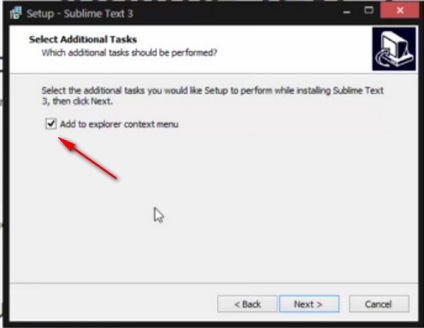
În primul rând pentru a descărca site-ul dezvoltatorului și instalați programul. La instalarea - trebuie să pună un control pe «Adăugați pentru a explora meniul contextual».

Primul lucru pe care doriți să instalați suport pentru plug-in-uri, add-on-uri și așa mai departe. Pentru a face acest lucru, du-te la site-ul pachetului de control.
Copiați textul din sublinie Control3, atunci programul prin deschiderea consolei (Vizualizare - Afișare consolă), introduceți codul copiat și apăsați «Enter». După finalizarea acestei proceduri, supraîncărcarea programului.
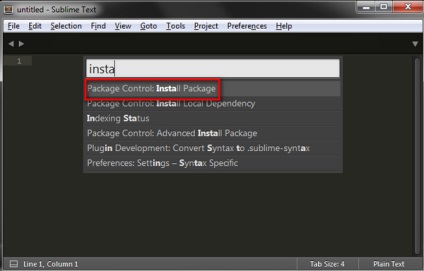
Apoi, folosind combinația de taste Ctrl + Shift + P, în căutarea pentru «Install Package» și alegeți:

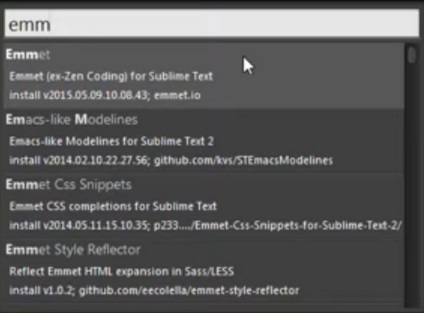
Primul supliment pe care vom stabili va Emmet (plug-in pentru a accelera aspectul) - selectați și rulați:

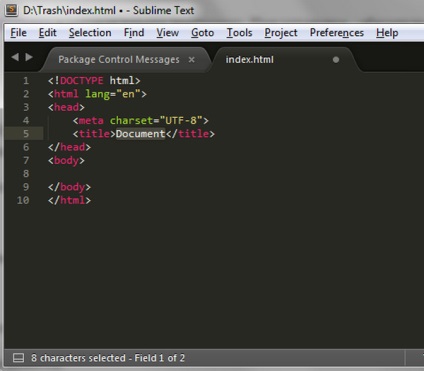
Pentru a vă asigura că totul funcționează corect, creați pe hard disk «index.htnl» fișierul, deschideți-l în program, introduceți. și apăsați «tab».
Dacă totul este corect, atunci plugin-ul trebuie să aducă:

Acum, vom configura programul.
- Pentru a ajusta dimensiunea fontului - apăsăm tasta Ctrl stânga și defilați roata mouse-ului.
- Pentru a face liniuțe frumoase, trebuie să utilizați funcția de built-in «reindent». Dar, mai întâi, trebuie să-l atribuie un hotkey: «Preferințe» - «Cheie Legare».
Pentru a face acest lucru, adăugați linia:
După aplicarea opțiunilor textului selectat, marginile corecte și frumoase:
- Trebuie să configurați păstrarea setările implicite. Pentru a face acest lucru, vom încerca să mențină că există o fereastră aici:

Această fereastră apare deoarece în dosarul în care programul salvează pachetele nu există nici un astfel de dosar. Și trebuie să-l creați - «Preferințe» - «Cautati pachete. “. Deschideți Windows Explorer, în care, în funcție de calea de ieșire din fereastra cu eroarea pe care doriți să creați directoarele și fișierele lipsă (de exemplu, Pachete -> Standard -> Standard (Windows) .sublime-keymap.):
Dar am recomandăm să modificați mai întâi numele fișierului (se adaugă orice caracter în numele său). Apoi, deschideți din nou «Preferințe» - «cheie Legare», copiați un fișier text, închideți-l. Apoi, fișierul creat, cu caracterul adăugat, redenumit «Implicit (Windows) .sublime-keymap» corectă, încă o dată deschide «Preferințe» - «Cheie Legare» (acum fișierul va fi gol), lipiți textul copiat și salvați-l.
Acestea sunt „dansând cu o tamburină.“ - Alte setări - «Preferințe» - «Setări»:
- 32. «marja»: 2
- 35. «fold_buttons»: false
- 47. «tab_size»: 2
- 109. «highlight_line»: adevărat,
- 148. «line_padding_bottom»: 1
- 221. «auto_complete»: false (Dacă utilizați Emmet!)
- Pentru o operare în 2 coloane (de exemplu, HTML si CSS), selectați «View» - «Aspect» - «Coloane: 2" :

- Pentru a ascunde minimap: «Vezi» - «Ascunde Minimap»
- Ascundeți meniul - «Vezi» - «Ascundeți meniul». Folosind tasta «Alt» - pentru postul de afișare / ascundere.
Configurarea plugin-uri
Instalarea și configurarea LiveReload în text Sublime 3
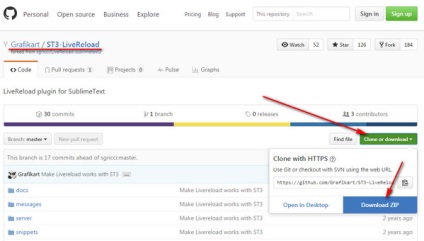
Urmează un link pe GitHub și descărcați ZIP-fișier:

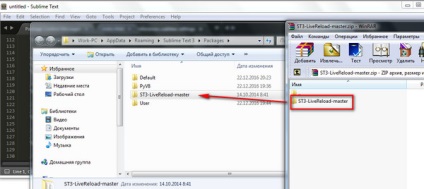
Arhiva despacheta în «Preferințe» - «Răsfoiți pachete. »:

Redenumiți dosarul în «LiveReload» și reporniți programul.
Acum, trebuie să instalați o extensie de browser. Du-te la pagina LiveReload browser Extensia și descărcați extensia corespunzătoare tine.
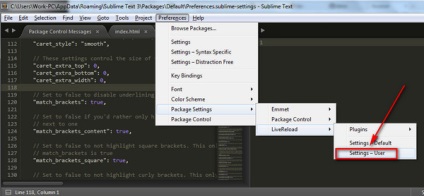
Apoi, în programul de du-te la setările plugin:

Scrierea un astfel de cod și supraîncărcați programului: „enabled_plugins“: [
"SimpleReloadPlugin",
"SimpleRefresh"
]
Instalarea și configurarea SASS plug-in pentru sintaxa.Valorile
Utilizarea combinației de taste Ctrl + Shift + P, în căutarea pentru «Install Package», selectați «Sass» și instalați-l.
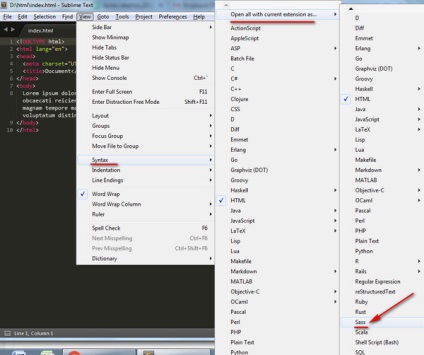
Pentru a activa, mergeți la «Vezi» - «Sintaxa» - «Deschide toate ca extensie curentă ca» - «Sass»

Instalarea și configurarea pluginului pentru a lucra cu Repository Sinteza
Sinteza - este un plugin pentru depozitarea offsite ușoară a pieselor utilizate în mod frecvent de codul de pe GitHub.
Set - Ctrl + Shift + P, în căutarea «Install Package», pentru a alege «Sinteza».
După instalarea plug-in, trebuie sa în setările sale ( «Preferințe» - «Setări pachet» - «Sinteza» - «Setări - Standard») pentru a înregistra Indicativul - o cheie universală. Pentru a obține această cheie, trebuie să creați un cont pe GitHub.
brackethighlighter: evidențierea tag-uri si acolade
Plug pentru eticheta de închidere lumina de fundal. Instalarea de obicei.
autofilename: avtokomplit pentru fișierele externe în structura
autofilename - plug-in care vă spune ce fișiere sunt în sistemul de fișiere, și îi ajută să se conecteze (atunci când introduceți numele fișierului). Instalarea de obicei.
colorhighlighter: colorat lumini
colorhighlighter - plugin care arată codul, lucrăm cu ce culoare. Instalarea de obicei.
BufferScroll: salvarea poziția cursorului în documentul
BufferScroll - își amintește poziția cursorului, și deschide documentul diferența. Configurarea manuală prin descărcare de pe GitHub'e.
Du-te-CSS-Declarație
Du-te-CSS-Declarație - un plugin pentru a găsi rapid clasa corespunzătoare în CSS, SASS, mai puțin. Setare comună.
Execută programul: «Win + Alt +»

Stimate cititor de blog VashInternetGid.ru!
Vă permit să vă întreb ceva:
Ai orice hobby-uri? Doriți să aflați cum puteți câștiga pe hobby-ul tau?
Răspunsuri la aceste și alte întrebări în cartea mea „Cum sa faci o afacere dintr-un hobby.“ care va primi ABSOLUT GRATUIT fiecare urmaș al blog-ul meu!
Introduceți detaliile și vă voi trimite imediat o copie a acestei cărți:
