Exemplu de setare de știri de import de la site-ul top.rbc.ru
1) Selectați panglică nouă în WPGrabber plug-in și în numele benzii scrie orice nume pentru setările noastre primul import. Puteți scrie în acest parametru este orice doriți, de exemplu: Breaking News RBC.
2) Tipul de bandă trebuie să fie setat la html
4) În continuare, trebuie să spunem un astfel de parametru important ca codificarea HTML-pagini.
Paginile de codificare ale site-ului pot fi găsite în HTML codul original.
După încărcarea paginii, deschide codul sursă (pagini HTML code).
În Google Chrome, browser-ul se face prin apăsarea combinației de taste Ctrl + U.
În FireFox și combinația Internet Explorer Ctrl + U funcționează în același mod.
În codul open source în căutarea pentru o linie de genul:
Aici utf-8 tocmai a făcut este codificarea paginii! Pentru că vom alege parametrul de codificare valoare pagina HTML UTF-8.
În unele cazuri, o mulțime de cod pentru a face mai ușor pentru a găsi linia cu codurile de referință, utilizați setul de caractere de căutare cuvânt. Pentru a căuta în Google Chrome și alte browsere, pur și simplu apăsați comanda rapidă de la tastatură Ctrl + F și introduceți charset cuvântul. Cel mai probabil primul rezultat în codul sursă va găsi șirul trebuie să specificați codificarea.
Încă o dată, rețineți că, la fel ca în codificarea originală pagina HTML-cod specificat:
Pe unele site-uri, codificare nu este specificat, apoi încercați să setați: inițial, sau WINDOWS-1251.
5) Acum trebuie să definim unul dintre cei mai importanți parametri (parametru: link-uri de șabloane), care începe cu colectarea de link-uri pentru a ne interesant paginile pe care dorim să le importați pe site.
Pentru a stabili corect link-urile șablon parametru. trebuie să se uite mai întâi la fel de link-uri în codul sursă HTML al paginii.
Vă rugăm să rețineți că nu este necesar pentru a căuta în întregul text al titlului, acesta poate fi prea mult timp. Puteți aloca o mică parte din ea, la fel ca în acest exemplu, și să caute această parte în rezultatul codului.
Deoarece acest text poate fi găsit în codul sursă al paginii, nu numai în link-uri, dar și în alte locuri, trebuie să găsim exact parte a codului în cazul în care pentru a căuta text este deschis link-ul HTML-tag: 
Acum, să ne uităm la alte linkuri către restul știri:
Toate referințele de mai sus sunt potrivite pentru șablonul descris anterior „verbal“. Pentru a seta șablonul de referință în WPGrabber trebuie să utilizeze un format specific al descrierii unor astfel de tipare (regulate vyrazheniyPCRE descriere format PCRE pe).
În expresii regulate PCRE orice caracter non-spațiu este indicat de următoarea construcție \ S
Notă slash \ înainte de scrisoarea de capital S. Backslash într-o expresie regulată suprascrie acțiunea obișnuită a personajului, am putea scrie un simbol al litera S, și atunci ar fi doar un S de capital în expresia noastră regulată. Cu toate acestea, \ S - este un mod chiar și orice caracter unic, cu excepția spațiu!
Deoarece variația noastră a cuvintelor: textonlines. societate. politică și economie format din mai multe caractere (litere ale cuvântului), trebuie să se specifice într-un fel în ceea ce privește noastre de numărul de caractere. Pentru a face acest lucru, utilizați paranteze.
de exemplu expresia \ S înseamnă caracterul exact 5 mb consecutive non-spațiu.
De exemplu, cuvântul „hamburger“ cade sub expresia regulată \ S. dar nu este acoperit de expresia \ S. pentru că hamburgerul cuvânt este de 9 litere. în loc de 4.
În plus față de indicarea exactă a numărului de caractere pe linie, expresii regulate vă permit să specificați o serie de caractere și, de exemplu, prin expresia: \ S conține toate cuvintele de lungime de la 3 la 6 caractere (inclusiv!).
De asemenea, are capacitatea de a specifica un număr minim de caractere pe linie fără a specifica valoarea maximă, de exemplu: \ S - toate cuvintele de 4 caractere, și mai mult.
Rescrierea partea inițială a șablonul nostru, obținem următoarele:
În această etapă, am putea scrie modelul întreg de referință sub formă de:
Rescrie expresia noastră după intrarea în ea este numere și nu toate caracterele:
Această expresie poate fi ușor inserate în șablonul de referință. click pe butonul Aplicare. și după stocarea setărilor bandă faceți clic pe butonul Import testul. să fie convins de corectitudinea unei căutări expresie regulată pentru referințe în textul site-ului.
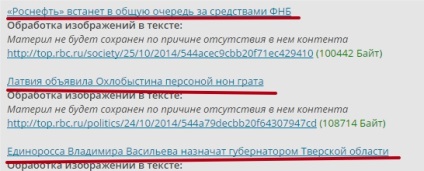
Acum, ca plugin-ul a găsit o mult mai multe link-uri decât avem nevoie. Ca urmare a lista noastră de referință include astfel de link-uri care nu sunt necesare noi:
De asemenea, greșit (nu de lucru) link-uri cum ar fi:
Atunci când avem nevoie pentru a lista apariția diferitelor personaje (un set de caractere) într-o expresie regulată, putem folosi paranteze pătrate. Exprimarea de forma:
literalmente înseamnă: orice literă sau un număr sau mai multe dintre aceste simboluri.
De exemplu, conform tipului de expresie (oricare două litere sau cifre sau litere și numere și simboluri mai similare):
dar nu se încadrează, tipul de linie:
Astfel, dacă vom rescrie expresia noastră ca:
Ea încetează de a prinde link-uri inutile și incorecte!
Introduceți această expresie în link-urile șablon, faceți clic pe Aplicare, apoi importați testul și veți vedea cum plugin-ul va avea un total de 12 link-uri și ei vor fi bine!
Pentru a fi sigur, du-te la pagina și ia în considerare numărul de link-uri către știri prin verificarea corecte setările șablonului de referință. La pagina 10, în plus față de link-urile situate în centrul paginii sub șablonul nostru avem 2 link-uri situate în alte părți ale paginii. În următoarea lecție, veți găsi informații cu privire la modul de a selecta link-uri numai dintr-o anumită parte a paginii de pornire.
Atenție! În cazul în care importul de modul de testare de pe ecran afișează link-uri găsite: 0 - set în continuare până alți parametri de bandă lipsite practic spălate departe! Nu există link-uri către știri - nu intrări importate la WordPress.
Și dacă nu WPGrabber găsi link-uri către știri - aceasta înseamnă că ați făcut o greșeală în scris un model regulat de referință de expresie sau parametrii introduse incorect: indicele de URL-ul sau de codificare HTML-pagini.
Un alt punct de mic despre importanța de a scrie regulile de expresii regulate. Problema este că, în expresii regulate în format PCRE, există un set special de caractere sau un alt acestea sunt adesea numite caractere de control.
Când scrieți o expresie regulată, de exemplu, o perioadă de (.) - aceasta nu înseamnă, în sensul literal al unui punct simplu în text. Punctul în expresia regulată - este un caracter special care indică apariția caracterului oricărui alfabet caracter tsifernogo, un caracter spațiu, și, în general, orice alt caracter. Ie punct în expresia regulată - este, în general orice caracter în text.
Astfel, în conformitate cu expresia:
Pentru a insera o expresie regulată este un punct, este necesar pentru a controla caracterul pentru a pune un backslash, și anume, Expresia \. Acesta indică destul de punctul de obicei în text.
Astfel, privind dreptul șablonul nostru de a fi rescrisă în următoarea formă:
și anume să-l scape de toate punctele de intrare ca un simbol oficial.
Ați putea întreba, de ce este șablonul nostru, chiar și sub formă de:
Am lucrat cu succes? Răspunsul este simplu: un punct în expresia regulată, așa cum am scris mai sus, se referă la orice caracter, inclusiv un punct de simplu!
Dacă defilați la rezultatul importului benzii de test chiar sub ecran veți vedea următoarele link-uri:
Noi nu specifică regulile de eșantionare cei doi parametri principali pentru WordPress Intrări - este titlul și textul.
6) Pentru a începe cu antet - care atunci când importă antetul de bandă este generat în înregistrările WordPress (mesaje).
Pentru antet WPGrabber găsite în textul unei anumite pagini de știri, trebuie să-l descrie într-un model de căutare. Aici, de asemenea, formatul de expresii regulate este folosit ca în descrierea link-urile șablon.
Odată ajuns pe pagina de știri, deschide codul sursă (cod sursă deschis al paginii descrise mai sus, folosind o combinație de Ctrl + U). Realizăm căutarea noastră pentru titlu în codul sursă al paginii:
În Ucraina, a început alegerile pentru Rada Supremă. Politica. RosBusinessConsulting
dar nu se grăbesc să folosească această intrare, pentru că în ea avem în plus față de textul titlului „În Ucraina, a început alegerile pentru Rada Supremă“, există, de asemenea, un text suplimentar. „Politica. RosBusinessConsulting“, care este ceva ce nu avem nevoie de înregistrările din titlu.
Găsiți un loc curat linii de antet de intrare fără alte cuvinte înainte și după. În cazul nostru, această intrare se găsește în forma:
Și chiar mai mici:
Puteți utiliza orice text clar din titlu de intrare.
Acum, avem nevoie pentru a crea o expresie regulată pentru a căuta text în antetul paginii.
Conform exemplul anterior, ați scrie următoarea expresie:
Vă amintiți că punctul - nu este doar un punct, și orice caracter într-o expresie regulată!
Cu toate acestea, o astfel de expresie ne va returna întreaga linie, și anume în titlul liniei căderea materialului de forma:
Vrem doar ca textul „în Ucraina a început alegerile pentru Radei Supreme“, situată între ghilimele în cadrul etichetei.
Pentru a desemna un eșantion specific textului din șirul, expresii regulate grupare simboluri paranteze () se aplică. În interior, care trebuie doar să fie acea parte a textului pe care dorim să aleagă dintr-un șir de caractere.
În plus față de expresii regulate, există un tip de construcție :. *?
Acest design preia (absoarbe) un orice număr de caractere până la întâlnirea cu următorul simbol după el. Ie De exemplu, exprimarea formei:.? * B - întoarce toate cuvintele se termină cu litera b sau în interiorul căruia este o literă b. Să aplicăm acest design pentru expresia noastră:
Copiați o expresie în șablon de antet. Faceți clic pe Aplicare și apoi pe Import de testare.
Vedem că WPGrabber găsește acum antetele corecte:
7) Următorul pas important este de a găsi paginile principale ale textului.
Copie a textului inițial (nu neapărat de la început, poate fi în mijlocul textului), deschide codul sursă al paginii și căutați acea parte a textului. Există posibilitatea ca acest text vă va întâlni în codul sursă al paginii de mai multe ori, deoarece este important să se găsească doar intrarea, care este începutul textului de la pagina News. Comparați textul din codul sursă de pe pagina în sine, găsi începutul și sfârșitul ei.
O sarcină importantă determinarea corectă a limitelor textului este de a găsi piese unice de cod HTML-cod, sau orice alte structuri (o parte din text, etc.) înainte și după textul integral al știri.
Astfel, vom găsi punctul de plecare al textului:
Înainte de începutul textului „Alegerile anticipate ale Radei Supreme a Ucrainei sunt deținute cu măsuri de securitate la nivel înalt. Cât de mulți vor alege deputați independenți“ putem vedea tag-ul
.
Deci, am pus în câmpul Punct de pornire o linie completă de text:
În continuare, vom găsi sfârșitul textului de știri. Pentru a face acest lucru, puteți utiliza, de asemenea, de căutare în conformitate cu textul de știri în ultima propoziție:
Deci, în textul integral Endpoint poate fi inserat:
ai raspuns prin e-mail
Aceeași problemă, și cere-mi să trimită decizia.
Și așa că am cere să consilieze decizie:
Și așa că am cere să consilieze decizie:
Creați un fir de pe forum.
articole similare