Proprietatea list-style - proprietati prescurtate care definesc toate stilurile de gloante pentru elemente de listă. Aceste proprietăți se aplică cele două liste numerotate și cu buline - acestea ar trebui să fie luate în considerare separat. Prescurtare nu poate include nici o proprietate separată, dar ordinea înregistrărilor lor trebuie să fie respectate: tipul de markerul - poziția sa - calea imaginii.
Domeniul de aplicare *: elemente de listă, precum și orice alte pentru care valoarea proprietății este afișată lista cu element.
Lista de stil de tip
Proprietatea stabilește tipul de marker pentru fiecare element din listă. markeri pentru diferite tipuri de liste cu marcatori și numerotate.
• disc - punctul marcator.
• cerc - marker de cerc.
• pătrat - marker pătrat.
• decimale - cifre arabe 1, 2, 3 ....
• decimal-lider zero - cifre arabe incepand de la zero: 01, 02, 03 ... 09.
• Lowel-romane - cifre romane în litere mici.
• sus-romane - cifre romane în registrul superior.
• Lowel-latin - litere mici: a, b, c ....
• superior latin - cu majuscule: A, B, C ....
• armean - numerotare armeana.
• Georgiană - numerotare georgiană.
• none - anulare.
• moștenesc - moștenesc de elementul părinte.
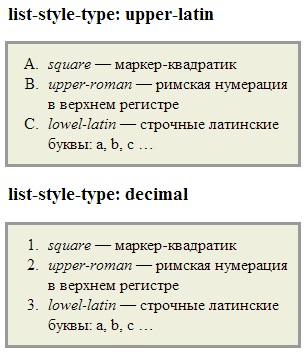
În exemplul folosit două valori de proprietate Lista stil de tip diferit:

Lista de stil-poziție
Proprietatea specifică locația elementului de marcaj. Sau un marker este în interiorul elementului, sau dincolo.
• interior - un marker este situat într-un element de listă.
• exterior - un marker plasat în afara blocului de text.
• moștenesc - moștenesc de elementul părinte.
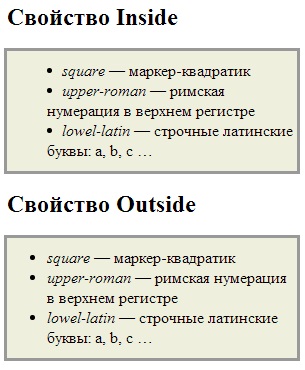
Exemplul arată în mod clar diferența dintre valorile din interiorul și proprietăți în afara List-stil-poziția:

List-style-image
Proprietatea specifică calea spre imagine, care va servi ca o listă numerotată sau cu buline elementul marker. imagini Locația marcatorului pot fi controlate prin proprietățile List-stil-poziție.
• URL - calea către fișierul de imagine.
• none - anulează imaginea marker, de exemplu, elementul părinte.
• moștenesc - moștenesc de elementul părinte.
În exemplul am folosit ca un marker de imagine mică, care demonstrează posibilitatea proprietăților list-style-image: