Observați principale și sub-pagini
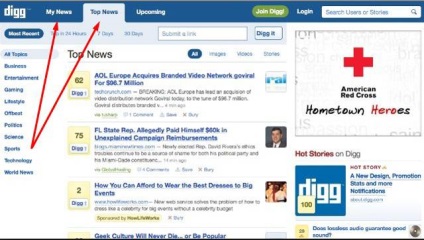
Dacă butoanele butonului subpagini precede principal, este înșelătoare. De exemplu, o versiune de design de serviciu Digg a sugerat un aranjament de butoane:

Reprezentanții culturii occidentale sunt navigarea pe site-uri de la stânga la dreapta, de sus în jos. Button, situat la stânga și / sau de mai sus precede butonul localizat la dreapta și / sau de mai jos.
meniul de navigare: vertical sau orizontal?
În unele situații, este necesar să se utilizeze un meniu vertical, în alte - pe orizontală. Designerii trebuie să înțeleagă ce tip de meniu este adecvat într-o situație dată.

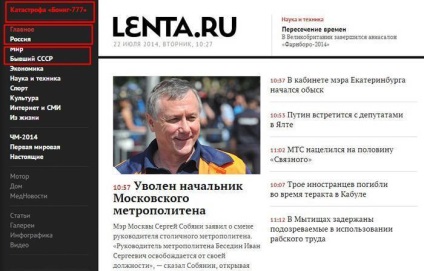
Vizitatorii vor percepe meniul vertical. Datorită distanței mici dintre elementele utilizatorilor scanați două sau trei butoane într-o singură oprire vizuală. meniul vertical ocupă coloana din stânga a paginii, astfel încât să aveți mai puțin spațiu pentru conținut. Elementele superioare de navigare pe verticală în mod clar vizibile utilizatorului, cu toate acestea, rămân în umbră mai mici.

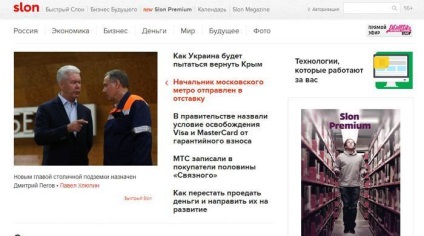
Scoateți dungile verticale ale meniului orizontal
Designerii folosesc dungi verticale pe meniul elementelor vizual separate.
Există o cale mai ușoară a elementelor de meniu vizual separate. Suficient pentru a mări spațiul dintre ele. Această metodă de separare a elementelor de meniu mărește viteza de percepție, deoarece utilizatorul face opriri mai puțin vizuale.
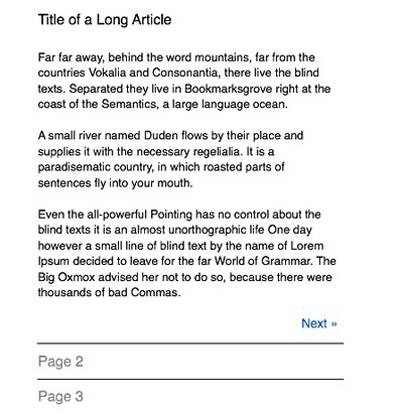
Meniul Acordeon: un simplu mod de paginare
Pagina-paginare potrivită dacă oferă utilizatorului un număr mare de materiale diferite. Iar atunci când publicați o cantitate mare de material, este mai bine să se combine meniul acordeon cu pagina paginare:

Pentru a citi noul conținut pe care utilizatorul nu are nevoie pentru a încărca pagina următoare. Datorită meniul acordeon AJAX-modulul încarcă conținutul de pe pagina deschisă.
Cum de a face un utilizator de defilare fără sfârșit prietenos
Următoarele linii directoare vor ajuta să vă îmbunătățiți performanța paginilor cu defilare infinit:
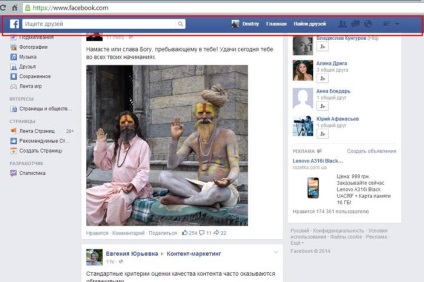
- Când derulați meniul infinit de navigare de sus ar trebui să fie disponibile pentru utilizator. Această recomandare este pusă în aplicare în „Facebook“.

- Afișează utilizatorul că conținutul este descărcat.

- Inform vizitator, deoarece conținutul rămâne.

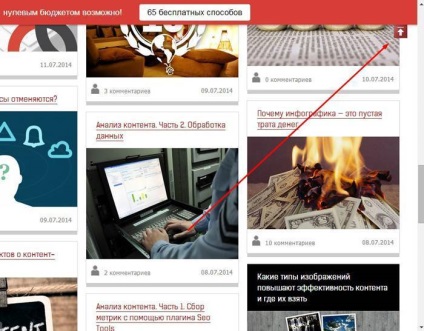
- Lasă-mă să vin înapoi la punctul de plecare la simpla apăsare a unui buton.


Carusele, rotatoare, cursoare: evita greșelile comune
Designeri dragoste caruselul pentru recurs vizual. Următoarele sunt comune greșeli care reduc eficiența acestor elemente:
- rotația continuă a conținutului unui utilizator vede unul dintre anunțurile
Atunci când treceți cursorul peste o mișcare de tip carusel trebuie să fie comutat în modul manual.


La defilare manuală de tip carusel trebuie să se schimbe întreaga serie.



Cum pentru a se potrivi tot ce ai nevoie în antet


- radical: ascunde butoanele de navigare


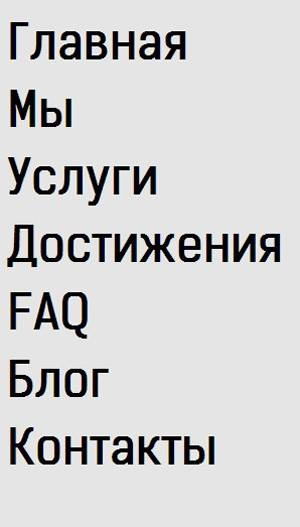
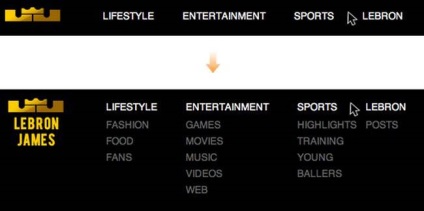
Cum sa faci un meniu vertical confortabil
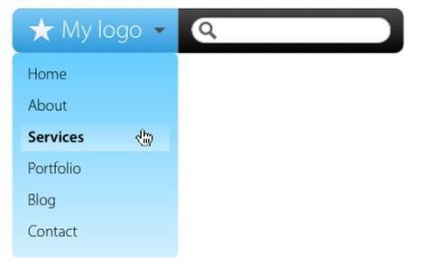
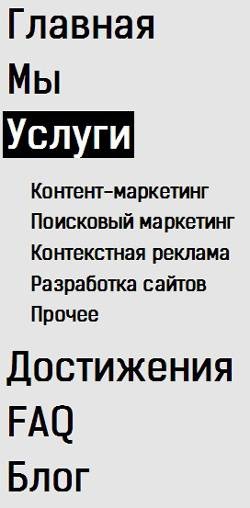
Meniul vertical este convenabil, deoarece proiectantul poate pune orice număr de link-uri către acesta. Utilizatorul poate derula pentru a vedea elementele situate în partea de jos a meniului vertical. Cu toate acestea, acest lucru este valabil numai în cazul în care utilizatorul este în căutarea pentru ceva anume. În caz contrar, pur și simplu nu derulează pagina.
Pentru a rezolva această problemă, lăsați meniul vertical numai link-uri de prim ordin. Link-uri de ordinul al doilea care urmează să fie afișat făcând clic.

Link-uri externe ar trebui să deschidă într-o nouă filă de browser
Link-uri interne ar trebui să deschidă în fila curentă, un nou exterior. În primul rând, este convenabil pentru utilizator. În al doilea rând, păstrează utilizatorul pe site.

Merge meniul drop-down

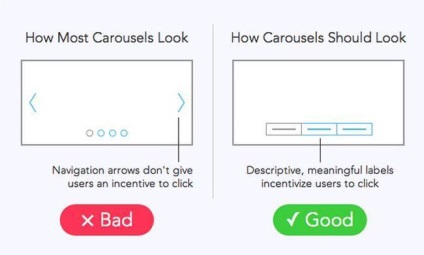
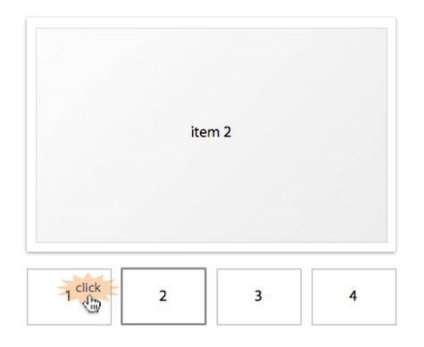
Carusel ar trebui să aibă o navigare ușoară
Conținutul Mijlociu CTR-ul afișat prin carusele este de 1%. Această cifră este prea mică, ca de obicei, caruselul sunt elementele cele mai atrăgătoare vizual de pe paginile principale.
Problema constă în meniul carusel: este adesea incomod și uninformative. Elementele de navigare trebuie să fie mare, iar utilizatorul trebuie să știe ce conținut el alege.