fonturi bitmap
Înainte de a examina fontul din punctul de vedere al sistemului de operare, să se ocupe de modul în care, în principiu, poate fi reprezentat (și se pare că în realitate) informații font.
font Imagine de caractere (și orice alt) pe ecranul de afișare este o imagine raster, care este format din diferite puncte sau pixeli (pixeli) de culoare cu o nuanță. cazul B, textul acestor doar două culori - culoarea simbolului și culoarea de fundal. Dacă în mod condiționat punct desemnat, vopsite în culoarea simbolului, unitățile și culoarea de fond - zero orice simbol ilustrat pe ecran poate fi reprezentat ca un panou dreptunghiular de zerouri și cele - bitmap (bitmap), o care a fost menționat în discuția de screening. Desigur, numărul de elemente din tabel este unic
19 B versiunea rusificată a DOS, aceasta este o indicație a numerelor utilizate de pagina de cod. Versiunile B non-localizate utilizat rezident special Programs- „localizare“, sprijinind una sau mai multe seturi de caractere.

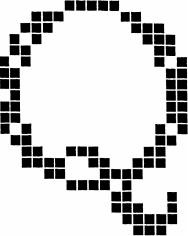
din cauza dimensiunii unui caracter de pe ecran - pentru desen o înălțime de caractere de 12 puncte (1 pt = 1/72 inch și dimensiunea pixeli corespunde exact cu cele mai multe tipuri de monitoare) au nevoie Bitmap să aibă o înălțime de 12 rânduri de caracter la 8 pct - 8 rânduri. Un tabel care conține toate Bitmapuri 256 caractere pentru un font și o anumită dimensiune, numită font bitmap (tip bitmap). Ha Figura 5.1 arată modul în care o literă «Q» bitmap-font la o mărire considerabilă (linii subțiri albe indică pixelii de frontieră).
Figura 5.1 bitmap-font Litera
Bitmap-font este cel mai convenabil pentru a afișa pe ecran în ceea ce privește costurile de procesare vectorizare de viteză și de resurse informatice. Cu toate acestea, dimensiunea caracterelor de pe ecran poate fi variat -, prin urmare, necesitatea unui set de căști bitmapshrifty mai multe dimensiuni. Deoarece amintesc fonturile pentru toate dimensiunile posibile prea inutile în ceea ce privește consumabilă pentru stocarea memoriei (atât pe disc și memorie RAM), fonturi secțiunea de suport creatorii sistemului de operare a continuat următorul compromis: bitmap fonturi separate, sunt create pentru cele mai multe ace de rulare (dimensiuni) pentru bitmap dimensiune intermediară a fiecărui caracter este construit în mod direct, înainte de afișare pe baza bitmap de cea mai apropiată dimensiune font aceeași cască.
In ciuda pierderilor semnificative de timp când bitmapuri convertite „o altă dimensiune“, și de afișare nu prea înaltă calitate, de mărime intermediară a caracterelor de pe ecran pentru a afișa numai pe ecran și numai caractere bitmap font drepte ar fi destul de
suficient. Problemele apar atunci când textul pe care doriți să se rotească sau pentru a afișa „hard copy“, sau o combinație a ambelor. Atunci când se lucrează cu un ecran cu o rezoluție de 72 dpi (dots per inch) pentru afișarea la o înălțime de caractere de 16 puncte este suficient să ne amintim ordinea bitmap de 256 biți (16 pixeli pe verticală și 16 pe orizontală), atunci caracterul de afișare aceeași dimensiune pe hârtie la o rezoluție de 1200 dpi este necesară matrice de 267x267 elemente sau 8911 bytes. Inmultiti acest lucru prin numărul de caractere în fontul (256), numărul ați utilizat căști și notați numărul necesar de simboluri bitmap pentru diferite dimensiuni, si apoi estima, fie pentru a pune cantitatea necesară de informații de pe hard disk. Indiferent de rezultat, stocarea (și transmise) imagini simbol într-un bitmap adecvat pentru imprimarea cu rezoluție ridicată este prea ineficientă de codificare mod font.
fonturi vectoriale
O posibilă soluție la problema de scalare fontului la rezoluții mai mari este de a utiliza fonturi vectoriale. Aceste fonturi sunt un mod natural de a determina tracings simboluri pentru dispozitive, cum ar fi plottere stilou sau cu jet de cerneală (plotere), capabil să reproduse direct pe purtător linii curbe drepte sau. font vector B, fiecare caracter este reprezentat ca un set de primitive geometrice - segmente în general drepte și arce circulare definite prin coordonatele sale pe „punctul de ancorare» caracter (punctul de origine). vector simbol EXEMPLU este prezentată în figura 5.2.
Figura 5.2 font vector Litera
Scalarea un font vector prin simpla înmulțirea coordonatele tuturor factorului de multiplicare corespunzător. În plus față de complotiștii, la sfârșitul anilor optzeci, unele pro-

produse software funcționează cu fonturi vectoriale și display - este posibil să se menționeze toate instrumentele grafice de compilatoare Borland pentru Dos. Cu toate acestea, de redare a fonturilor de o calitate adecvată pentru imprimare, fonturi vectoriale ar lua prea multe elemente care formează conturul literelor cu grosime variabilă - circuitul ar trebui să „formați“ dintr-o varietate de linii fine. fonturi vectoriale B În prezent sunt utilizate doar în anumite programe legate de pregătirea desenelor.
fonturi schiță
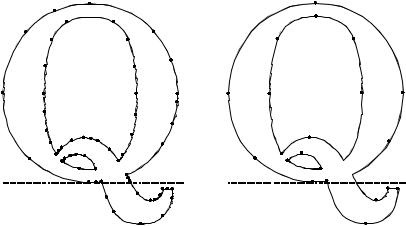
O soluție mai eficientă este de a utiliza așa-numitele «contur» (contur) fonturi. Uneori, ele sunt numite și vectorul - este foarte posibil, în cazul în care numai pentru a elimina confuzia cu acele fonturi, care au fost discutate în paragraful precedent. In loc de a stoca bitmaps variază în funcție de dimensiunea fontului, sunt stocate numai contururi de caractere (Figura 5.3
Figura 5.3 TrueType- Litera
bitmap a caracterului și al pivotului este construit prin „umplerea“ literei prezintă punctele care corespund rezoluția dispozitivului de ieșire, și anume efectuate screeningul caracterul dorit pe un permis, dacă este necesar, pentru a afișa pe un anumit dispozitiv, un simbol al unui anumit dimensiune.

Pentru memorarea curbelor simbol delimitare delimitând partiție utilizată a curbei (sau rupte) linie în porțiuni și fragmentele rezultate Aproximarea curbelor polinoame gradul doi sau trei. Ha Figuri zone de frontieră, care sunt împărțite litere de contur sunt prezentate în puncte aldine.
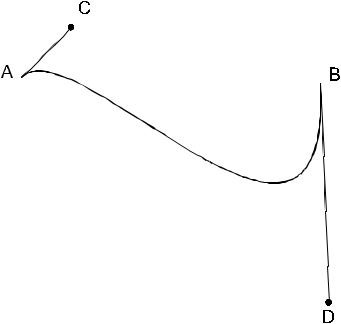
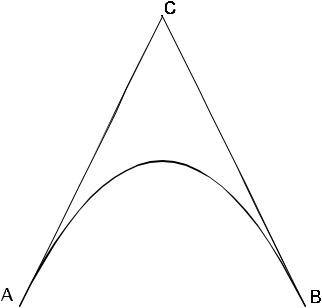
Fonturi TrueType. B, în funcție de gradul de polinomului aproximându sunt două tipuri de contur-fonturi. TrueType-fonturi Așa-numitele (ele pot fi, de asemenea, numit un tip de font 2), propus inițial de Apple pentru a fi utilizate ca fonturi de ecran scalabile în calculatoarele Macintosh, în a doua jumătate a anilor optzeci, utilizat pentru a forma a doua ordine curbe simbol de contur. Fiecare porțiune de circuit este caracterizat sau definită prin două puncte (porțiunea de frontieră) și direcția liniilor pe fiecare dintre limitele. Adesea folosite pentru a specifica direcții treilea punct situată la intersecția tangentelor la curba la capetele sale (figura 5.5).
Figura 5.5 Curba elementară în fonturi TrueType (parabole de ordinul doi)