Este extrem de important să se înțeleagă că nu puteți schimba cursorul mouse-ului doar „pentru că.“ Cursorul mouse-ului - metoda principală de interacțiunea utilizatorului cu site-ul dvs., iar schimbarea pur și simplu pentru că doresc acest lucru, poate distruge complet așteptările pentru interfața cu utilizatorul care conduc la dezamăgire. Utilizatorul pur și simplu să părăsească site-ul. Dacă utilizați proprietatea cursorului, acesta trebuie să fie abordată întotdeauna sub sarcină actuală și să îndeplinească așteptările utilizatorului.
proprietate cursorul este setat pentru anumite elemente. acesta poate fi de multe ori o: planare sau alte condiții similare.
default - valoarea implicită, indicatorul normală
Auto - Cursorul se schimbă în funcție de contextul actual în browser. Cursorul nu va avea întotdeauna un mod corect sau pe cel dorit.
none - Cursorul este absent. Utilizarea atentă a acestei valori, se poate confunda utilizatorul.
meniu contextual - meniu contextual este disponibil.
de ajutor - există ajutor
indicatorul - Asociat cu mouse-ul, indicând spre link-uri. Icoana o mână
progres - aplicatie web sau site-ul a efectua operațiuni în fundal, dar puteți lucra în continuare cu ei. A nu se confunda progresul cu tag-ul. De multe ori apare ca o așteptare (vezi. De mai jos).
așteptați - Anexa angajat (de obicei în pictogramă formează un inel de filare sau ore).
celula - Indică faptul că o celulă de tabel poate fi selectată.
crosshair - Cross. Acesta este adesea utilizat pentru a indica zona selectată în imagini.
Text - Text orizontal poate fi identificat.
verticală text - Textul vertical pot fi identificate.
alias - Puteți crea un alias, o comandă rapidă sau un link simbolic.
muta - element poate fi mutat.
nu drop - în această zonă nu se poate muta un element. (Frecvent pictograma coincide cu nu-permis - vezi mai jos).
nu-permis - În această regiune, acțiunea nu poate fi efectuată.
all-parcurgere - element poate fi defilat în orice direcție.
col-resize - Dimensiunea elementului coloană sau poate fi variată pe orizontală.
rând-resize - element sau dimensiune rând pot fi schimbate pe verticală.
n-resize - dimensiuni Element numai pe verticală poate fi schimbat.
e-resize - Element de dimensiune numai pe orizontală, puteți schimba.
w-resize - element poate extinde spre stânga.
s-resize - element poate extinde numai în jos.
ne-resize - colțul din dreapta sus al elementului poate trage.
nw-resize - colțul din stânga sus al elementului poate trage.
SE-resize - Element pentru colțul din dreapta se poate trage.
sw-resize - colțul din stânga jos al elementului poate trage.
ew-resize - element poate fi redimensionate orizontal.
ns-redimensionare - element poate fi redimensionate vertical.
nesw-redimensionare - dimensiuni element poate fi schimbat în diagonală în direcția indicată.
nwse-redimensionare - dimensiuni element poate fi schimbat în diagonală în direcția indicată.
zoom-in - Elementul poate fi mărit. Nu este acceptat în IE.
zoom-out - Elementul poate fi redus. Nu este acceptat în IE.
apuca - element poate fi capturat. Acesta nu este acceptat în IE; în alte browsere sunt prefixe la valoarea versiunii de furnizor (: -webkit-apuca etc. cursorul) este necesar.
hapsân - Element capturat. Acesta nu este acceptat în IE; ca și în exemplul anterior, nu au nevoie de furnizor de prefixe versiune.
Valoarea în sine nu are niciun efect asupra comportamentului cursorului: valoarea nesw-resize poate selecta cu ușurință textul.
cursoare personalizate
Ca pictograme cursor puteți specifica o imagine. Aceasta pune în același mod ca imagine de fundal. Cu toate acestea, această metodă are o serie de probleme:
Toate browserele, cu excepția IE sprijini cursoare schimbare rapidă - activarea cursorului. IE ignoră coordonatele X și Y.
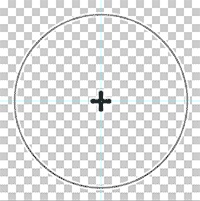
mouse-ul de design, cum ar fi favicon, necesită o îngrijire specială. Aceste elemente pot fi localizate în ambele medii de lumină și întuneric. Acesta este motivul pentru care ar trebui să funcționeze bine în orice condiții. Exemplul de mai jos:

Pentru un cursor personalizat, trebuie să vă înregistrați indicatorul implicit și folbek care sunt necesare pentru IE browsere, cum ar fi:
53 53 Valoarea arată cursorul în sine, centrul său.
Revizie: Echipa webformyself.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

HTML5 și CSS3 practica de la zero la rezultatul!
„Pentru cursorul personalizat, trebuie să vă înregistrați indicatorul implicit și folbek ...“
Doamne, scrie limba? Ai o istorie mare, dar, de asemenea, să respecte cititorii. Dacă nu știi limba engleză în cadrul temei, ei bine, atunci nu postați un articol - selectați dicționarul, sau ceva! Sau cuvântul rusesc „padding“ cumva înjosește?
Michael, în orice mediu profesional, există o mulțime de jargon, termeni profesionali, care nu sunt traduse. Și de dezvoltare web nu este o excepție. Există, de asemenea, o mulțime de termeni: bug, depanare, Divas, link-ul, URL-ul, bara laterală, folbek ... primul lucru care a venit în minte. le transfera ... ei bine, ca și în cazul în care nici măcar luate, așa cum acești termeni sunt doar norma. De altfel, cuvântul încă înseamnă Scuza în acest caz, nu este liniuță, ca soluție de rezervă.
Deci, ce despre orice umilire nu se pune problema, este doar o terminologie profesională.