Bună ziua, dragi prieteni. Astăzi, în continuarea temei accelerarea vitezei de încărcare blog-ul, vorbesc despre posibilitatea de a înlocui plug-in-uri „plămâni“ script-uri. Script-uri spre deosebire de plugin-uri au semnificativ mai puțin de încărcare pe server, și, prin urmare, viteza de download va fi mai mare. Până în prezent, o mulțime de plug-in-uri, și ei sunt capabili de a rezolva multe bloggeri sarcina. Dar, de multe ori, aceste plug-in-uri pot înlocui script-uri de lucru mai repede. Și uneori pentru a dezactiva plugin-uri care nu sunt necesare. Cele mai mici terțe părți plug-in-uri - cea mai mare viteza de download de site-ul sau pe blog-ul.

Rezultatul testului, chiar și pe pagina nu se potrivește. Desigur, codul highlighting este foarte frumos, dar dacă te uiți, nu este în iluminat de afaceri. Prin și, importantă eficiență de cod mare. Iar dacă pur și simplu inserați codul, există o mare probabilitate de eșecul său.
Și astăzi, vă voi spune cum să înlocuiască codul convențional plug SyntaxHighlighter, și chiar introduce un buton din bara de instrumente de editare blogului.
Cum să introduceți codul în articol, fără un plugin

inserare cod EXEMPLU
Dar acest cod este slab alocat în cea mai mare parte a textului articolului dumneavoastră. Și astfel încât să puteți face mai multe stiluri, de exemplu, culoarea de fundal, fonturi, frontiere și așa mai departe. Deci, codul va fi prezentat mai clar ca un exemplu.
Cum de a schimba aspectul codul afișat
Asigurați-l destul de ușor.
Aveți posibilitatea să atribuiți o etichetă
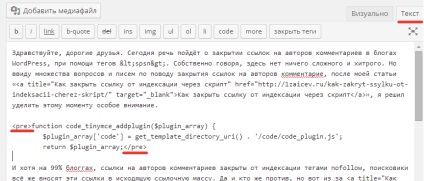
clasă, de exemplu, clasa = „cod“ și cere stiluri potrivite în fișierul style.css.Puteți introduce direct în setul de cod și stiluri. Se va arata ceva de genul:
Și, în primul și al doilea exemplu, în cazul în care codul introdus va ieși din sfera de aplicare a acestui articol, trebuie să adăugați preaplinul de proprietate: auto; care va gestiona elementul de bloc.
Aceste metode sunt toate bune, dar ar fi ca ceva mai simplu. În general, în afară de lene - motorul forțelor de progres pentru a veni cu ceva care va facilita acest proces.
Cum se adaugă butonul „codul Inserare“ din panoul de editor WordPress
Și acest proces va facilita un simplu buton din panoul de editare de WordPress. Si se pare ca acest lucru.
Dacă doriți să vă puneți un astfel de buton, ai nevoie de câteva minute de timp și câteva fișiere de la mine. Să începem.
Descarcă din fișierul meu Yandex.Disk cu fișierul dorit. Descărcați arhiva.
Despachetați arhiva. Vei avea un dosar cu trei fișiere de cod. Acest dosar ar trebui să fie copiate pe serverul dvs. în folderul de tema:
Asta e tot făcut. Puteți folosi butonul, și inserați exemplele de cod din articol. Și, în același timp, este absolut fără a supraîncărca serverul.
Cum se utilizează „codul Inserare“
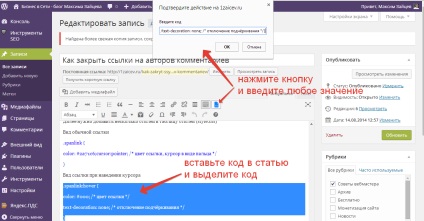
Introduceți codul dorit în articol - derulați la codul - apăsați „codul Insert“ - fereastra pop-up, introduceți orice valoare.
Foarte simplu sistem de cartografiere de cod în paginile blogului. Deja inserată în codul, puteți modifica fără a fi nevoie să re-apăsarea butonului. Apropo, se poate obține foarte original.
Ieri câteva ore, iar astăzi câteva ore lupte cu soluție - fără plugin-ul nu afișează unele coduri. Cu toate acestea, am înțeles de ce sa întâmplat. Acum, site-ul meu plug-in este dezactivat.
Vasili, vă mulțumesc pentru evaluare. aviz într-adevăr foarte important al cititorilor mei pentru mine, mai ales dacă aș putea ajuta. Și aici, de asemenea, zi după zi, reprelucrare încet articole pentru a afișa codul fără pluginul. Eu, deși nu mare, dar există un cod în fiecare al doilea articol. Dar există foarte puțin. 🙂
Maxim, am având următoarele întrebări:
1. pe site-ul dvs., am făcut-o, "Opțiunea 2". În cazul în care acest caz, să fie setat în dosarul de mai jos codul, iar codul este introdus în funcțiile de fișiere? Nu-mi pasă, toate codurile, sunt introduse manual, butonul nu am nevoie. Da, și era imposibil să se insera cu ajutorul butoanelor, pentru un motiv oarecare am unele coduri de formatare. Cod și folderul site-ul l-am încărcat înainte.
2. Unele coduri am nevoie de defilare coduri nu se potrivesc. Acum, ei ocupă linia următoare. Am încercat să inserați overflow, dar nu se întâmplă nimic. Da, și eu nu știu de unde doriți să-l inserați. Cum se poate face acest lucru?Vasile, dacă butonul nu este necesară, și de a folosi „opțiunea 2“, nu puteți descărca dosar și nu prescrie în fișierul function.php. Totul va funcționa.
Pentru a exista o bară de defilare în stilul de atribut trebuie să adăugați overflow: auto;
Codul va arata astfel:
"codul"Am făcut acest lucru, dar încă apare o bară de defilare.
pauză linie, în cazul în care nu se potrivesc în lățime, și când am copiat codul, codul este afișat în Notepad dreapta, fără despărțirea în silabe.O altă întrebare - cum de a schimba codul de culoare? Pe site-ul meu, în acest moment, ar fi mai bine privit negru. Am încercat să schimbe culoarea, dar nimic nu sa schimbat, este posibil să se schimbe, nu acolo. În cazul în care această culoare, modul în care expresia va avea nevoie pentru a aduce negru?
În cazul în care bara de defilare nu apare atunci când introduceți overflow: auto;, ar trebui să «auto» schimbare, spun valoarea din 5px - această proprietate obiect bloc specifică indentare a codului de 5 pixeli, respectiv, în cooperare cu codul șablonului general, toate cod în acest bloc trebuie Se va potrivi în blocul de conținut și va apărea o bară de defilare. Dar poate fi că proprietatea este moștenită de la unitatea de vârstă și, prin urmare, nu funcționează. Apoi, aveți nevoie de o altă soluție. Pentru a-l găsi, uita-te la elementul de cod prin intermediul butonului din dreapta al mouse-ului în panoul de webmaster. Este demn de atenție la stiluri și modul în care acestea funcționează.
În ceea ce privește culoarea, atunci trebuie doar pentru a elimina stiluri de culoare: # 167dec; și culoarea va fi negru. Mult noroc!Culoare făcut negru, dar derulare nu funcționează. Stilurile nu înțeleg nimic.
Poate fi nimic de a face. După copierea codului care urmează să fie afișat astfel încât să fie afișate pe formatarea. Prin urmare, nu ar trebui să existe probleme.Dacă după introducerea codului nu se schimba formatul, atunci problemele vor fi. Vasile, acum m-am uitat stiluri, tot ce este proprietatea overflow: auto; moștenit de la style.css pre fișier tag-ul 280 pe linie. Prin urmare, ai totul funcționează cum ar trebui. Dacă aveți nevoie de o defilare verticală pentru a reduce spațiul pentru codul în articol, apoi doar atunci când se introduce codul sugerat am adăuga înălțimea înălțimea ferestrei: 200px;
Acest parametru poate fi introdus în locul culorii, și veți avea o defilare verticală.Vă mulțumesc, acum voi ști ce plugin-uri pentru a transmite codul puternic încărcate site-ului.
Voi încerca să le înlocuiască, deși nu atât de mult timp în urmă și a adăugat că toate posturile editate ...Bună, Nicholas. Am reverificat, de asemenea, toate articolele și editat și un plug-in și după ce a pus deoparte. Mult noroc pentru tine în această chestiune.
articole similare