În ultimii ani, devenit un aspect foarte popular bloc de site-uri, sau, cum este numit, div aspect. Majoritatea site-urilor web moderne sunt construite pe această tehnologie. Esența ei constă în faptul că cadrul de bază (model) este format pagini ale blocurilor, care acționează ca un DIV tag html. Cu stiluri, aceste blocuri sunt poziționate pe o anumită pagină a unui mod de a forma un cadru, care este apoi umplut cu conținutul deja.
In acest tutorial voi încerca să explice ce este un aspect inteligibil bloc și pe ce bază este construit. Materialul se adresează persoanelor care, pentru prima dată confruntat cu conceptul de aspect div. astfel încât specialiștii vă rugăm să nu judeca strict :)
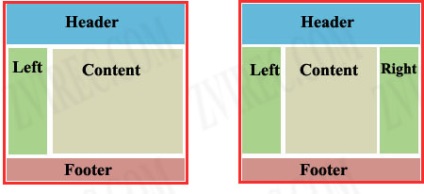
Considerăm construirea diferitelor variante de 2 template-uri cele mai populare, fantoma din imaginea de mai jos.

Aici este un plan de lecție de probă:
1. Care este aspectul de bloc, și care sunt principiile sale de bază.
2. culegătorie în două coloane fixe aspect lățime (meniul din stânga)
3. culegătorie într-un (meniu din stânga) cu lățime fixă aspect cu două coloane
4. dispunerea culegătorie a trehkolonny lățime fixă
5. Analizează distincția dispuneri și cauciuc fixe (care se întind de la ecran complet) și, în consecință, vom face la toate modelele, numai într-o versiune de cauciuc ..
6. Rezumând rezultatele structura bloc a site-ului ..
Am fost la un moment dat în căutarea materialelor de pe acest subiect. Desigur, template-uri pre-a făcut desene, puteți găsi destul de mult, dar pentru a înțelege însuși sensul de construcție, care este în cazul în care începe distracția. Sper că lecțiile mele vă va ajuta să se ocupe de toate subtilitățile cazului :)
Ai o întrebare? Obțineți răspunsuri la Forum Suport