un alt mod de a netezi defecte de netezire - este gestionarea culorilor și contrastul. Pentru a atenua efectele contur cromatice (folosind ClearType apar contururi galbene și violet la margini), puteți încerca pentru a ușura contrastul tonul, aducând o culoare de fundal pentru culoarea textului. Ferm nu te dus, amintiți-vă pentru utilizatorii cu deficiențe de vedere.

06. Am nevoie de un font web hinting?
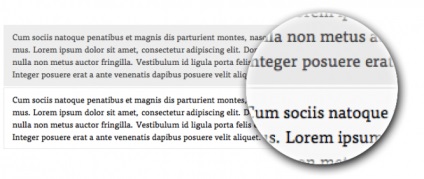
Font fără aluzie la rasterizarea devine zamylennym și scrisori de înălțime poate merge.
Pe de o parte, fontul aluzie, contrast ridicat destul de clare și uniforme, pe de altă parte - forme de scrisori ca o funcție de dimensiuni și intervale distorsionate pot fi diferite de cele reale. Scrisori respecte cu strictețe pixeli.
În Windows, vom vedea, probabil, abordarea cea mai radicală: astfel de fonturi populare cum ar fi Tahoma, Verdana, Arial și Georgia au fost othintovany special pentru GDI ClearType, iar când a existat o DirectWrite, a avut perehintovyvat și actualiza fonturi de bază OS incluse.
Spre deosebire de Microsoft, Apple a ține abordare opusă, astfel încât sistemele sale de operare utilizate de astfel de algoritmi, care permit mai mult sau mai puțin de înaltă calitate a afișa orice aluzie de font și, în general, nu au fost luate în considerare.
Răspunsul la întrebarea: se apropie rapid eră a 300 de monitoare DPI, precum și un număr foarte mare de dispozitive mobile au deja această permisiune, și în curând făcând aluzie nu este necesară deloc. Dar, din moment ce Windows este încă hintingozavisimoy și monitoare orientate la rezoluție mică ca fonturi de text, încercați să alegeți de înaltă calitate othintovannye sau standard, în caz contrar, textul va fi citit și dificil de înțeles.
07. @ font-face sau Cufon?
Oricât de ciudat ar suna, dar există încă oameni care se pune această întrebare. S-ar părea că, după browsere au început să sprijine atribut @ font-face, toate celelalte tehnologii de font încorporare (Cufon, sIFR, Flash) un fel de a devenit irelevantă. Dar unii sens încă mai rămâne, cum ar fi modul în care să înlocuiască imaginea text atunci când curbele nu sunt vector la site-ul, și numai de imprimare, imprimările imprimantei acesteia pe o foaie sau un Photoshop nu se poate modifica afișează JPG. Acest lucru a permis multe licențe pentru (desktop) fonturi convenționale. Unii producători de fonturi (de exemplu, ca Adobe), li se permite să pună în aplicare (în program și pe server) font desktop, cu condiția ca acesta să rămână protejat și nu poate fi descărcat.
Dacă nu sunt în măsură să cumpere o licență Web separat, atunci puteți aplica pentru dreptul de sIFR. când fontul este construit folosind obiecte Flash. Dezavantajul este că utilizați Flash, care nu este acceptat de toate dispozitivele. Puteți utiliza în continuare tehnologia Cufon (Canvas utilizat), în cazul în care licența permite. Desigur, în acest caz, script-ul va fi greoaie, și selecție de text nu funcționează, dar va lucra într-o situație disperată.
Dar cel mai bine este să utilizați @ font-face, el este mai inteligent, mai convenabil și, în plus suficientă experiență pentru a lucra cu el. El are un singur dezavantaj faptul că nu toți producătorii au voie să folosească propriile lor fonturi pe web.
08. În ce format ar trebui să fie fișiere text?
Pregătit pentru introducerea (@ font-face) la fonturile site-ului până în prezent ar trebui să fie în mai multe formate:
09. Este posibil pentru a converti fonturi web?

În plus, procesul de conversie este aproape întotdeauna în contradicție cu termenii licenței, care interzice modificarea. Pur și simplu pune - e același furt. Când arunci fișiere în convertor, puteți fi siguri că nu le va lipsi și va emite un avertisment, deoarece fișierul conține o semnătură digitală a producătorului și a interdicțiilor relevante în modificarea.
10. Cât de mult ar trebui să cântărească fonturi web?
Înainte de afișarea paginii, browser-ul trebuie să se încarce complet fișierele de fonturi. Poate ai văzut efectul «font Flash» (sau főút), atunci când pentru un scurt moment, în loc de exotice timp fonturi pentru a iesi din fonturile standard de sistem. În mod normal, în cazul în care un TET (OTF) este plasat în 100 kb și WOFF (EOT) până la 50 kb. Întotdeauna cred despre dacă utilizați, în general, fonturi personalizate de care aveți nevoie, chiar dacă-l utilizați în 1 titlu scurt, tot trebuie să descărcați întregul fișier text în întregime.
Cu cat mai multe makeovers de design, cu atât mai puțin poate cântări fișiere de font, și să încerce să aleagă forme simple. În acest sens, forma ideală - o grotescă geometrică deschisă cu un contrast mic. Pentru a descărca fontul, deoarece este util să-l includă în fișierul foaie de stil cu datele: uri.
11. Cât de multe fețe de fonturi pot fi utilizate pe Web?
Din perspectiva designerului, in mai multe tipuri de caractere - e cool. Și într-adevăr, pentru zagolovochka - Bold, și acolo, pentru vrezochki - ExtraLight, tekstiki inutile branci general și zapressuem în Bold Condensed. Aici este - bogăția reală și diversitatea stilistică. Dar când toată această „bogăție“ au început să migreze la site-ul, se pare că totul teribil de lent. Și este mai bine să nu încercați măcar să deschidă un astfel de site de pe un dispozitiv mobil. Și, nu uitați că fiecare marcă este în valoare de bani separat, și este probabil ca clientul va cere să găsească un font sau un sinonim, sau de a reduce numărul de script-uri, pur și simplu nu ar cumpăra tot scump setul cu cască. În mod normal, utilizați un maxim de 2-3 mărcii identice sau diferite seturi de căști.
12. Este necesar să se limiteze setul de caractere?
Răspunsul la această întrebare depinde de ce fel de site-ul și modul în care va fi utilizat. Restricțiile pot fi folositoare, deoarece este posibil să se reducă în mod semnificativ cantitatea de fișiere. Uneori, din cauza ignoranței, dezvoltatorii au încărcat pe site-ul cele mai grele fișiere de font pentru setul său complet de caractere, și bine, în cazul în care nu există caractere (nota fontul Arial Unicode conține cele mai multe dintre caracterele din tabelul Unicode cântărește 22 mb).
Cei care fac site-urile în limba engleză cel mai simplu mod, acestea nu trebuie să transporte semne suplimentare, suficient pentru cei care sunt în bază latină (sau ASCII). Dacă utilizați un font pentru poziții numai în limba rusă + blotches în engleză, atunci va fi destul de seturi ASCII (de bază) și latine 64 de caractere ale alfabetului din România, nu este necesar pentru a încărca un set de 420 de caractere chirilice Extended. Destul de o poveste diferită în cazul în care site-ul dvs. este multilingv, în acest caz, pentru a evita afișarea incorectă a caracterelor trebuie să încerce să acopere toate limbile utilizate.

13. Pot folosi clone font?

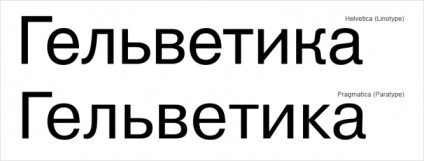
Se întâmplă că cumpere fontul original sau prea scumpe, sau chiar imposibil, atunci ar fi potrivit pentru a alege sinonim font (clona). Desigur, acestea nu sunt necesare să aștepte pentru o calitate uimitoare, chiar dacă acestea sunt realizate, de exemplu, renumita companie românească. Foarte rău când te-ai opus anonimi-alfabetizați, a decis să se testeze într-un nou domeniu, feriți-vă de astfel de fonturi. Aici sunt exemple de clone (în paranteze original): FreeSet (Frutiger), Pragmatica și Helios (Helvetica). Vă rugăm să rețineți că formele literelor pot fi diferite. Un număr mare de clone au în Paratype sinonime director de fonturi.
14. Pentru a testa fontul?
15. Am un font de pe computer, dacă acesta poate fi utilizat pe site-ul?

În primul rând, un pic despre furtul. Știu o mulțime de designeri care au mii de fonturi de pe computer, originea pe care nimeni nu știe. De obicei, doar descărcate de pe Internet. Dar, pentru un motiv oarecare nimeni nu crede că crearea de fonturi bune - câteva luni, și, uneori, de ani de muncă serioasă! Dar nu numai, astfel încât să nu se poate utiliza un Scorched, nu este clar în cazul în care pentru a obține fonturile, astfel încât să pot întâmpina dificultăți serioase în timpul fazei de dezvoltare.
Dacă doriți să încorporați în font site-ul, care este o parte a sistemului de operare, puteți face acest lucru numai Rasteriza, sau utilizarea acestuia în imagini. Dacă într-adevăr nevoie pentru a construi, atunci ai nevoie pentru a cumpăra o licență separată, în același mod ca și fonturi regulate (și Georgia, Tahoma, și este de vânzare).
16. Cum cumpăr un font web?
Sau poate chiar mai bine să nu cheltui bani pe un font? Există multe fonturi gratuite mari, care sunt în nici un fel inferioare plătit!
17. Care sunt licența?
Există diferite tipuri de licențe de font, precum și cu apariția de fonturi web a crescut doar diversitatea lor. În viața reală, fiecare companie va stabili regulile jocului, iar licența de fonturi pot conține diverse alte indicații. Suntem interesați tipic.
licență comercială normală restricționează utilizarea pe un număr de dispozitive și permite distribuirea operelor create cu fontul. Poate fi reviste, ziare, pliante, cărți de vizită, imagini de text rasterizate - toate împreună, le puteți apela amprente. Această licență nu este potrivit pentru film, televiziune, web și integrarea în aplicații și programe, aceste drepturi trebuie să cumpere separat.
Gratuit pentru uz non-comercial - care este, îl puteți folosi în toate cazurile în care nu este de a valorifica acest lucru. Să presupunem că, pentru educație, hobby-uri și proiecte comunitare. Uneori, producătorii sunt autorizate să folosească designeri, în speranța că un client fericit va cumpăra designer de atunci o versiune comercială a fontului.
18. Care este diferența dintre licențele pentru fonturi web?
Și totuși, o licență separată Web nu permite utilizarea pe computere desktop. Uneori, licență de web este eliberat în mod gratuit, adică, concomitent cu achiziționarea de fonturi pe desktop veți obține dreptul de a utiliza și versiunea sa web. Dar aceasta este încă o raritate, marea majoritate a producătorilor necesită o taxă suplimentară.
După achiziționarea veți obține un fișier care este inserat în site-ul (TTF, OTF, WOFF, EOT), iar unele fonturi nu au dreptul de a plasa fișierele de date de pe site-ul în formă neprotejată, deoarece părțile teoretic terțe se pot obține fișiere de fonturi. A treia opțiune - utilizați un produse speciale de servicii de fonturi web, cum ar fi Typekit, deținute de companii precum Adobe, și să plătească abonenskuyu comision.
19. În cazul în care pot obține un bun fonturi web?
Catalog de fonturi gratuite de la Google
Fontsquirrel - cunoscut convertor și director de fonturi web
Fonturile_mele - fonturi uriașe magazin cu sistem de plată convenabil
Fonts.com - principalele fonturile_mele concurent
Typekit - serviciu de închiriat fonturi de la Adobe
Typecast - deasupra magazinului cu serviciul de testare
P.S. o altă resursă utilă, care recomandă ilyaerin. WebFont.ru