

Manualul cu privire la modul de a face un șir de căutare pentru dispozitive mobile orientate și adaptive

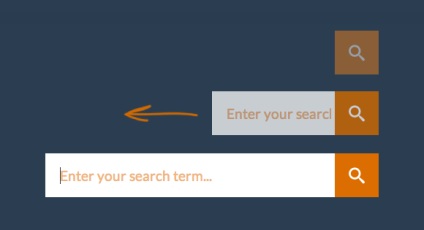
Astăzi ne-ar dori să-ți arăt cum să pună în aplicare un efect ca imaginea de mai sus. Scopul - pentru a îmbunătăți compatibilitatea cu dispozitivele mobile și browsere vechi (IE 8+). Chiar dacă la prima vedere, se pare ca un lucru simplu, aș spune că a trebuit să folosim câteva trucuri pentru a obține întregul mecanism să funcționeze așa cum.
În general, ceea ce vrem să obținem din șirul de căutare:
Acum ne-am decis cu tot ceea ce trebuie să facem, să începem cu marcajul.
Adaosul folosind forma de container de bază, caseta de text și un buton de trimitere, și durata de elemente pentru pictograme:
De fapt, pentru pictograma, puteți utiliza pseudo-elementul, dar din moment ce nu este proiectat pentru a înlocui elemente, care sunt elemente ale formularului, vom folosi doar durata elementului.
Acum, că toate elementele din loc stylizing le.
Bazat pe cerințele noastre, mai întâi asigurați-vă că avem un buton cu pictogramă de căutare vizibilă. Orice altceva ar trebui să fie ascuns. Dar, de asemenea, că un pas mai departe și imaginați-vă ce se va întâmpla atunci când vom extinde șirul de căutare (cu un recipient de bază). Cum o facem? Noi folosim proprietatea overflow: ascuns. și schimbarea în lățime sb-căutare a containerului trebuie să arate câmpul de introducere.
Deci, în primul rând container Styling sb-căutare. l-au forțat să fie într-o stare de plutire pe dreapta, și îi cer să se reverse: ascuns. Lățimea lui inițială va fi 60 px, dar pentru că vrem să animați lățimea de 100%, aceasta va cauza probleme în browsere mobile (iOS). Ei nu le place tranzițiile lățimea pixelilor în procente. În acest caz, ei pur și simplu nu fac tranziția. Deci, în loc să definim lățimea minimă în 60 px, și o lățime de la 0%.
De asemenea, adăugați o tranziție la lățimea proprietății -webkit-fata de jos vizibilitate: ascuns, care va elimina nedorite „cozile“ de pe browsere mobile (iOS):
Tot ceea ce trece dincolo de acest dreptunghi nu va fi afișată.
Acum, să spozitsioniruem câmpul de intrare. Noi folosim lățimea procentuală, astfel încât atunci când ne-am mutat în afară un element de bază, un câmp de intrare se va extinde cu ea. Expunând înălțimea corectă, dimensiunea fontului și marjele se va asigura că textul va fi centrat (linia de înălțime nu va funcționa în IE8 ca ar putea fi de așteptat, astfel încât în loc să utilizați câmpul). poziționarea absolută a câmpului de intrare nu este necesară, dar rezolvă o Poser urât, care, uneori, atunci când închideți câmpul de căutare pentru o perioadă scurtă de timp, se pare la dreapta butonului.
În plus, vom elimina stilurile implicite pentru WebKit câmpurile de introducere a motorului browser-ul.
Să seta culoarea textului, utilizând proprietățile intrinseci ale browserelor specifice:
Și acum, să aibă grijă de pictograma de căutare pe butonul de trimitere. Ne dorim să fie situate într-un singur loc, unul sub altul, astfel încât colțul lor relativă spozitsioniruem dreapta și să ceară aceleași dimensiuni. Din moment ce acestea trebuie să fie plasate unul deasupra celuilalt, spozitsioniruem-le complet:
În poziția inițială ne-o dorim clickable pictograma de căutare a fost, iar când ne dezvăluie câmpul de căutare, dorim să clickable are un buton de trimitere. Deci, inițial cere să prezinte butonul indexului z = -1, și să-l transparent, astfel încât am văzut întotdeauna un interval cu pictograma de căutare:
De ce nu doar un fundal transparent face? Da, pentru că aceasta nu funcționează în IE, deoarece elementul nu se poate da clic. Deci, în loc să folosim un background solid, și a stabilit transparența elementului la 0.
pictograma de căutare va avea inițial un indexului z mai mare, pentru că avem nevoie pentru a face să se suprapună totul. Noi folosim elemente pseudo: înainte. pentru a adăuga pictograma de căutare:
Nu uitați să conectați font ikonochny la începutul CSS nostru:
Să schimba culoarea pictograma de căutare și puneți-l pe buton pentru a trimite formularul prin setarea valorii indexului z mai mic:
Și, în sfârșit, pune o valoare buton indexului z mai mare prezinte, astfel încât putem face clic pe ea:
Să începem cu schimbarea clasei sb-search-deschis. Va adăuga o clasă atunci când se face clic pe recipientul principal (sb-căutare) și scoateți-l atunci când se va face un clic pe butonul de trimitere, dar numai în cazul în care nimic nu este înregistrat în domeniu. În caz contrar, vom depune pur și simplu formularul. Pentru a nu elimina clasa atunci când faceți clic pe câmpul de intrare (ca declanșatori noastre sunt stabilite pentru întregul recipient), pentru a preveni plutitoare evenimentelor faceți clic pe acest element. Acest lucru înseamnă că, atunci când faceți clic pe câmpul de intrare nu va fi cauzată de un eveniment clic pentru elementele părinte.
Apoi, trebuie să adăugați evenimentul pentru a elimina clasa sb-search-deschis, dacă facem clic pe undeva în afara șirului nostru de căutare. Pentru ca acest lucru să-l lucreze, de asemenea, este necesar să se aibă grijă de popup-uri atunci când faceți clic pe recipientul principal.
Un alt lucru, care ar trebui să aibă grijă - îndepărtarea de la inutile spațiu începutul și sfârșitul liniei.
De asemenea, atunci când faceți clic pe pictograma de căutare, trebuie să vă asigurați că accentul se mută la câmpul de introducere. Din moment ce acest lucru cauzează redare sacadat pe dispozitive mobile (iOS), pentru că în același timp deschis și tastatura, avem nevoie pentru a preveni cumva deschiderea tastaturii pentru astfel de cazuri. Când vom închide câmpul de căutare, trebuie să eliminați din ea focalizarea. Aceasta rezolvă problema, atunci când unele dispozitive după închiderea câmpul de căutare încă afișează un cursor care clipește.
Pentru a face ca totul să meargă bine pe dispozitive mobile, aveți nevoie pentru a seta evenimentele de atingere corespunzătoare. Adăugarea la funcția preventDefault initSearchFn împiedică funcționarea simultană a evenimentelor Tapa pe ecran și faceți clic pe dispozitive mobile.
Și, în sfârșit, pentru browsere care nu suporta addEventListener și removeEventListener. Vom folosi EventListener pe Jonathan Neal.
Și aici este! Sper că va plăcut acest ghid, și ați învățat de la ea ceva util pentru mine!

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!