Bine ai venit! M-am gândit și a dat seama că manualul de „elementar“ conținut sistem de management WordPress - abundă, dar cum să ia început, nu am postat, asa ca e timpul pentru a începe.
Mergând pe wordpress.org, veți vedea că totul este simplu. Este suficient să comande și să plătească pentru un nume de domeniu si hosting timp de 5 minute pentru a ne stabili WordPress, libertatea de a alege tema (designul viitorului site) umple site-ul cu zeci de articole și ești pe un cal.
Dar nu toate atât de simplu.
După parcurgerea acestor pași simpli, o lună mai târziu, devine clar că doresc să adaug ceva, și Sho la proiect, și cum să-l facă pe site-ul dvs., astfel încât să nu se rupe - este necunoscut. Aproximativ vorbind, acest lucru este o greșeală „oameni fierbinte.“ Deci, pentru a evita o astfel de situație, acești pași trebuie să facă la nivel local la domiciliu pe computer / Toshiba, să se gândească de 10 ori (poate fi mai mult) din toate dacă sunteți confortabil cu și că aș dori să se schimbe.
Despre modul în care toate aceste lucruri am scrie la manivelă astăzi.
În primul rând, la locul de muncă, avem nevoie de următoarele lucruri:
Și acum, în ordine.
Creați un dosar unde am păstra toate fișierele pe care le descărcați de pe internet.
un browser modern
Dacă sunteți, până în prezent, sunt utilizați Internet Explorer, este timpul să se gândească și să înțeleagă ceea ce nu vezi tot ceea ce este frumos, care a ajuns la evoluția WEB în ultimii 5 ani, din cauza acestui gunoi (ne pare rău, Microsoft). După cum a spus un anonim, dar, vezi tu, un om foarte înțelept:. «Internet Explorer trebuie doar să descărcați un browser web standard“
Pentru a începe să utilizați Google Chrome (opinia mea subiectivă: foarte bun) doar du-te la google.com în colțul din dreapta sus vom vedea butonul albastru „Instalați Google Chrome» Hit-l, și apoi pe degetul mare - da set, dar este de acord să facă acest lucru ca browser prestabilit .
Și acum aveți un browser modern, foarte cool, felicitări!
server local
Aici un pic mai complicat, dar prea simplu. Nu vă fie teamă de aceste cuvinte, serverul local (îmi amintesc, au făcut să mă gândesc la panică și miile din punct httpd fișierul de configurare a serverului Apache). Din fericire pentru noi, noi nu trebuie să configurați nimic)).
* Notă: Dacă rulați skype, opriți-l înainte de a începe Denwer'a de instalare.
- Rulați denwer'a fișierul de instalare.
- Deschideți browser-ul Internet Explorer, care vi se va cere să se închidă, pentru a continua instalarea.
- Apoi, va apărea fereastra de intimidare neagră în care literele albe vor fi scrise „Pentru a continua, apăsați pe Enter» - cu încredere împinge.
- Următorul pas pe care va fi oferit pentru a selecta directorul în care doriți să configurați un server local (implicit este C: \ webservere). Prefer să-l instalați pe unitatea D (în cazul în care va acoperi ferestre mici - este capabil să facă și apoi dintr-o dată toate lucrările cuptorului). Adică, eu sunt aici dactilografiere: D: \ web și apăs Enter.
- Apoi, trebuie să specificați numele disc virtual, conduce de obicei Z.
- Apoi, veți vedea procesul de instalare (fișierele vor fi copiate).
- Penultima etapă este la întrebarea: La crearea unui disc virtual, apoi apăs 1 (în mod automat la pornirea Windows).
- Iar ultimul pas, va fi oferit pentru a crea un server de comenzi rapide locale de pe desktop, apoi faceți clic pe butonul «Y» și «Enter», fiind de acord, pentru ca să caute o comandă rapidă pentru a porni serverul de fiecare dată când este inoportună.
- Asta e, acum am stabilit un server local. Sunt de acord, este elementar.
Odată instalat pe desktop, vom avea trei file:
- Start Denwer - pentru a lansa un server local.
- Reporniți Denwer - pentru a reporni serverul local.
- Nu mai Denwer - pentru a opri serverul local.
Deci, serverul local este instalat, și câteva minute uita despre asta, dar asigurați-vă că pentru a ajunge înapoi la el, pentru că nu e totul).
arhiva de instalare WordPress
Pentru a obține pachetul de instalare WordPress în limba rusă du-te la site-ul ru.wordpress.org, dacă faci un proiect într-o altă limbă, trebuie să mergeți la site-ul wordpress.org. și apoi scrie că WordPress poate fi descărcat și pentru limba dumneavoastră. De asemenea, avem nevoie de versiunea rusă, astfel încât dreapta vom vedea butonul „Descărcați WordPress» și faceți clic pe ea cu încredere, pentru a alege pentru a salva într-un dosar pe care am creat la început, și voila, avem cea mai recentă versiune WordPress (aici a clarificat faptul că creatorii de WordPress actualiza lor motor introducerea în mod regulat cele mai noi tendințe în lumea WEB).
Adobe Photoshop
Adobe Photoshop, vom fi necesare pentru a lucra cu imagini. Din păcate, în cazul în care toate fișierele anterioare am primit gratuit, gratuit, Adobe oferă o versiune demo, și apoi nu pentru mult timp. Există o soluție, aceasta nu poate fi), trebuie doar să se înregistreze pe aproape orice torrent tracker, care au software-ul și de a descărca kryaknut (versiunile hacked) ale Adobe Photoshop. și, desigur, l instalați.
* Notă: Timpul de descărcare trebuie să dezactivați software-ul antivirus, deoarece toate fisurile pentru produsele Adobe ca, de obicei, software-ul antivirus recunosc ca troieni și în mod automat le elimina, chiar și din arhivele.
a crea un proiect
Astfel, baza pentru munca pe care le-am pregătit. E timpul să înceapă să lucreze imediat la un nou proiect.
Să începem crearea proiectului nostru, dacă ați instalat un server local, ca mine, în dosarul D: \ web, apoi faceți următorii pași:
- Extras arhiva de instalare WordPress
- Du-te la folderul D: \ web \ acasă \
- Crearea unui dosar de pornire în ea - acesta este numele proiectului nostru
- Du-te la folderul D: \ web \ acasă \ pornire \ și creați-l folderul www
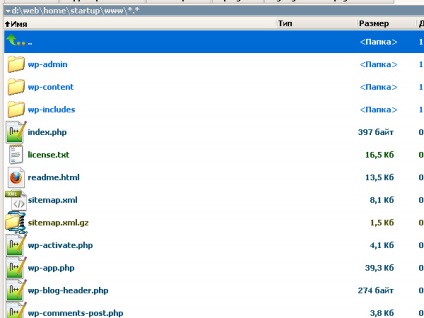
- Copiați toate fișierele și folderele din despachetat fișierul de instalare WordPress în folderul D: \ web \ acasă \ pornire \ www (a se vedea imaginea WordPress fișiere sunt exact în cazul în care aveți nevoie de ea)

Ajustați fișierul de configurare WordPress
Crearea unei baze de date și administratorului său
Informațiile pe care le-am făcut, dar nici o bază de date, nici un utilizator, nu am creat, repara.

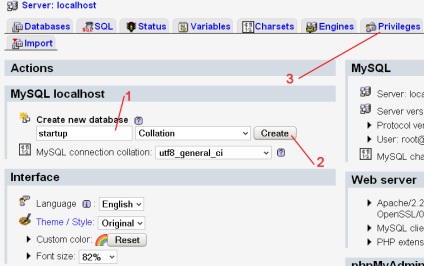
- Redai numele bazei de date pornire, care codifică colaționare (colaționare).
- Push pentru a crea un buton. Baza de date a creat.
- Du-te la fila «privilegiile», pentru a crea un utilizator de bază de date.
- În primul rând, veți vedea o listă de utilizatori, iar în partea de jos un link «Adaugă un nou utilizator» Hit în condiții de siguranță prin ea și de a ajunge la pagina pentru a crea un utilizator nou:

- Completați unitatea de «Informații de conectare» (amintiți-vă că parola setată în WordPress am întrebat 12345, nu uitați că acesta este un proiect local în proiectul de lucru al parolei este necesară pentru a crea mai complicat posibil).
- Bloc «Baza de date pentru utilizator» sărbători butonul nostru de radio creat de baze de date de pornire.
- Bloc «Global privilegii» click pe link-ul «Verificați toate» - este permis să facă, pentru a crea, pentru utilizator la baza de date toate informațiile pe care le dorește.
- Iar pasul final - în colțul din dreapta jos faceți clic pe butonul «Du-te!». După aceea, vom răspândi la o pagină în care vom vedea în caseta verde deschis sub cuvântul meniu «Ați adăugat un utilizator nou»
Instalarea WordPress pe un proiect
* Notă: Nu uitați slash la sfârșitul pornire cuvânt)
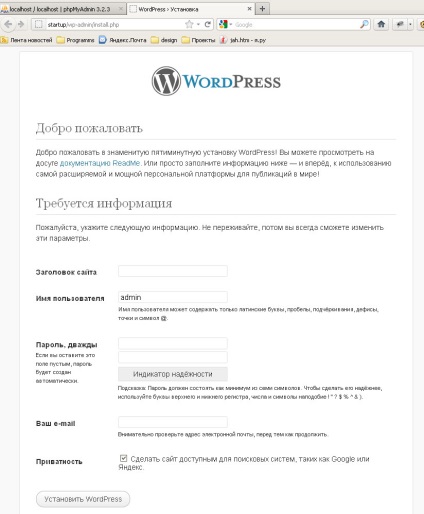
Inserați link-ul, apăsați Enter, și ajunge la pagina de instalare WordPress,

în cazul în care avem nevoie pentru a face informații cum ar fi:
Apoi, va intra în panoul de control al noului proiect.
Pentru a rezuma
Astăzi ai învățat cum să instalați un server local, și cum să-l instalați pe WordPress, puteți spune că ați primit „start scăzut“, în acest caz, nu este ușor. În acest articol, nu am terminat, și începe doar pentru a vă arăta dedesubturile acestei lucrări interesante și incitante. În următorul articol din această serie, „start scăzut“, veți învăța cum să configurați WordPress, de fapt, înainte de a începe să-l umple cu conținut, trebuie să înțelegeți setările și setați unele plugin-uri obligatorii la locul de muncă este distractiv.
Răspunde e-mail vă rugăm
JAH.
Spune-mi te rog, este posibil să se mute site-ul pentru lokalhost, dacă faci o greșeală „oameni fierbinte“? și apoi editez site-ul on-line, ceea ce face nu am, se va învârti în curând, și trebuie să fie în măsură să facă schimbări la nivel local. într-adevăr acest lucru?
Astăzi, să ne ia în considerare modul în care un WordPress posta folosind formularul de c ajax'a și de a salva mesajele trimise în zona de administrare, s-ar putea întreba cum este de fapt doar
WordPress reseta corect ciclu, aduce la pagini de viață de template-uri atunci când schimbați ciclul standard și folosind un cicluri de câteva WordPress suplimentare
În acest articol veți învăța despre decizii, cum ar fi: opta înregistrează imagini pe pagina de pornire, pentru a preveni comprimarea imaginilor, șterge automat lățimea și înălțimea imaginii, adăugați atributele afișajului imagine în miniatură la înregistrarea,
Pentru toți cei care creează lecții și exemple de diferite coduri, butonul demo - este, de asemenea, un bun exemplu de ceea ce utilizatorul va face după ce trece prin toate etapele de dezvoltare la sfârșitul lecției. Sparge cantitatea mare de informații pe care le depune pentru luarea în considerare a unei astfel
Am dat peste WordPress truc următoare. Anterior, el nu a fost gândit la astfel că este posibil, la sfârșitul articolului pentru a afișa propriul sau ca cineva altcuiva RSS Feed, și nu doar o listă a tuturor producției și uneltirea în mai multe coloane, care pot fi pe diferite pagini
Pentru milioane de oameni care nu sunt de gând nebun caută soluții, WordPress, ca să spunem așa, condiționată de utilizarea etichetelor care vor fi discutate astăzi.