
Anterior, când a existat CSS, proiectanții trebuie să se înregistreze manual pentru fiecare etichetă din titlu . A fost foarte dureros, iar apoi a venit CSS, ceea ce va facilita în mare măsură viața unui web designer. CSS vă permite să definiți toate stilurile pentru site-ul dvs. într-un singur fișier (sau mai mult, la alegerea ta). Acest lucru vă economisește timp și de a face codul mai flexibil.
pe lecții bazate pe CSS sunt pe site-ul. Prima lecție este aici: Lectia 1: Ce este CSS? .
1. STYLIZER
Schimbarea culorii textului, puteți, de asemenea în mod dinamic. Când schimbați culoarea, există spectrul de culori, similar cu cel care există în Adobe Photoshop.

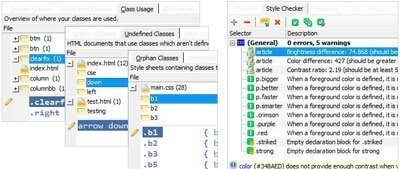
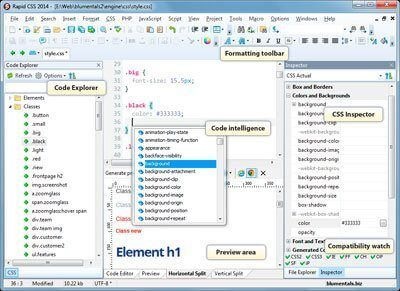
2. TopStyle

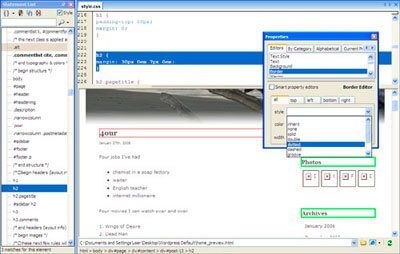
3. Stilul de Master


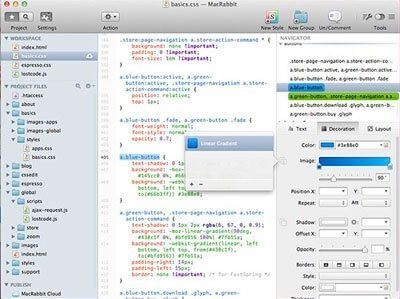
5. CSSEdit 3


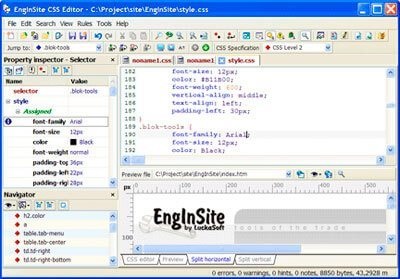
7. Maker cu design elegant

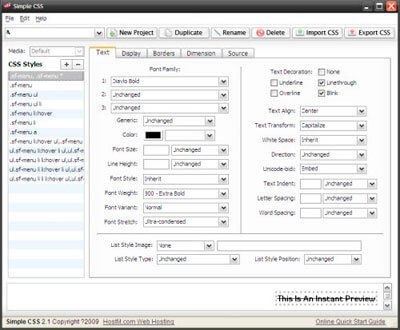
8. CSS Simplu

Voi folosi doar Notepad ++, iar el mi-complet multumit. Desigur, pentru proiecte mari, cel mai convenabil de a folosi un astfel de program de mare cum ar fi Adobe Dreamweaver, dar pentru scopurile mele, dar lipsesc Notepad ++ caracteristici.