Ce este Open Graph

Sunt de acord, se pare ca ceva nu foarte mult.
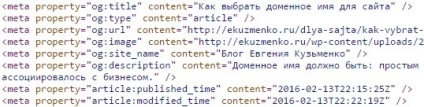
Protocol Open Graph în codul sursă:

Setarea Open Graph Markup
Acest lucru ne va ajuta un mare plugin pentru WordPress - All in One SEO Pack. De fapt, eu nu pot ajuta întrebam cât de mult este plugin util și necesar. Într-adevăr trăiește până la numele său „All in One“, pentru că a colectat o mulțime de piese utile pentru blog. De exemplu, am scris recent un articol despre modul de a face o harta site cu ajutorul acestui plugin.
Dacă plug-All in One SEO încă nu ați instalat, și nu știi cum toate plugin-urile instalate în WordPress, citiți acest articol.

În fereastra care se deschide, selectați modulul dorit și faceți clic pe butonul «Activare».

Tot modulul este deja de lucru, a lăsat doar personalizate lui.

Mergem la secțiunea „Display Settings“ din fereastra care se deschide și selectați sursa pentru OG: Imagine. Pe blog-ul meu, selectați „înregistrare în miniatură.“ Puteți configura, de asemenea, imaginea implicită. Acesta va fi necesar, în cazul în care articolul nu există imagini.

Aceasta completează setarea. Dacă nu ai nimic altceva sa schimbat în setările, o descriere a articolului (og: descriere) vor fi luate de la dvs. Descriere principală, doar trebuie sa.
unele WordPress plugin-uri există, de asemenea, pentru formarea Open Graph - "Open Graph-cadru protocol", "Facebook Deschideți Graph, Google+ și Twitter Card Tag-uri" și multe altele. Alegeți la discreția sa.
Probleme cu cache
Cu sinceritate, Eugene Kuzmenko.