
Ce browser utilizați, Google Chrome, Internet Explorer, Mozilla Firefox sau Opera? În alte aspecte nu contează. Toate acestea sunt programe pentru citirea și afișarea unui document de web, sau mai degrabă ceea ce vedeți pe ecranele lor monitor. Deschiderea orice ediție tipărită a unei cărți, sau un ziar, vom vedea în mod clar punctele sale de ochi, coloane, fotografie, culoarea textului, în general, toate de design vizual pentru ceea ce este. Dar browser-ul este un robot care trebuie să înțeleagă modul de afișare, pentru a ne arăta ceea ce vedem dacă vom încerca într-un limbaj obișnuit să spunem că expresia „Hello World“ ar trebui să fie afișate cu caractere cursive aldine, sau roșu, el nu ne înțelegem. Este pentru acest lucru și au fost inventate hypertext markup language HTML, cu set diferit de tag-uri și atribute pentru a le.
Cuvântul „tag-ul“ este derivat din limba engleză „tag-ul“ (mâner). Mânerul este un element de limbaj în HTML markup. Ar fi mai ușor de înțeles cum funcționează acest lucru, să nu petreacă un experiment mare și scrie fraza de mai multe ori, „Eu predau HTML».

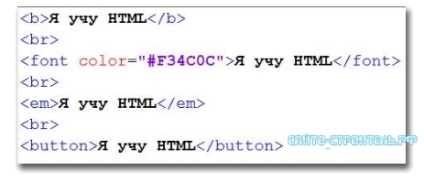
Figura de №1, vom vedea patru opțiuni pentru fraze noastre. În primul rând, este evidențiat cu text cu caractere aldine, apoi roșu, cursiv apoi înclinată, și în cele din urmă, textul nostru a fost doar un buton. Dar cum un browser ar putea intelege? Pentru a face acest lucru, să ne uităm un pic și a vedea codul sursă.

№2 figură se poate observa că, în primul caz, fraza este prezentă între tag-ul pereche
(Din limba engleză bold, bold). În care fraza noastră concluzionând, „Invat HTML» avem text cu litere aldine.
În continuare vom vedea expresia „Eu sunt de învățare HTML» a devenit un text roșu, este pentru că noi folosim tag-ul
(Din fontul în limba engleză) și specificați culoarea (culoare) codul este # F34C0C (în acest caz, are o tentă roșie).
Apoi, dreptul nostru de text cosit, care este cursul sunt înclinați, a fost pentru că am folosit perechea tag-ul (Din engleză accent-accent).
În cele din urmă, folosind tag-ul
(Din butonul butonul în limba engleză), am făcut-o ușor buton.
După cum puteți vedea, între linii, am folosit tag-ul
(Din limba engleză break-break, break), ne-a dat posibilitatea de a scrie fiecare propoziție pe o linie nouă. Aceasta este, tag-ul vă permite să începeți un nou paragraf, linia nu necesită tag-ul de potrivire de închidere
tag-uri HTML Document de bază.
Specifică ce fereastră pentru a deschide hyperlink.
Opțiuni. Valoare.
_blank | Descărcarea conținutului de la link-ul dat într-o fereastră nouă goală
_parent | descărcare de conținut de pe link-ul specificat în fereastra care conține link-ul
_self | Descărcare conținut de link-ul specificat în fereastră, ignorând frame-urile
_top | Descărcare conținut din link-ul specificat în fereastră, ignorând frame-urile
Dacă utilizați cadre și valoarea iframe poate fi un nume de cadru sau grilă imbricate rame pagina prietom se va deschide în respectiva parte a ferestrei.