
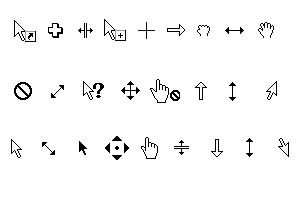
Ați văzut, probabil, multe cursoare diferite pe diverse site-uri web. Ce altceva pot să spun, primul exemplu, care este una dintre cele mai populare și vine în minte este atunci când treceți cursorul schimba link-ul său. Apoi, cursorul se schimbă într-o mână cu degetul arătător. Aici astăzi vă voi spune despre proprietatile CSS cu care le puteți modifica cursorul atunci când le mutați într-un anumit element. Pentru a schimba tipul de cursor, există un cursor de proprietate CSS. După cum puteți vedea, toate logic de înțeles, rămâne doar să facă din valorile care pot lua proprietatea.
Valoarea cursorului
Rămâne doar pentru a face un mic exemplu, pentru a afla în cele din urmă această proprietate. Pentru a face acest lucru, vom scrie următorul cod:
Mutați cursorul
Aplicăm stiluri CSS la punctul nostru:
Puteți verifica dacă ai atunci când a pus cursorul pe un paragraf de text. Și asta e, acum puteți utiliza studiul proprietăților în practică.
Ultimele 5 articole proaspete:


Bună ziua dragi prieteni, astăzi vom studia cu tine o altă temă dedicată limbii CSS. Și să învețe cum să pună în aplicare ponturile pe CSS.

Astăzi ne uităm la o altă oportunitate care ne dă CSS3, și anume vorbim despre țintă pseudo-clase. ce este vom avea nevoie, și ia în considerare una dintre cele mai populare moduri de aplicare a acesteia.
